标签:代码 图片 make tps index content cti ons rap
https://www.cnblogs.com/yangfengwu/p/9970387.html









自己可以去测试
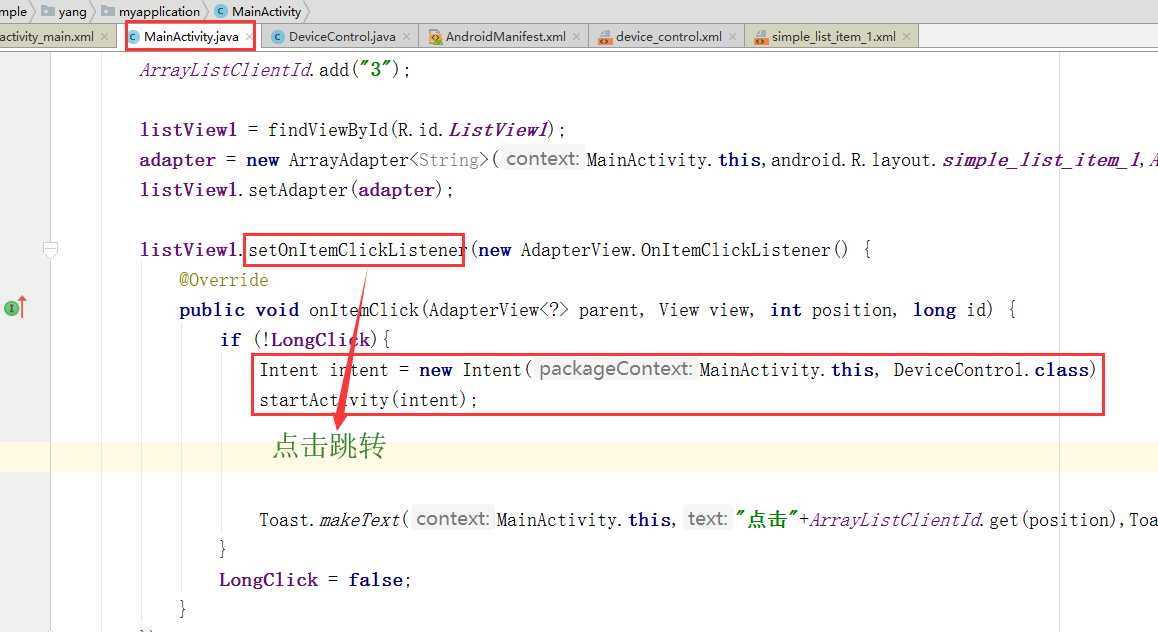
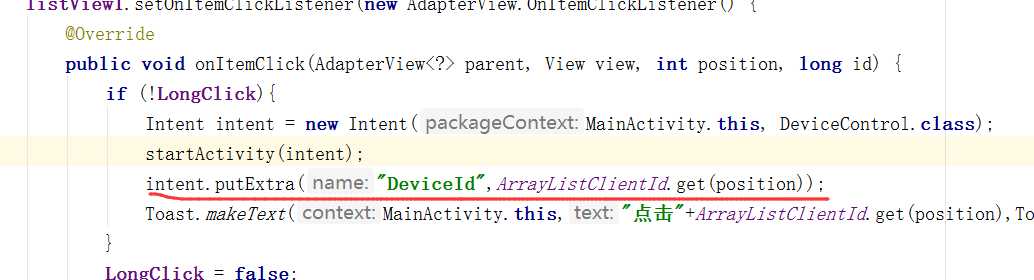
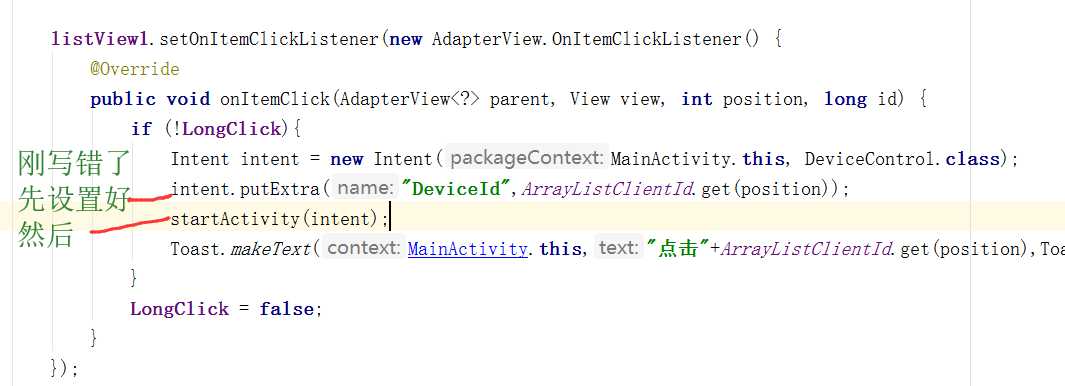
现在传递过去数据

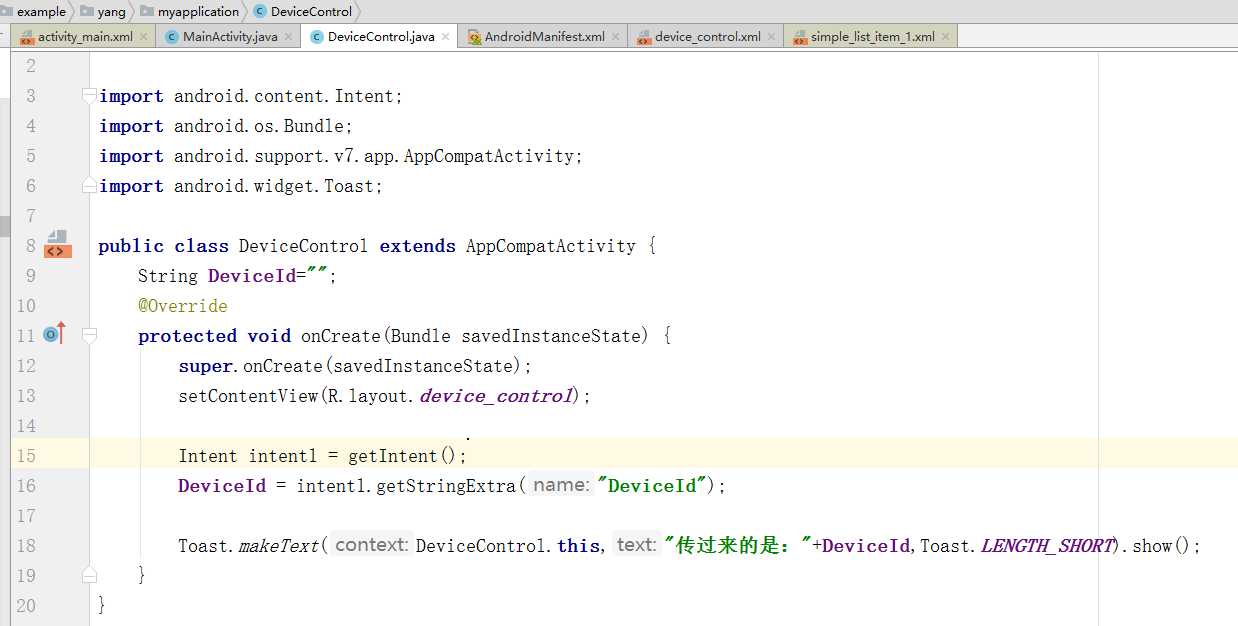
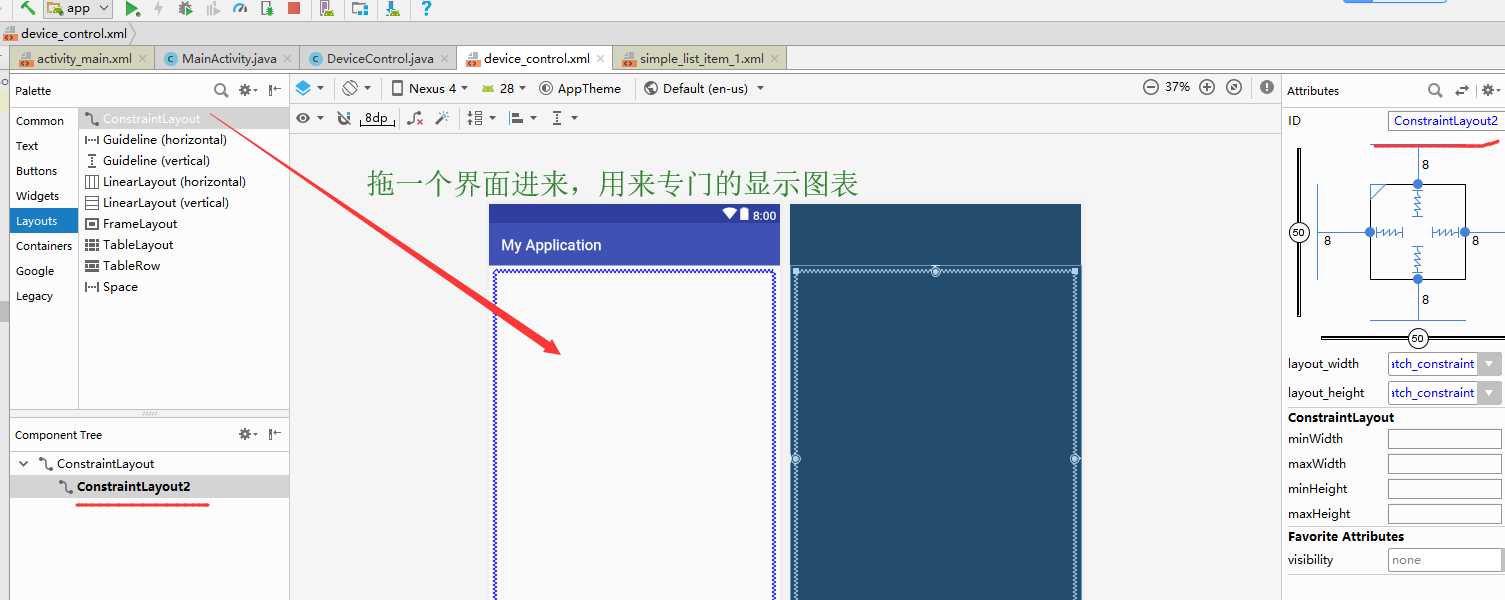
然后在另一个界面接收显示出来







咱先直接使用,后期可以再研究哈



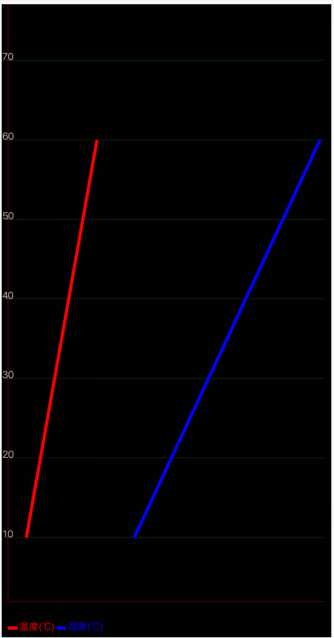
 没有任何数据的时候就这样
没有任何数据的时候就这样
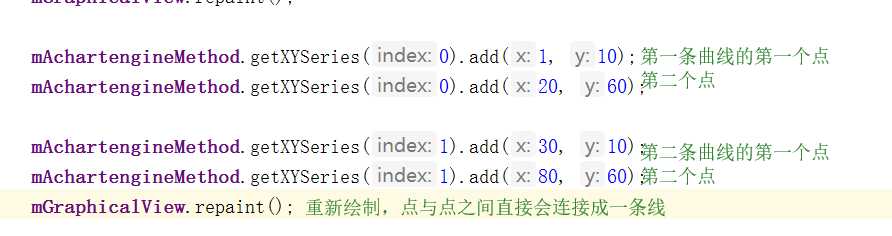
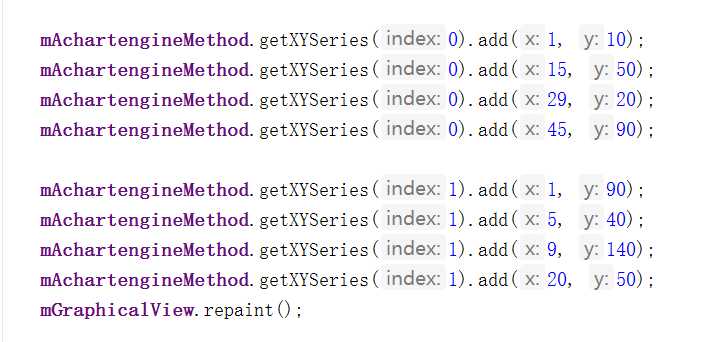
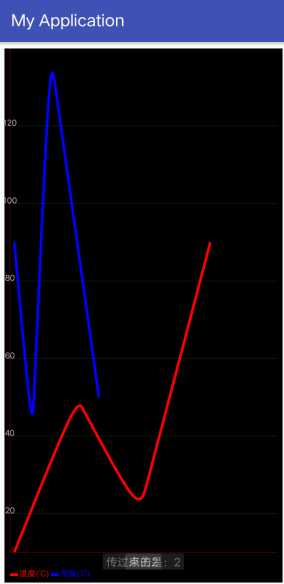
现在增加数据


咱多增加些点


现在的源码
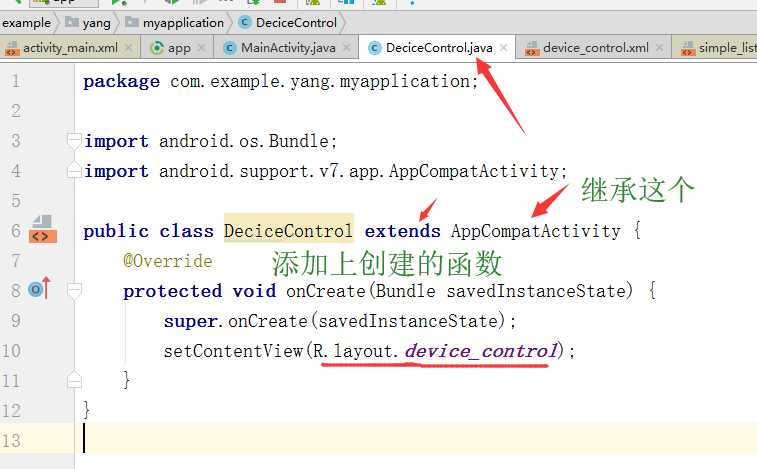
public class DeviceControl extends AppCompatActivity {
String DeviceId="";
private AchartengineMethod mAchartengineMethod;//显示波形图表的那个类
private GraphicalView mGraphicalView;//显示波形的图表
private ConstraintLayout ConstraintLayout2;//把图表放在这个布局(View)里面
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.device_control);
Intent intent = getIntent();
DeviceId = intent.getStringExtra("DeviceId");
Toast.makeText(DeviceControl.this,"传过来的是:"+DeviceId,Toast.LENGTH_SHORT).show();
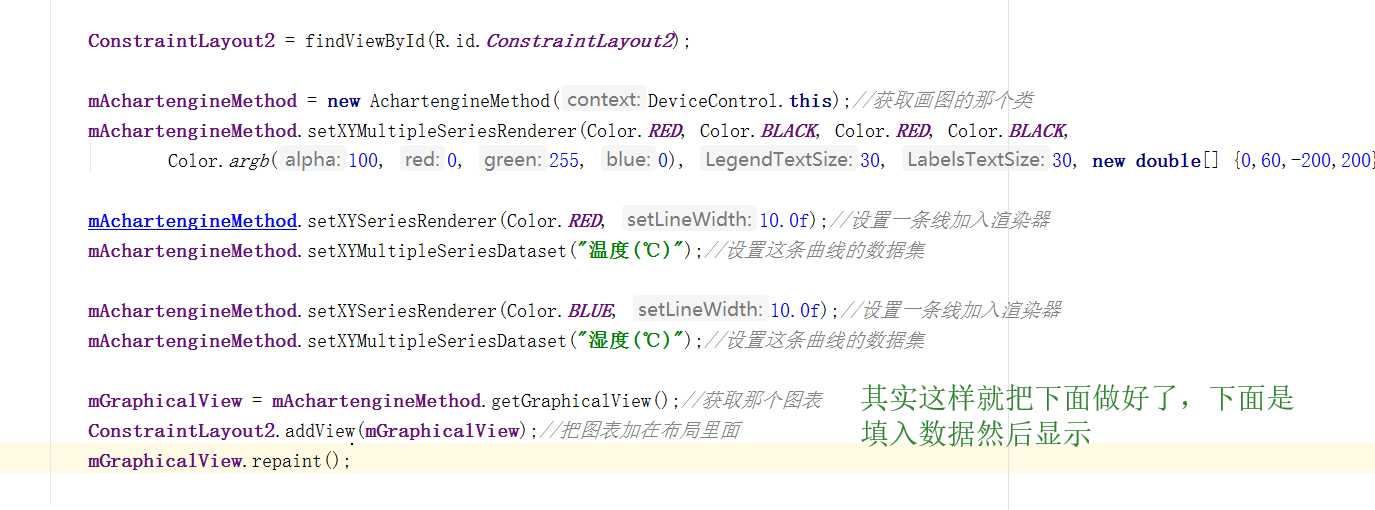
ConstraintLayout2 = findViewById(R.id.ConstraintLayout2);
mAchartengineMethod = new AchartengineMethod(DeviceControl.this);//获取画图的那个类
mAchartengineMethod.setXYMultipleSeriesRenderer(Color.RED, Color.BLACK, Color.RED, Color.BLACK,
Color.argb(100, 0, 255, 0), 30, 30, new double[] {0,60,-200,200}, 1, 0, 10, 0, 60);//配置界面
mAchartengineMethod.setXYSeriesRenderer(Color.RED, 10.0f);//设置一条线加入渲染器
mAchartengineMethod.setXYMultipleSeriesDataset("温度(℃)");//设置这条曲线的数据集
mAchartengineMethod.setXYSeriesRenderer(Color.BLUE, 10.0f);//设置一条线加入渲染器
mAchartengineMethod.setXYMultipleSeriesDataset("湿度(℃)");//设置这条曲线的数据集
mGraphicalView = mAchartengineMethod.getGraphicalView();//获取那个图表
ConstraintLayout2.addView(mGraphicalView);//把图表加在布局里面
mGraphicalView.repaint();
mAchartengineMethod.getXYSeries(0).add(1, 10);
mAchartengineMethod.getXYSeries(0).add(15, 50);
mAchartengineMethod.getXYSeries(0).add(29, 20);
mAchartengineMethod.getXYSeries(0).add(45, 90);
mAchartengineMethod.getXYSeries(1).add(1, 90);
mAchartengineMethod.getXYSeries(1).add(5, 40);
mAchartengineMethod.getXYSeries(1).add(9, 140);
mAchartengineMethod.getXYSeries(1).add(20, 50);
mGraphicalView.repaint();
}
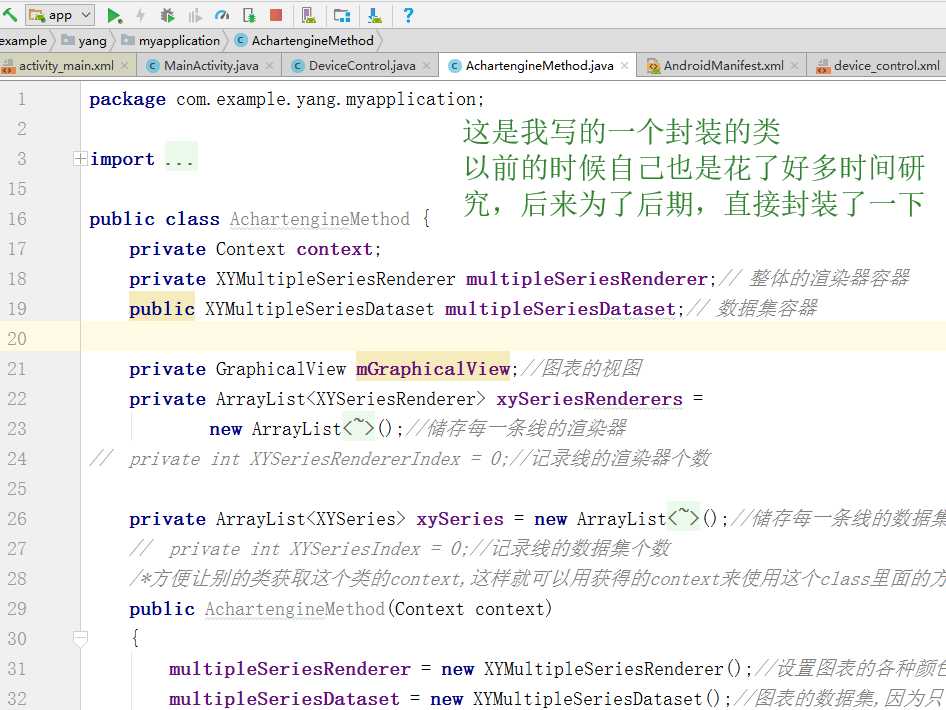
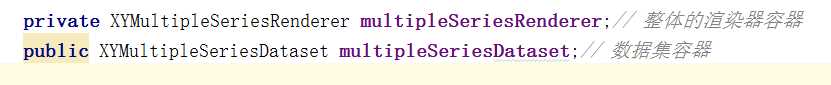
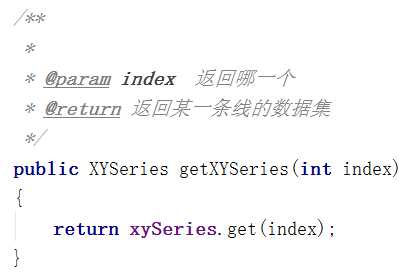
现在说一下图表的底层,就是我封装的那个类
其实主要就是4个

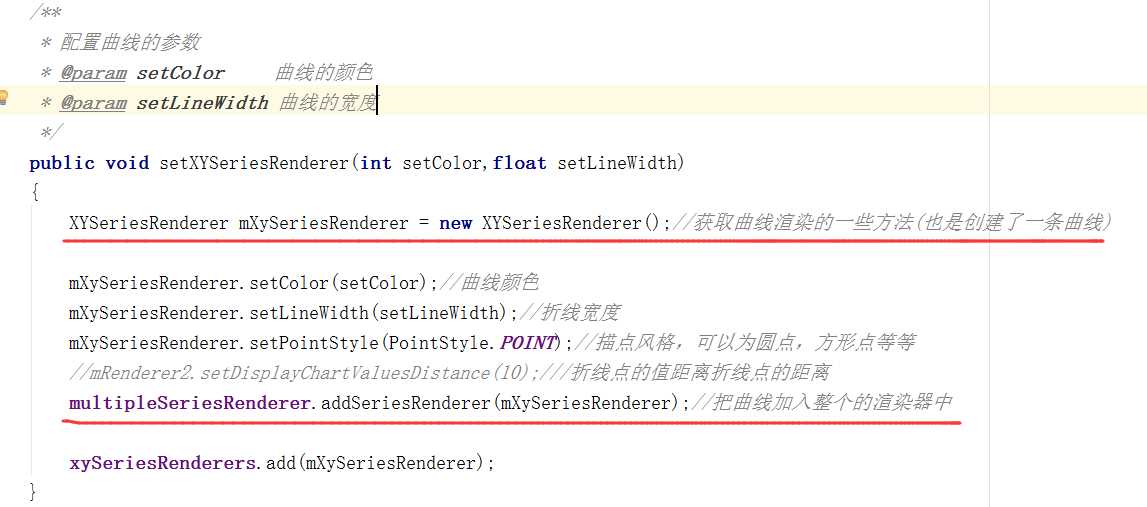
XYSeriesRenderer 用来设置曲线参数的(颜色,形状,粗细)
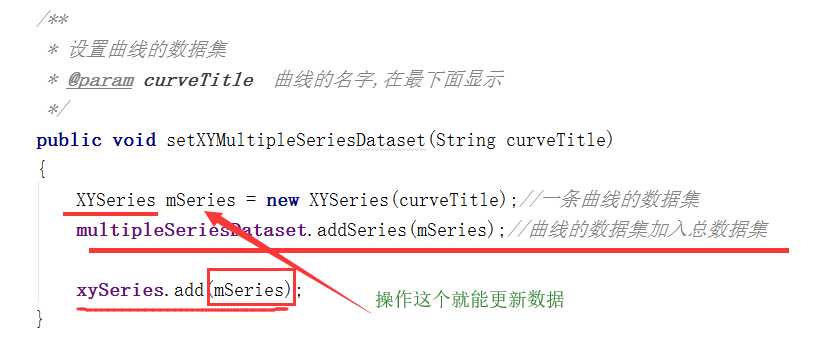
XYSeries 用来设置曲线数据的
最终设置完各自的参数以后
就把 XYSeriesRenderer 加入到 XYMultipleSeriesRenderer
就把 XYSeries 加入到 XYMultipleSeriesDataset
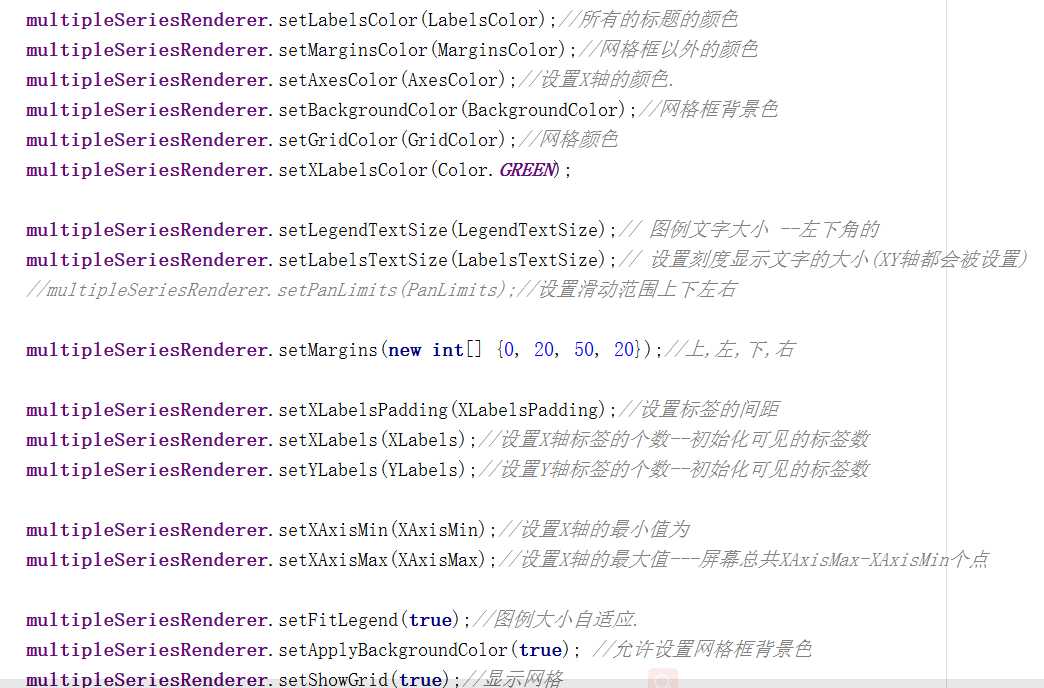
看看 XYMultipleSeriesRenderer 就是界面的几乎所有的设置(颜色,位置。。。)

。。。。


所以才有


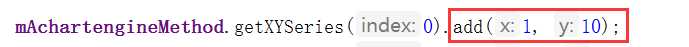
曲线是一个一个的加进去的,index=0 就是操作第一条曲线 1就是操作第二条曲线
3-系统方案A(Activity界面跳转,携带数据,显示曲线界面)
标签:代码 图片 make tps index content cti ons rap
原文地址:https://www.cnblogs.com/yangfengwu/p/9976854.html