标签:rgb png com nbsp pcm alt 解决方案 info code
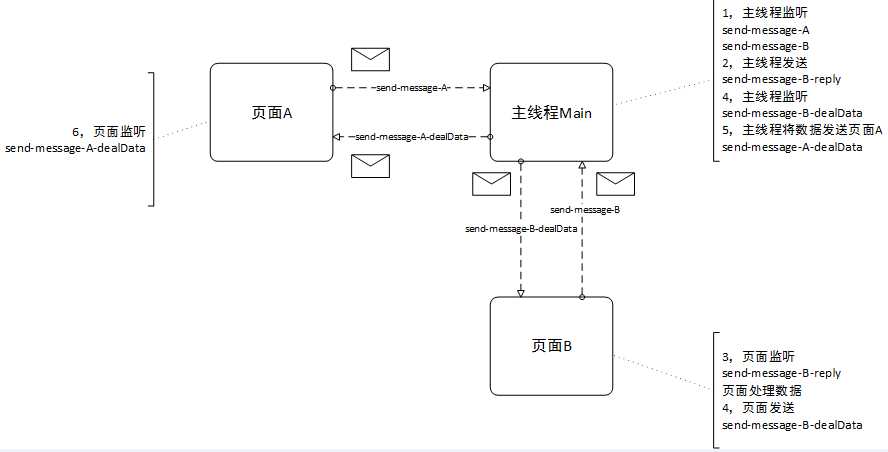
总共有两个页面,页面A显示数据,页面B处理数据,主线程Main
在主线程中打开页面A和B,B页面不进行显示,主要负责处理从A页面发送到主线程Main上的数据,然后B将数据处理完成之后,再次将数据送到主线程Main上,主线程Main将数据再将数据转发到页面A上,页面A进行数据展示。
注意:在electron中页面A和页面B无法进行通信。必须依托于上述解决方案。

主线程
const {ipcMain} = require(‘electron‘)
ipcMain.on(‘send-message-A‘, (event, arg) => {
ipcMain.on(‘send-message-B‘,(eventB,argB)=>{
eventB.sender.send(‘send-message-B-reply‘, arg)
ipcMain.on("send-message-B-dealData",(ev,ar)=>{
event.sender.send(‘send-message-A-dealData‘, ar)
})
})
});
页面A
const {ipcRenderer} = require(‘electron‘)
ipcRenderer.send(‘send-message-A‘, ‘someData‘)
ipcRenderer.on(‘send-message-A-dealData‘, (event, arg) => {
//get arg and do something
console.log(arg)
});
页面B
const {ipcRenderer} = require(‘electron‘)
ipcRenderer.send(‘send-message-B‘, ‘someData‘);
ipcRenderer.on(‘send-message-B-reply‘, (event, arg) => {
//get arg and do something
//dealData
ipcRenderer.send(‘send-message-B-dealData‘, arg);
// event.sender.send(‘send-message-B-dealData‘, arg);//或者使用此方法
});
标签:rgb png com nbsp pcm alt 解决方案 info code
原文地址:https://www.cnblogs.com/DonaHero/p/9969026.html