标签:img image 博客 imp ctr 需要 info 环境 停止
安装前准备:
1、安装Node.js和配置好Node.js环境
2、安装Git和配置好Git环境
安装Hexo:
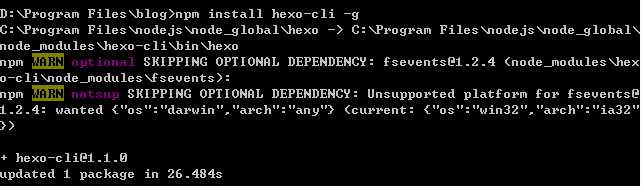
一、新建一个文件夹安装Hexo环境,输入命令: npm install hexo-cli -g

二、安装之后,依次输入以下命令:
1、输入 hexo -v,检查hexo是否安装成功
2、输入 cd / (进入根目录)
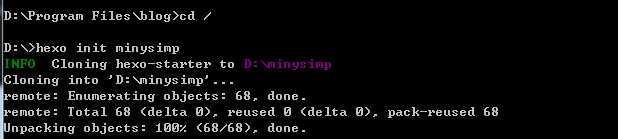
3、输入 hexo init minysimp,初始化该文件夹(这一步会比较慢,耐心等待就好^_^)
这里我是重新建了一个自己专属文件夹,将Hexo环境和自己的博客文件夹分开了,若不分开,可省略第二步,直接输入 hexo init

...

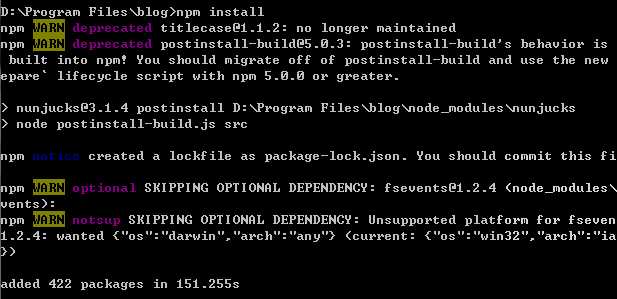
4、输入 npm instal ,安装所需要的组件

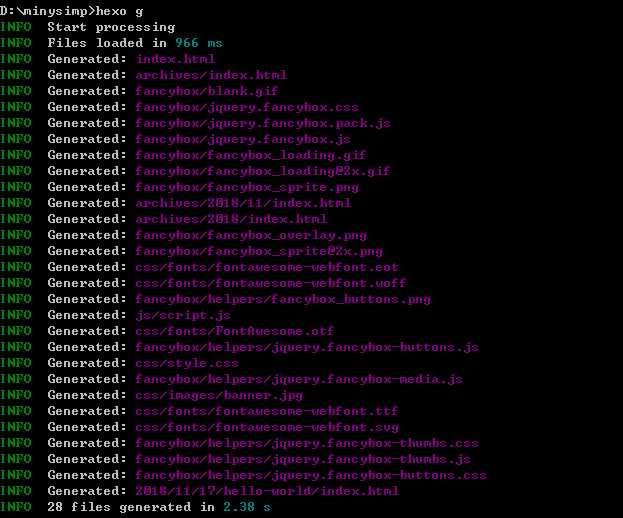
5、输入 hexo g

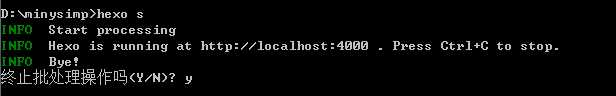
6、输入 hexo s,开启服务器,访问该网址

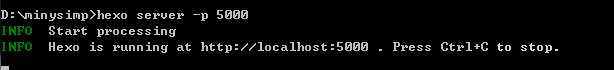
7、假如页面一直无法跳转,那么可能端口被占用了。此时我们 ctrl+c 停止服务器,接着输入“hexo server -p 5000”来改变端口号,5000可以随意替换 
本地搭建hexo博客插件完成。
标签:img image 博客 imp ctr 需要 info 环境 停止
原文地址:https://www.cnblogs.com/miny-simp/p/9976796.html