标签:字体 背景 src 之间 ima 边框 线段 保存 就是
迅捷画图可以绘制流程图,思维导图并且能制作的很精美出来,那怎样利用迅捷画图绘制工作流程图呢?下面是小编辑总结的操作方法,可以参考步骤进行操作使用。 工具:
电脑,浏览器,迅捷画图
操作方法介绍:
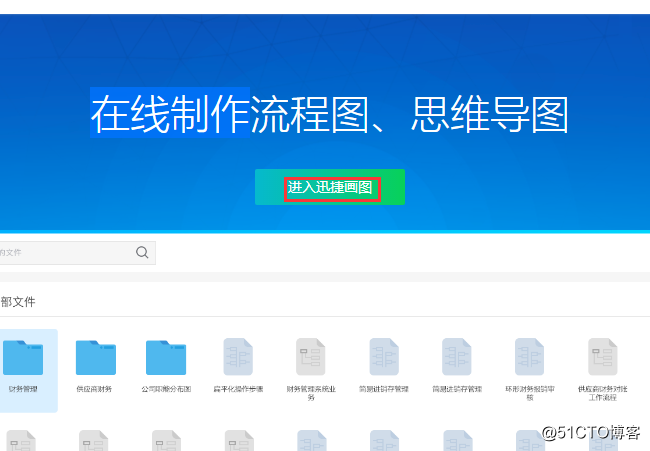
1.利用软件绘制工作流程图,为了使制作的流程图更加精美更加快速可以对其进行大致的了解,在页面中点击“进入迅捷画图”按钮会进入新建页面。
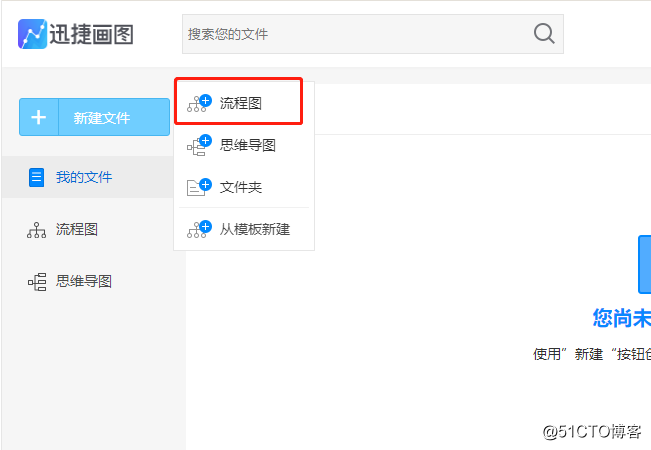
2.在左上角的新建文件中选择新建流程图,选择错误是不能绘制的。
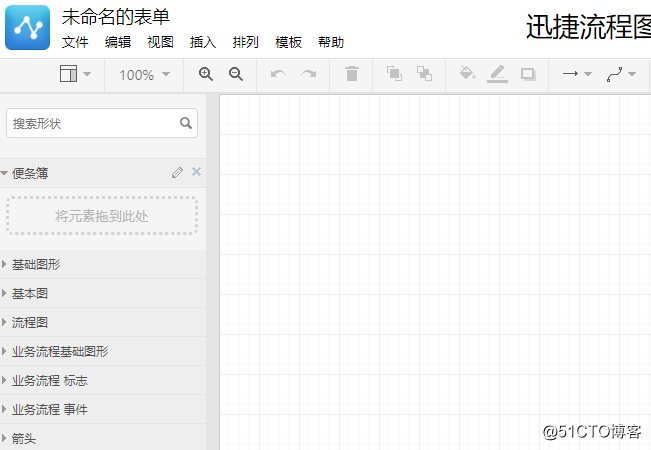
3.新建流程图完成之后就会进入流程图在线编辑页面中,在面板四周是工具栏,列表页以及命名文本名这些操作。
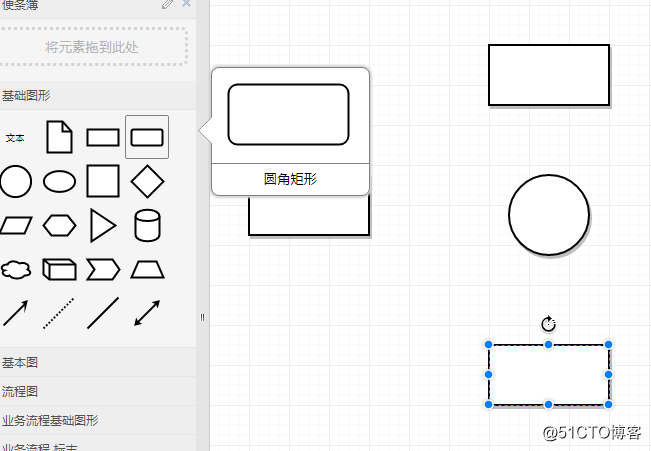
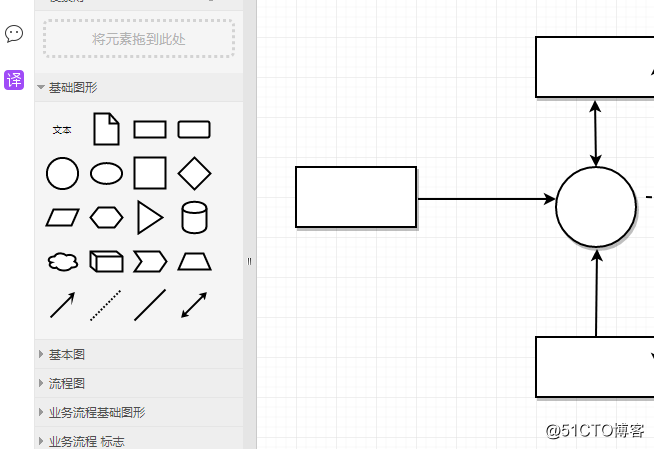
4.对其都进行熟悉之后就可以开始制作流程图了,首先就是对框架进行搭建,使用左侧的流程图图形进行小左,长按鼠标左键按住需要使用的图形,拖拽至右面的编辑面板中松掉鼠标就可以,很久需要的图形数量反复进行操作就可以。
5.基本框架搭建完成之后就可以将其之间的关系用线段进行链接,操作方法同上一步相似,但是拖拽至右面编辑面板中之后需要按住线段的一端使其与流程图图形边框相结合,另一端也如此操作。
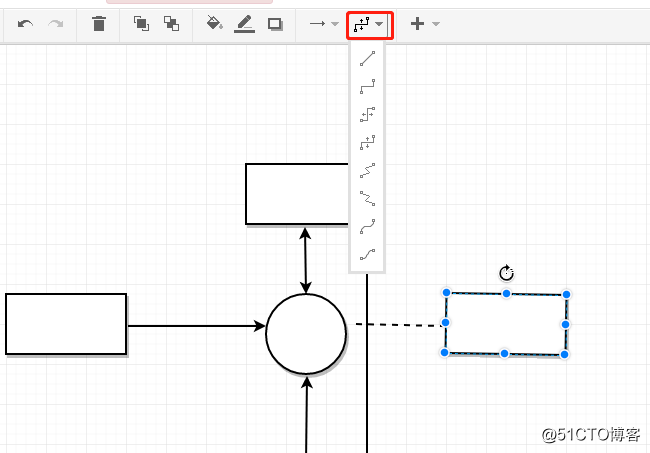
6.有时会遇到这种情况就是不在同一水平面的不同流程图图形有潜在的联系,所以就需要用弯曲的线段进行链接,那要怎样操作呢?在面板的上方有弯曲的线段,可以根据鼠标移动路径进行链接,使用很方方便。
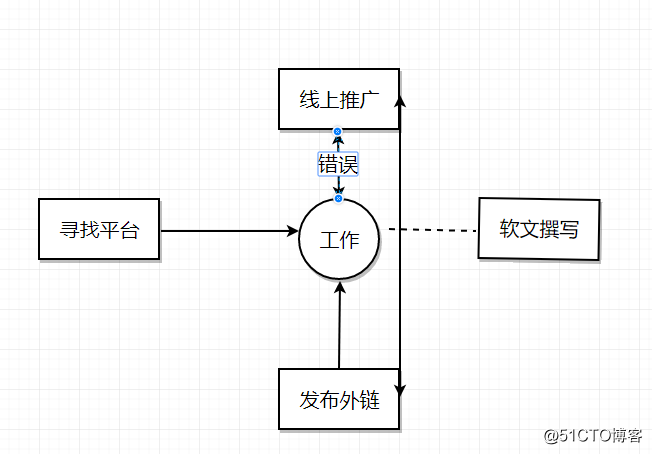
7.怎样对内容进行添加呢?双击流程图图形就可以编辑内容使用,并且在链接图形的线段中也可以添加文字,也是双击就可以。
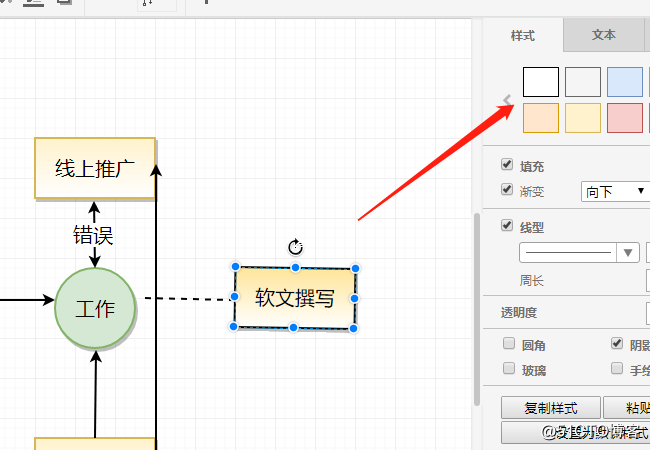
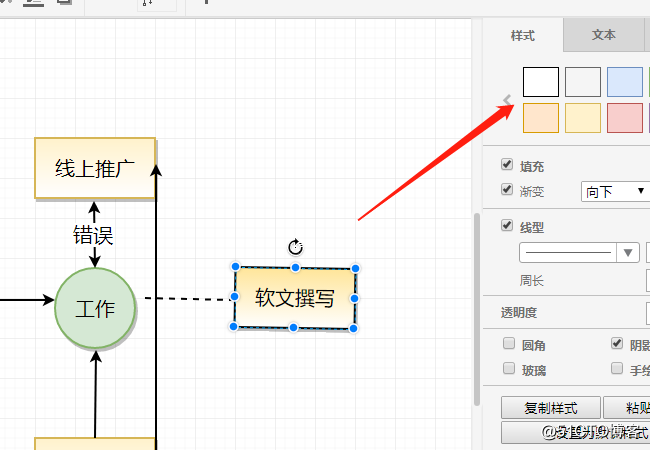
8.内容填充完毕之后就可以对流程图的背景颜色,填充的字体颜色以及字体大小进行编辑,点击流程图图形右侧的工具栏里面操作使用。
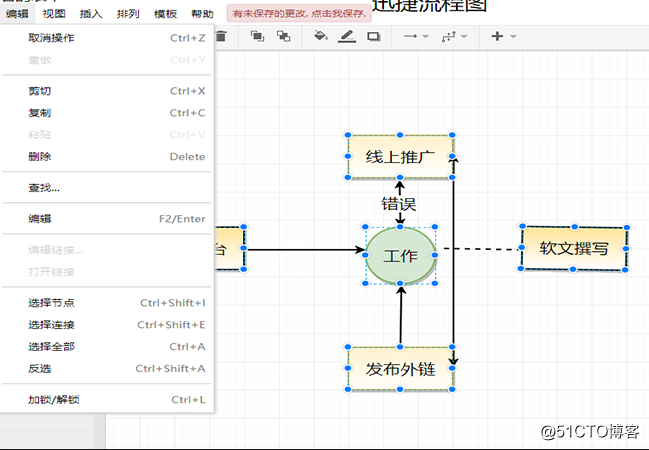
9.那基本的操作就完成了,制作完成之后一定要对流程图进行完完整整的检查,这样可以将错误的地方进行修正,在上面栏目中的“编辑”操作中,有一项选择是选择节点,点击就可以见不同级别的流程图图形进行展开,这样可以一级一级进行检查,以确保正确率更高。
10.制作完成的流程图怎样才能使用呢?在上面列表中的文件选项中选择导出操作,在显示的7种导出格式中选择需要的格式进行导出使用。
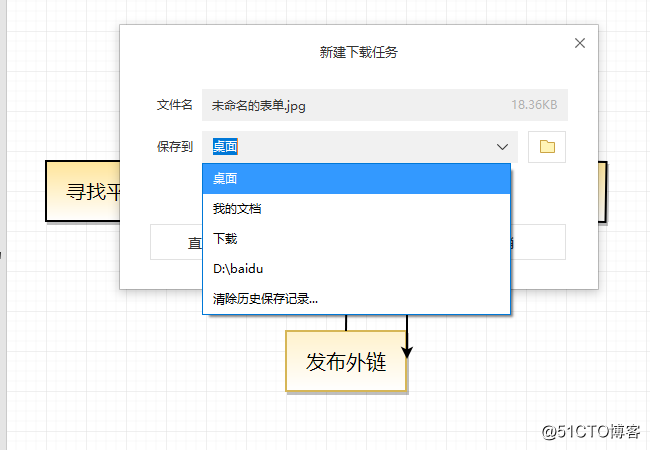
11.导出之前还要选择保存路径,这样在导出完成之后才可以查看制作的流程图,如下图所示操作。
现在完整的工作流程图即制作完成了,可以在保存的路径中进行查看使用,上面的方法总结的比较详细,如果有需要的朋友可以进行参考使用。
标签:字体 背景 src 之间 ima 边框 线段 保存 就是
原文地址:http://blog.51cto.com/14031789/2318515