标签:文件 ima span blank 图片 store round 对象 https
Vuex可以理解为一个Vue全局的数据仓库,使用了Vuex就可以很容易的将数据在各个组件中进行传递,不再需要通过 $emit 和 绑定参数的方式来传递值。
这里使用的是脚手架的方式来安装Vuex https://vuex.vuejs.org/
一、安装
npm install vuex -S
二、找到脚手架的 main.js 文件

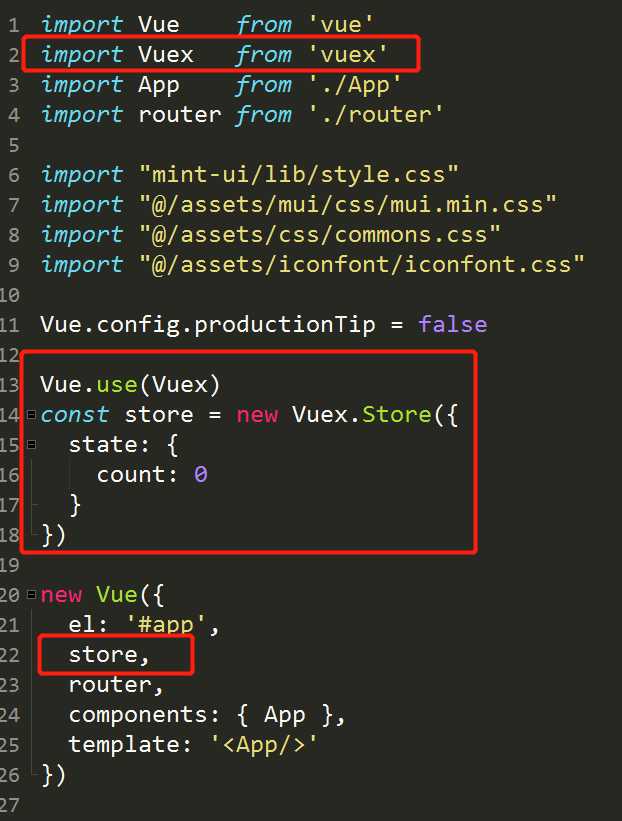
三、编写相应的代码

import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) const store = new Vuex.Store({ state: { count: 0 } }) new Vue({ el: ‘#app‘, store })
注意这里引入了以后创建Store对象后一定要进行注册,注册到Vue实例中,不进行注册的话只有当前的 .js 文件才可以使用
标签:文件 ima span blank 图片 store round 对象 https
原文地址:https://www.cnblogs.com/Richard-Tang/p/9967506.html