标签:span ade shift resources css 标签页 hit int 进入
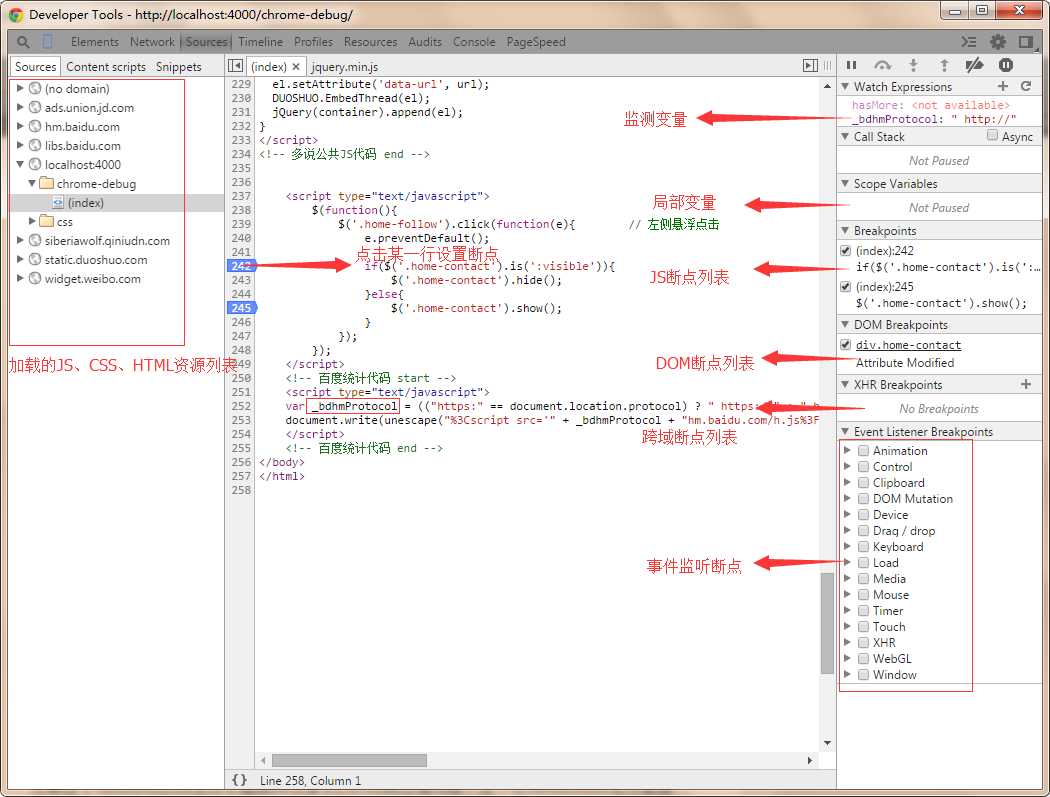
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。


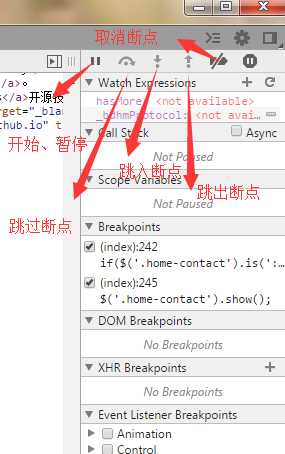
F8: 继续执行
F10: step over, 单步执行, 不进入函数
F11: step into, 单步执行, 进入函数
shift + F11: step out, 跳出函数
ctrl + o: 打开文件
ctrl + shit + o: 跳到函数定义位置
ctrl + shift + f: 所有脚本中搜索
标签:span ade shift resources css 标签页 hit int 进入
原文地址:https://www.cnblogs.com/vikeykuo/p/9974851.html