标签:innerhtml wrap isp get 作用 inner pac 额外 对齐
弹性盒布局是CSS 3新增的功能,它具有如下几个配套属性:
align-items和align-self两个属性都允许设置以下属性值:
除此之外,由于align-self是作用于flex容器中的子元素,用于控制该子元素本身的对其方式,所以align-self还可以额外指定auto属性值,用于说明该子元素采用父容器的对齐方式。
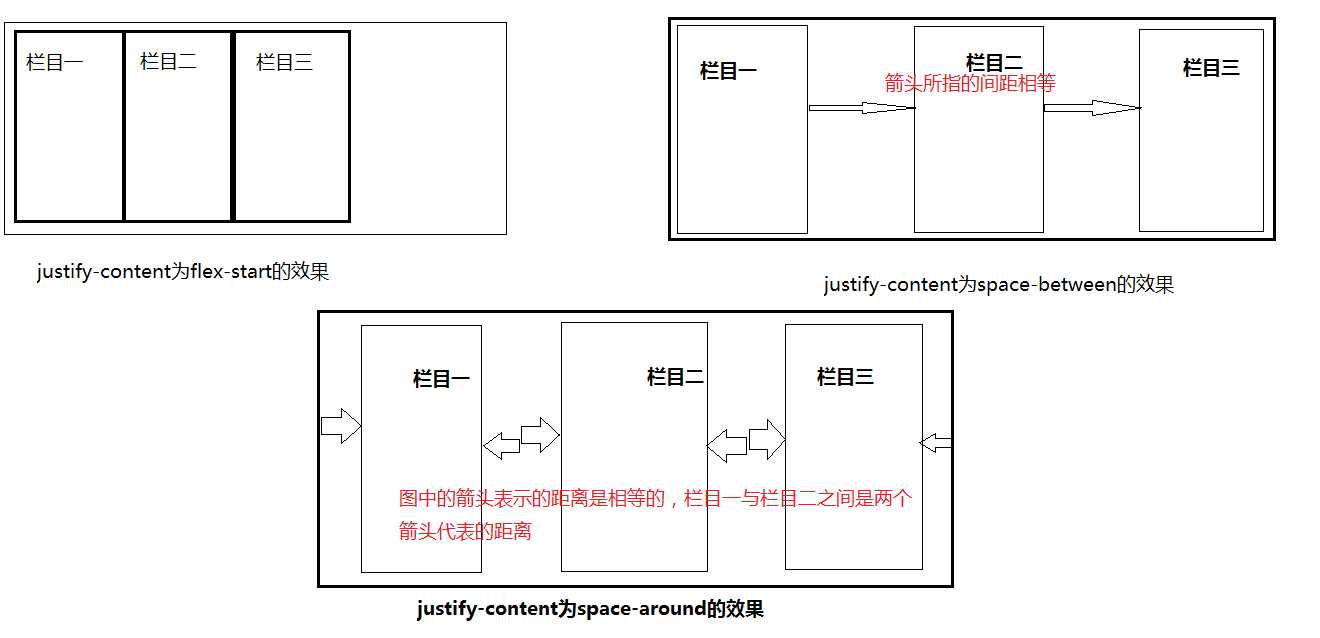
该属性设置不同值时的效果如下(简单画了一下,存在细微差异请谅解)

下面页面代码示范了align-content属性的功能:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> align-content </title> <style type="text/css"> div#container { border: 1px solid black; padding: 5px; width: 350px; height: 160px; display: flex; flex-wrap:wrap; } div>div { border: 1px solid #aaf; padding:5px; width:100px; } </style> </head> <body> <div id="container"> <div>栏目一</div> <div>栏目二</div> <div>栏目三</div> <div>栏目四</div> <div>栏目五</div> <div>栏目六</div> <div>栏目七</div> <div>栏目八</div> <div>栏目九</div> </div> <button onclick="change(this.innerHTML);">flex-start</button> <button onclick="change(this.innerHTML);">flex-end</button> <button onclick="change(this.innerHTML);">center</button> <button onclick="change(this.innerHTML);">space-between</button> <button onclick="change(this.innerHTML);">space-around</button> <script type="text/javascript"> function change(val){ document.getElementById(‘container‘).style.alignContent = val; } </script>
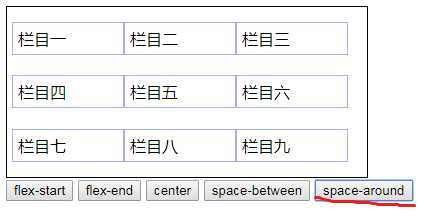
下面是为单击按钮改变id为container的容器align-content属性后的效果,图中用红线标记的为该效果对应的属性值。





标签:innerhtml wrap isp get 作用 inner pac 额外 对齐
原文地址:https://www.cnblogs.com/web12/p/9971359.html