标签:style blog http color io 使用 ar for sp
用POP动画模拟真实秒钟摆动效果

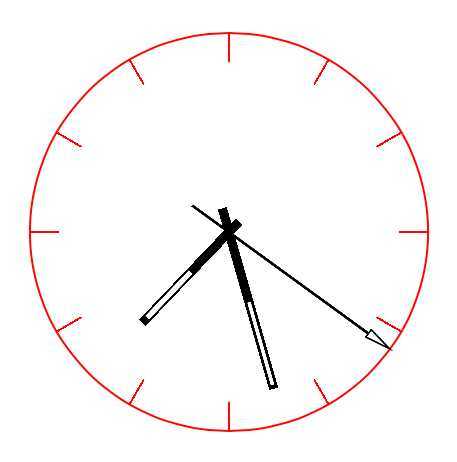
静态图:

动画图:

此处用到了POP中的Spring系列动画,现提供源码如下:
SecondClockView.h 与 SecondClockView.m
// // SecondClockView.h // YouXianMingClock // // Created by YouXianMing on 14-10-12. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface SecondClockView : UIView /** * Use in conjunction with ‘springSpeed‘ to change animation effect. Values are converted into corresponding dynamics constants. Defined as a value in the range [0, 20]. Defaults to 18. */ @property (nonatomic, assign) CGFloat springBounciness; /** * The mass used in the dynamics simulation. */ @property (nonatomic, assign) CGFloat dynamicsMass; /** * Use in conjunction with ‘springBounciness‘ to change animation effect. Values are converted into corresponding dynamics constants. Defined as a value in the range [0, 20]. Defaults to 18. */ @property (nonatomic, assign) CGFloat springSpeed; /** * 给与时间进行的动画 * * @param second 当前秒 */ - (void)startAnimationWithSecond:(float)second; @end
// // SecondClockView.m // YouXianMingClock // // Created by YouXianMing on 14-10-12. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "SecondClockView.h" #import "POP.h" /** * 将角度转换为弧度 * * @param d 角度 * * @return 弧度 */ #define DEGREES__TO__RADIANS(d) ((d) * M_PI / 180.f) @interface SecondClockView () { BOOL firstTime; } @end @implementation SecondClockView - (void)startAnimationWithSecond:(float)second { // 秒钟 POPSpringAnimation *springAnimation = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerRotation]; springAnimation.fromValue = @(DEGREES__TO__RADIANS((360)/60.f)*(second - 1) + DEGREES__TO__RADIANS(-90)); if (firstTime == NO) { firstTime = YES; springAnimation.fromValue = @(0); } springAnimation.toValue = @(DEGREES__TO__RADIANS((360)/60.f)*second + DEGREES__TO__RADIANS(-90)); springAnimation.springBounciness = (_springBounciness > 0 && _springBounciness <= 20)?_springBounciness:18.f; springAnimation.dynamicsMass = (_dynamicsMass > 0)?_dynamicsMass:1.5f; springAnimation.springSpeed = (_springSpeed > 0 && _springSpeed <= 20)?_springSpeed:18.f; [self.layer pop_addAnimation:springAnimation forKey:nil]; } @end
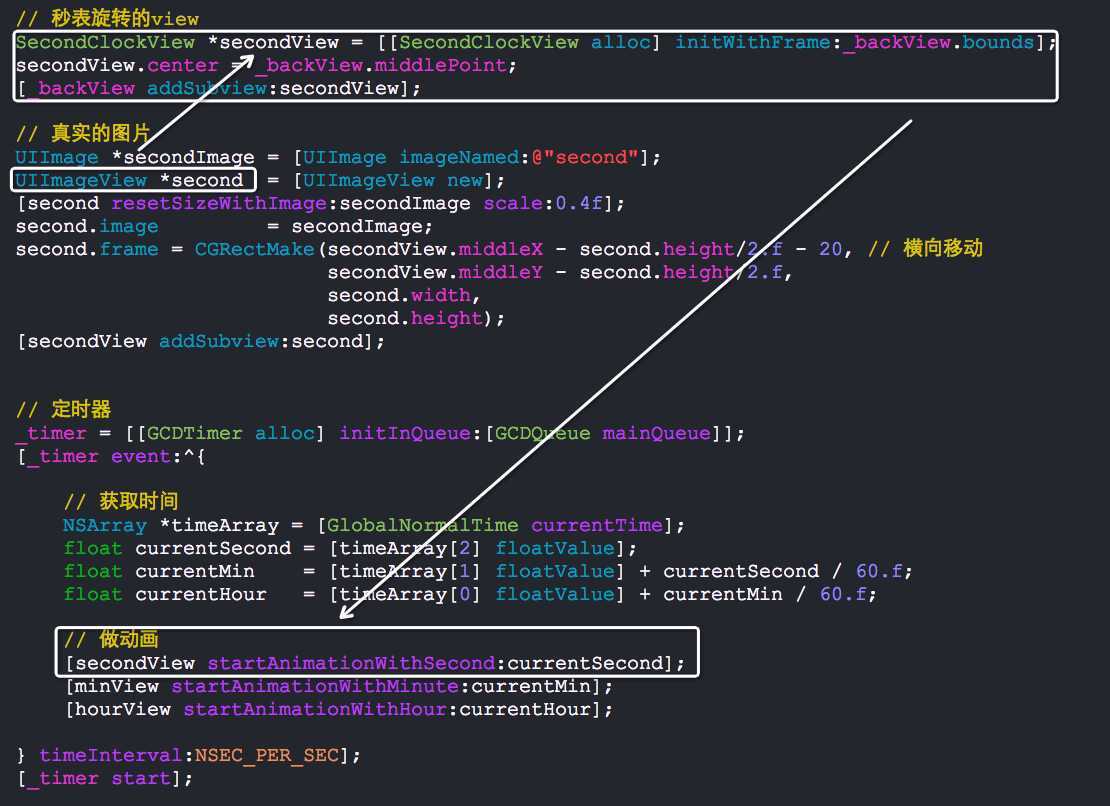
使用时候的情形

使用的时候请引入POP库

标签:style blog http color io 使用 ar for sp
原文地址:http://www.cnblogs.com/YouXianMing/p/4020939.html