标签:blog http io os ar 文件 sp 2014 on
Xcode6 相对于之前的环境变化还是挺大的,更是增加了swift语言,使得刚开始接触还是有点不习惯。所以比对之前版本,研究新的环境,琢磨点小经验。
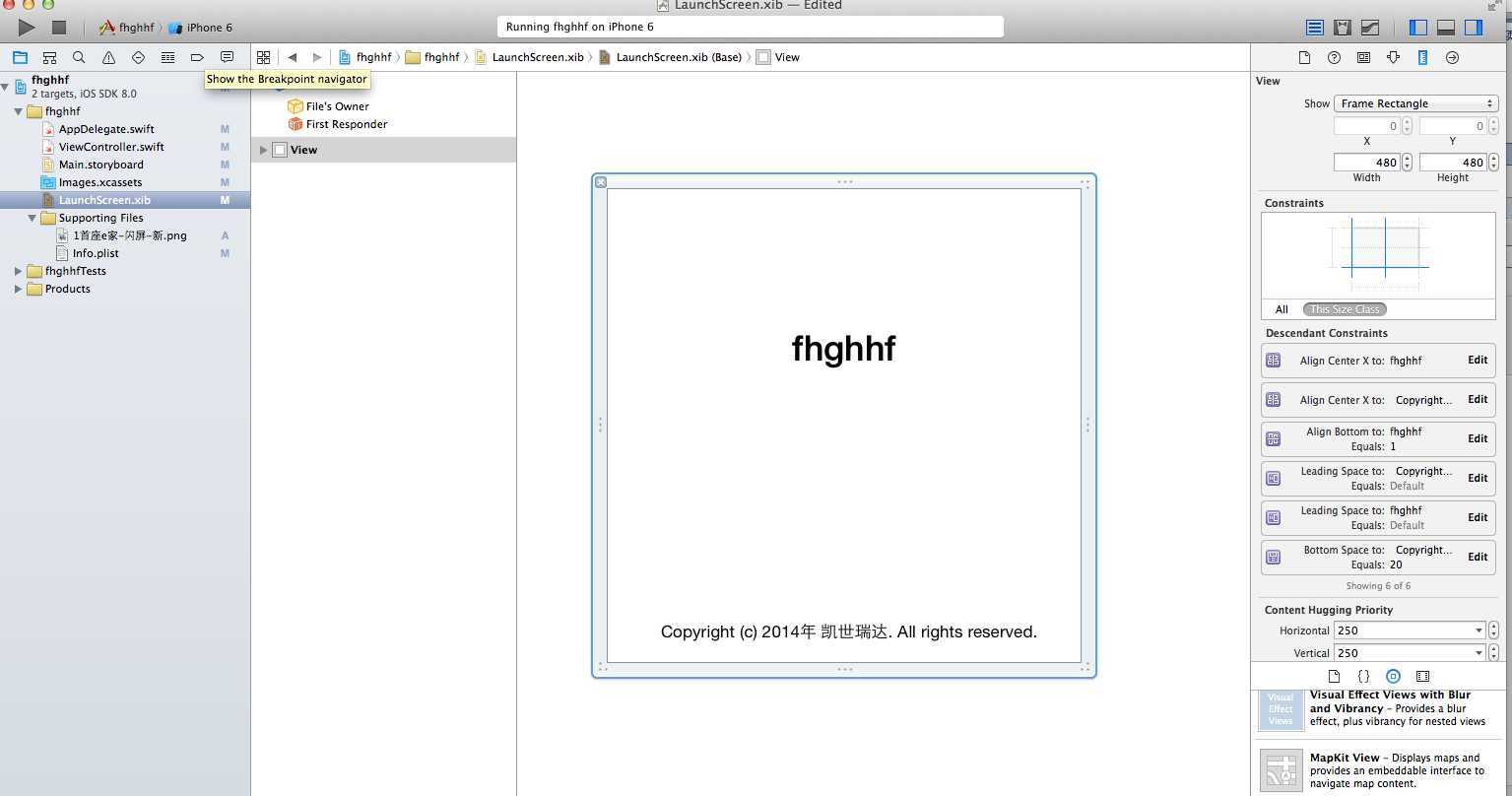
别的话不多说,直接切入正题,Xcode6环境下,默认的为我们加载LaunchScreen.xib和Main.storyboard两个文件,其中的LaunchScreen就是我们以前所熟悉的闪屏页。
如图
这个闪屏页暂时会让我们感觉很别扭,并且在我们不是很会让其自适应的时候,显得有点蹩脚。
所以我们还是选择之前的那种方法之一来改变闪屏页的设置
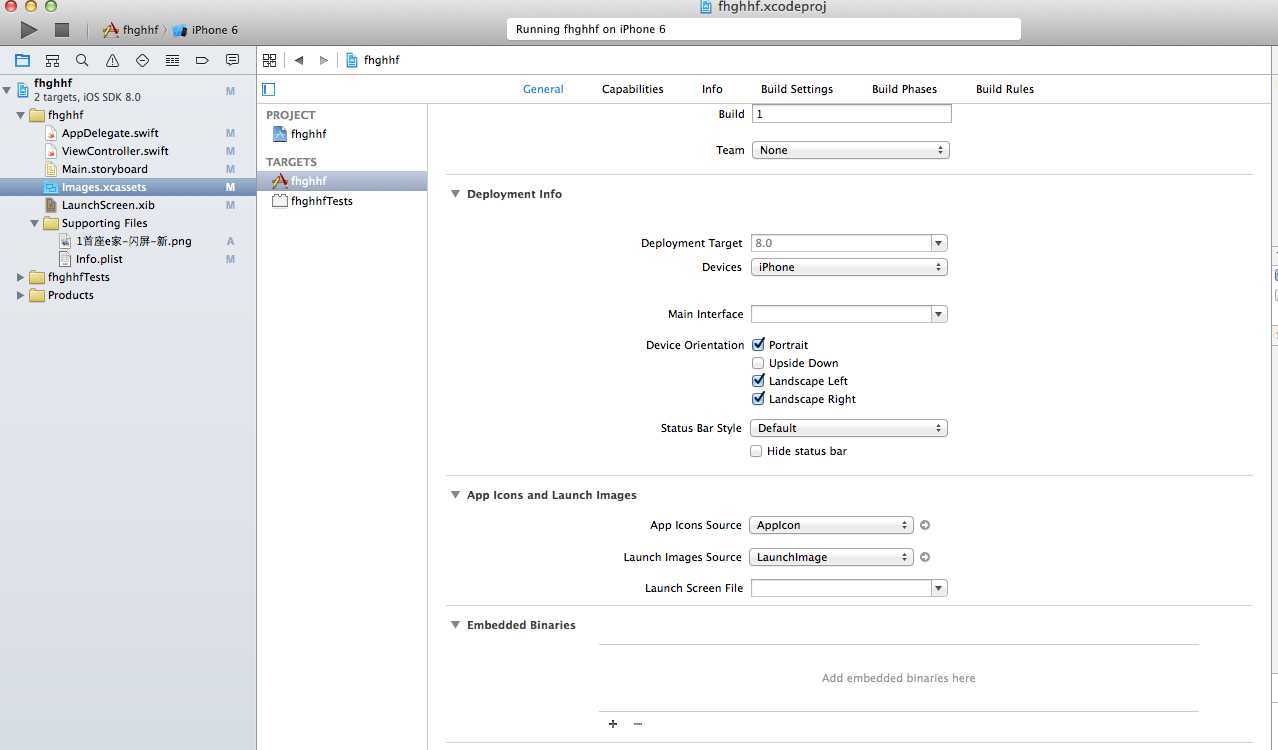
第一步点击targets ->General ->APP ICons and Launch Images 下有个Launch Images Source ,把其由 Use Asset Catalog 变为 Launch Images
第二步:打开工程中得Images.xcassets ,会有两个选项一个AppIcon一个LaunchImage,选择LaunchImage 把所要显示的图片放入到Retina 4 中。
这时候比对会发现上面有iOS7,8,也就是说这个目前是支持iOS7的
第三步:这一步也是很重要的一步,在第一步Launch Images Source下有个Launch Screen File ,直接设置成空,
模拟器运行第一次可能会看不到闪屏或者仍然加载的是LaunchScreen.xib,但是再运行后就会是正确的闪屏页。

由于闪屏页捕捉不到这里就不在发图了
标签:blog http io os ar 文件 sp 2014 on
原文地址:http://www.cnblogs.com/zhaopengtao14/p/4020891.html