标签:阶段 routes package ack http 拆分 route 目录结构 结构
参考:https://segmentfault.com/a/1190000015424032
一:根据不同的环境变量运行差异化不太大的不同项目
1.安装cross-env包
cross-env能跨平台地设置及使用环境变量
npm install cross-env --save-dev
2.设置一个变量 在编译阶段,根据编译传入的变量不同,编译不同的组件
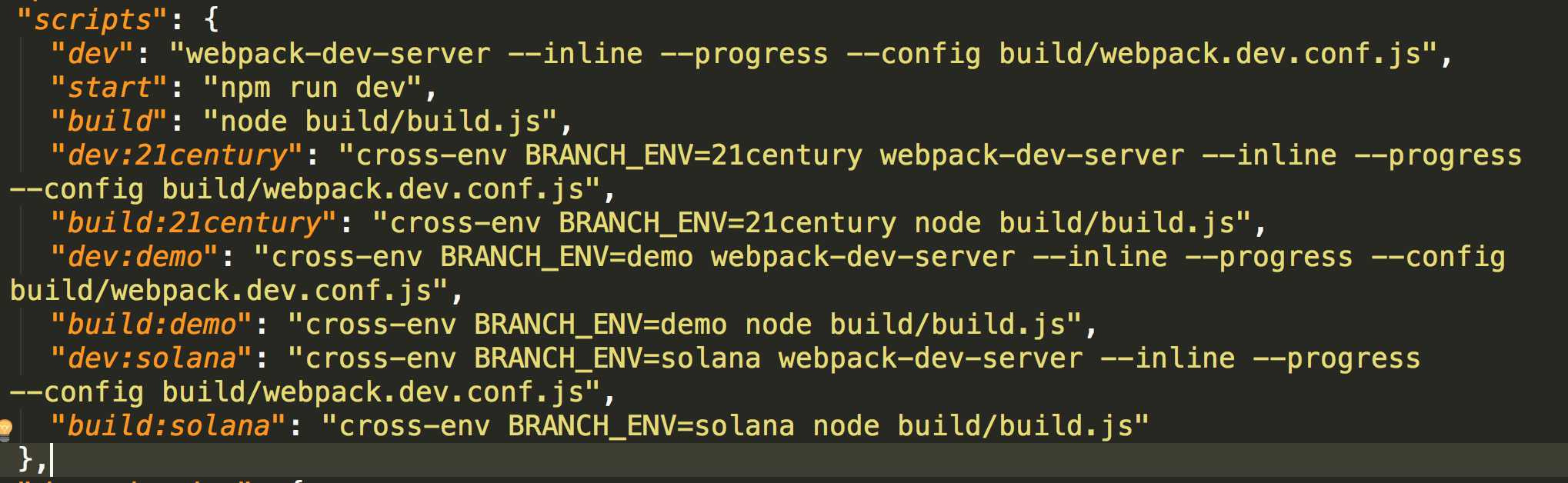
修改package.json里的运行、打包命令(根据文件名进行运行、打包)

3.修改config下面的prod.env.js配置文件

4.组件的拆分:把共用的组件拆分成一个一个的组件
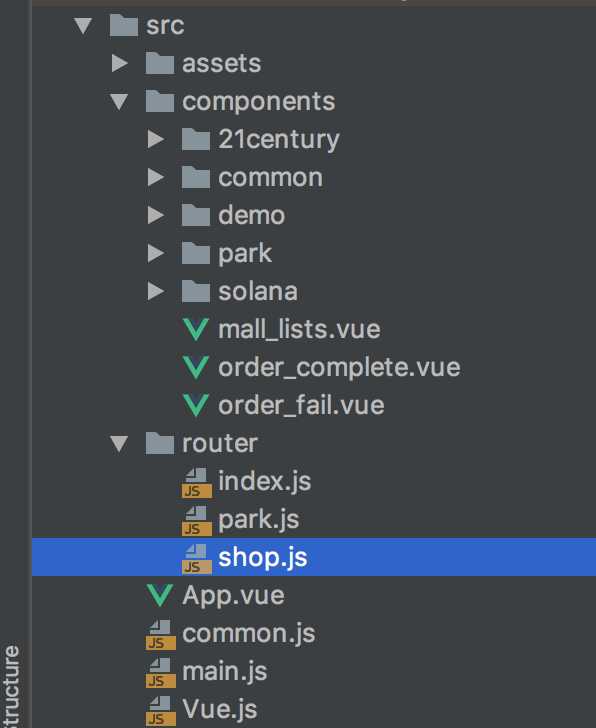
目录结构:
5.根据项目的不同创建不同的文件
每个文件里面进行组件的重组以及差异化的东西
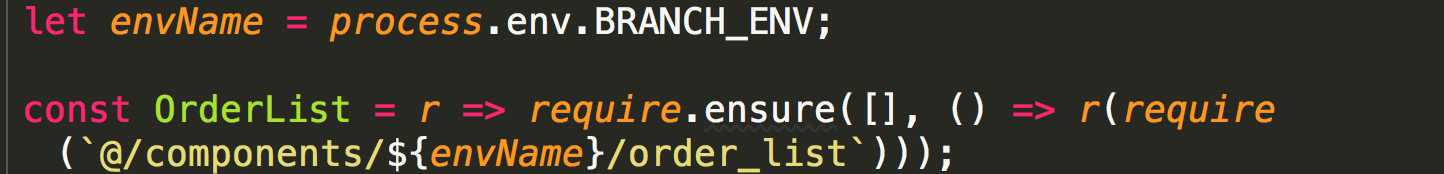
设置路由文件的时候根据环境变量引入

二:路由模块化(根据路由文件配置的不同来决定哪个功能)
例如一共有两个功能,停车功能、商场售票功能。有的商场两个功能都有,有的只有其中的一个
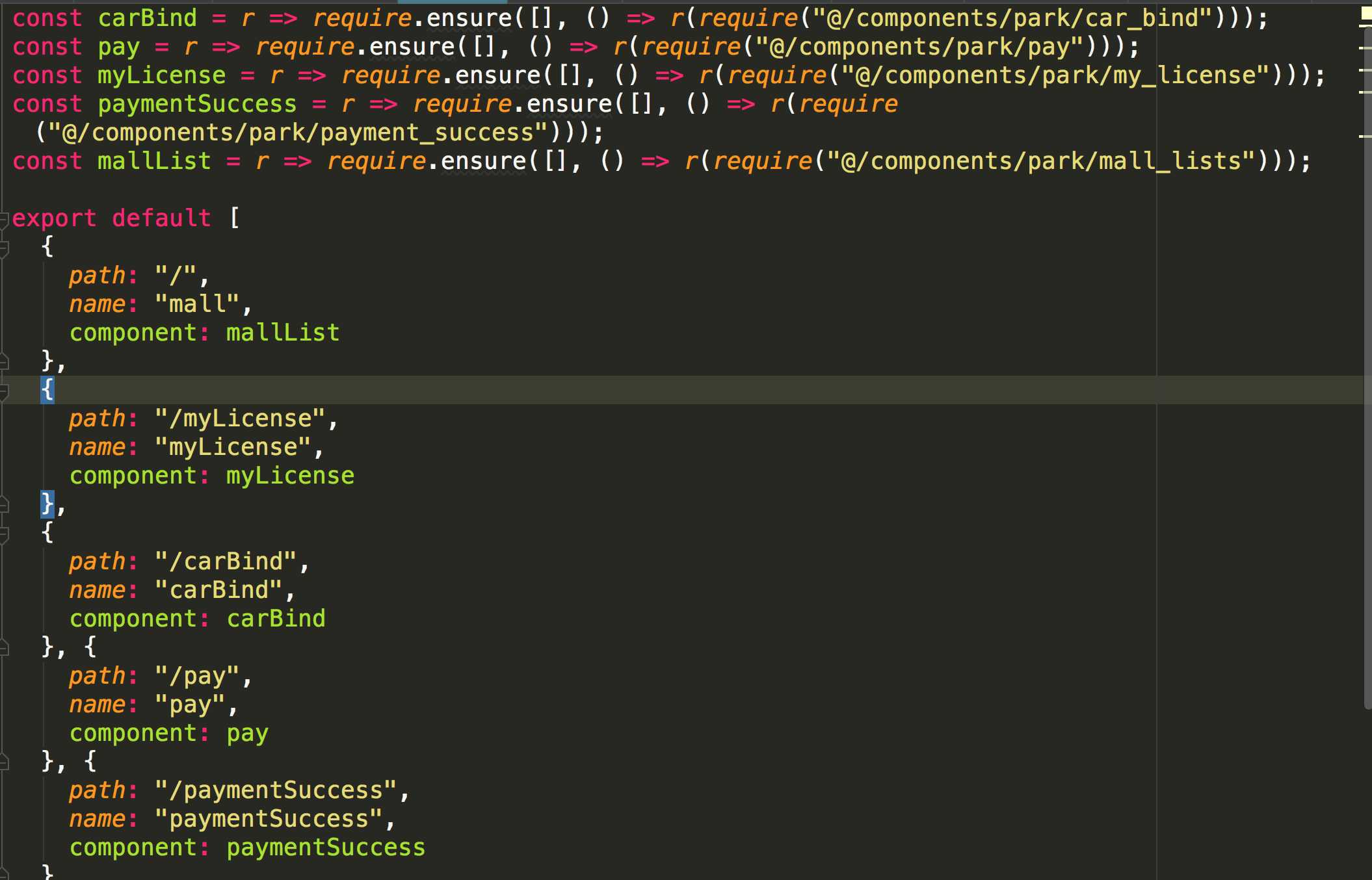
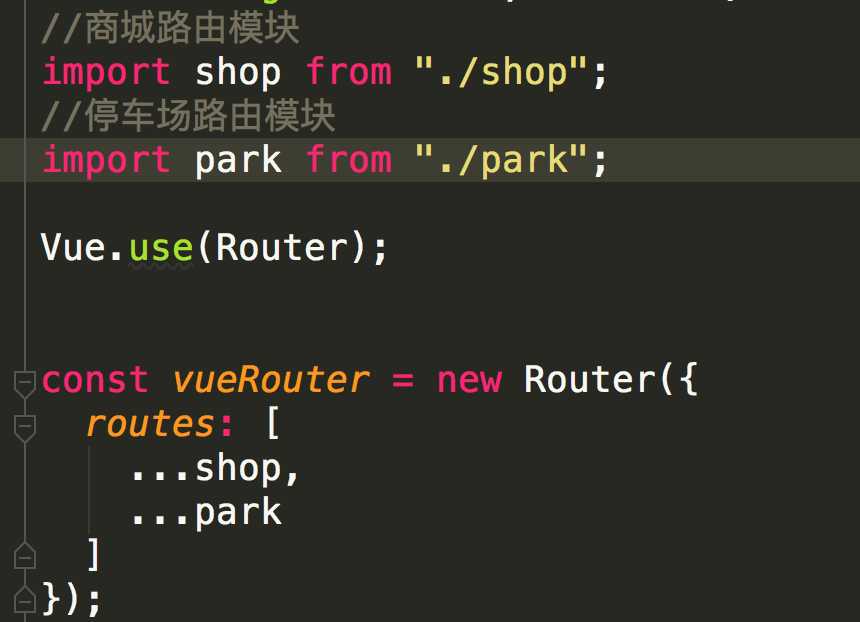
把负责不同功能的路由写到两个文件中 shop.js park.js

然后在router的index.js中进行整合

根据功能的不同配置不同的routes
注:只要import这个路由就算routes里面不配置npm run build打包之后打包文件里还是会有这个功能的代码 目前就只能使用功能的时候在import引入路由 避免打包进去不需要的代码 还没想到更好的实现方式
标签:阶段 routes package ack http 拆分 route 目录结构 结构
原文地址:https://www.cnblogs.com/jamie-web/p/9983606.html