标签:order sdn wpa 声明 asp alt 获取 页面 mes
ViewBag 和ViewData 是ASP.NET MVC 开发当中大家使用很多的传递数据的方法
VB可以称为VD的一块语法糖, VB是使用C# 4.0动态特征, 使得VD也具有动态特性。
下面就是VD和VB的对比:
|
ViewData |
ViewBag |
|
它是Key/Value字典集合 |
它是dynamic类型对像 |
|
从Asp.net MVC 1 就有了 |
ASP.NET MVC3 才有 |
|
基于Asp.net 3.5 framework |
基于Asp.net 4.0与.net framework |
|
ViewData比ViewBag快 |
ViewBag比ViewData慢 |
|
在ViewPage中查询数据时需要转换合适的类型 |
在ViewPage中查询数据时不需要类型转换 |
|
有一些类型转换代码 |
可读性更好 |
接下来我们看一下VB和VD 的使用:
Controller 中声明VD&VB:
ViewBag.Message = "Your application description page."; ViewData["HelloWorld"] = "Hello World!";
在view中怎样声明和绑定VD&VB:
@{ ViewBag.Title = "About"; } <h2>@ViewBag.Title.</h2> <h3>@ViewBag.Message</h3> <h3>@ViewData["HelloWorld"]</h3>
我们在页面中看到的效果:

ViewBag 还有一个跨页面的功能, 我们能用ViewBag 很巧妙的解决master page 中 header menu active的问题。
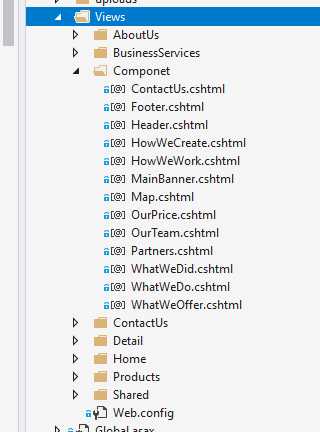
首先我们了解一下网站的框架:
我会把每一个div分成一个component, 使用的时候会调用component去使用。
这样的好处就是便于管理每一个component, 项目开发起来和angular的SPA比较类似。
缺点在于跨页面传递值的时候会跨几个页面。

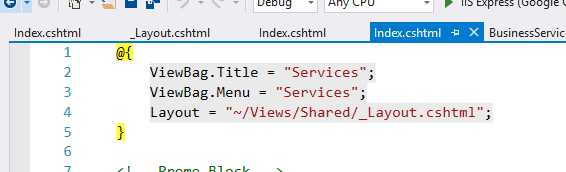
首先我们在service页面里面什么ViewBag.Menu

理论上我们要去component里面的header找这个ViewBag.Menu , 但是我们在header里面却找不到ViewBag.
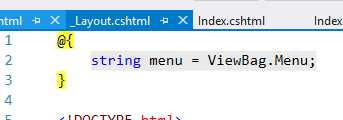
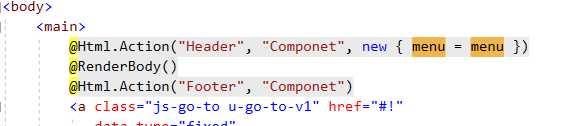
所以我们要去master page里面获取一下ViewBag的值, 然后再传去Header Controller.


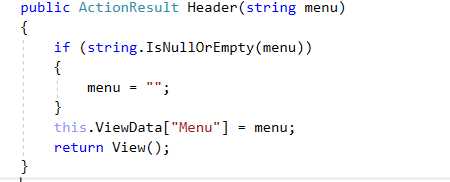
我们在header controller里面也需要接收一下这个传入值

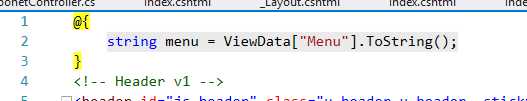
之后我们就可以在header view里面接收并且做绑定了

标签:order sdn wpa 声明 asp alt 获取 页面 mes
原文地址:https://www.cnblogs.com/TheMiao/p/9975134.html