标签:视图 urlencode 证明 上传 文件的 图片 技术分享 客户 一个
解析器
-- Content-Type 我给你的是什么数据类型
-- application/x-www-form-urlencoded 表单数据
-- multipart/form-data 文件的
-- application/json
-- request.body
-- Accept 我能解析的是什么数据类型
-- Django的解析器
request.POST Form表单的数据
request.FILES 文件的数据
-- DRF解析器
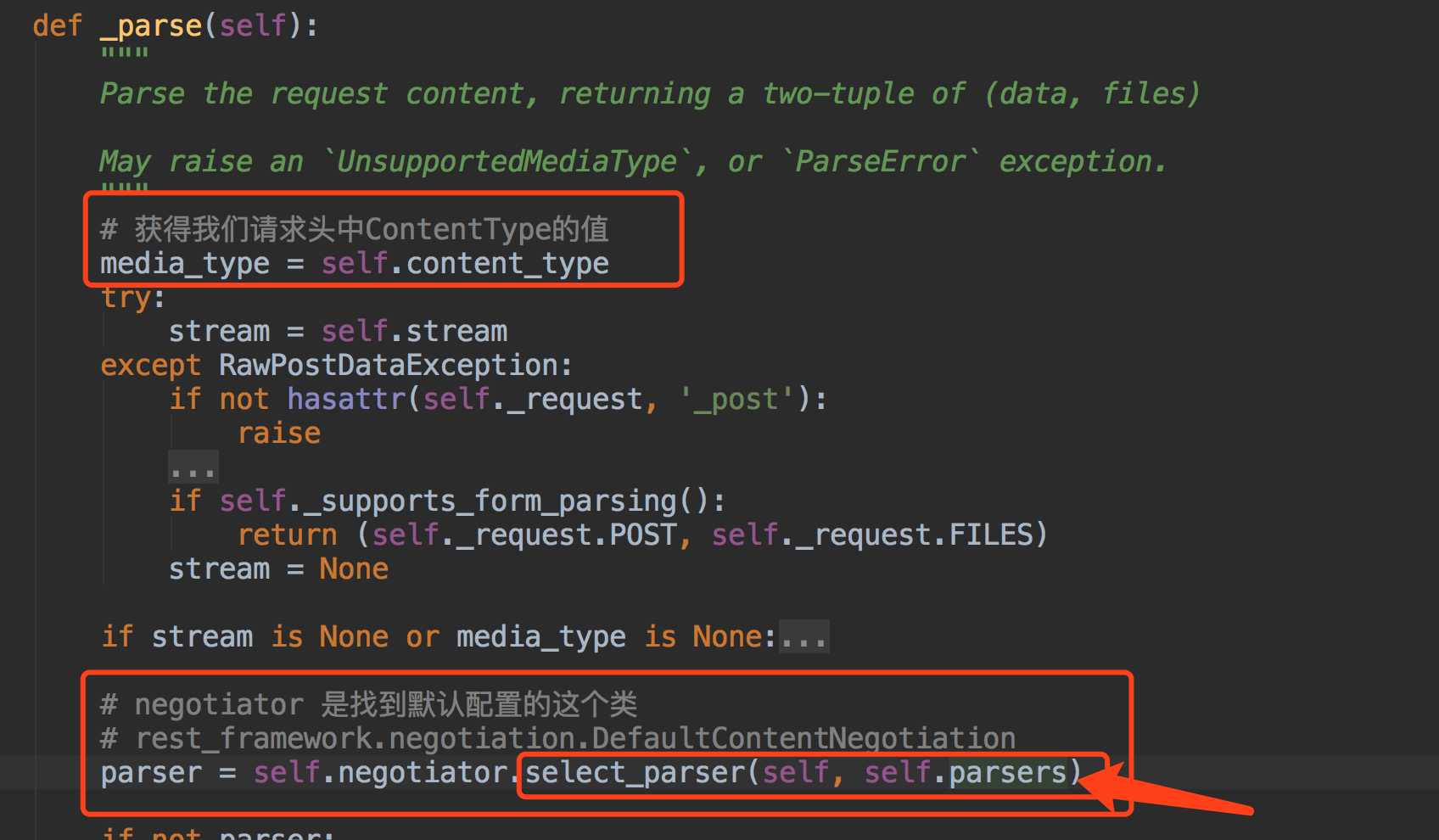
-- 拿前端传过来的Content-Type 跟我自己所有的解析器进行匹配
-- 匹配上了返回这个解析器
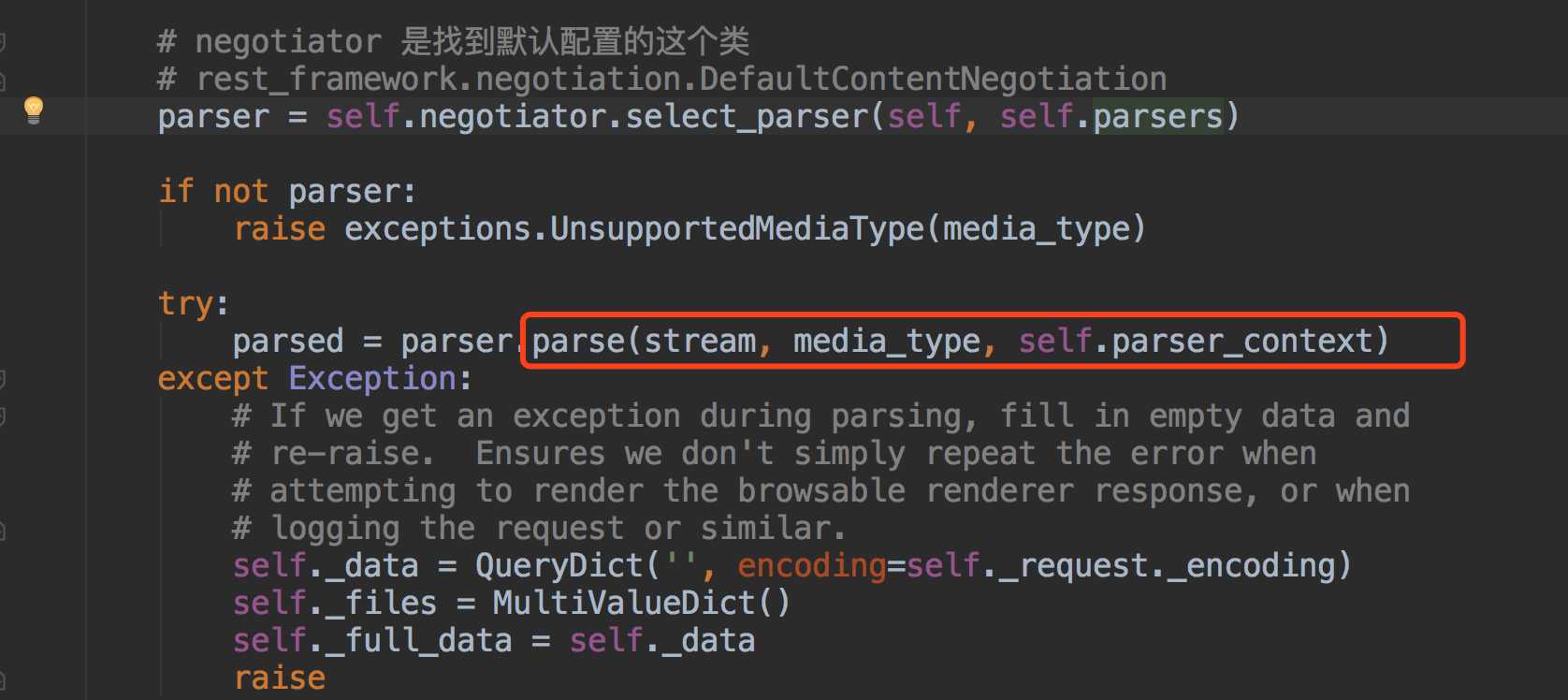
-- 并且调用这个解析器的parse方法 进行解析数据
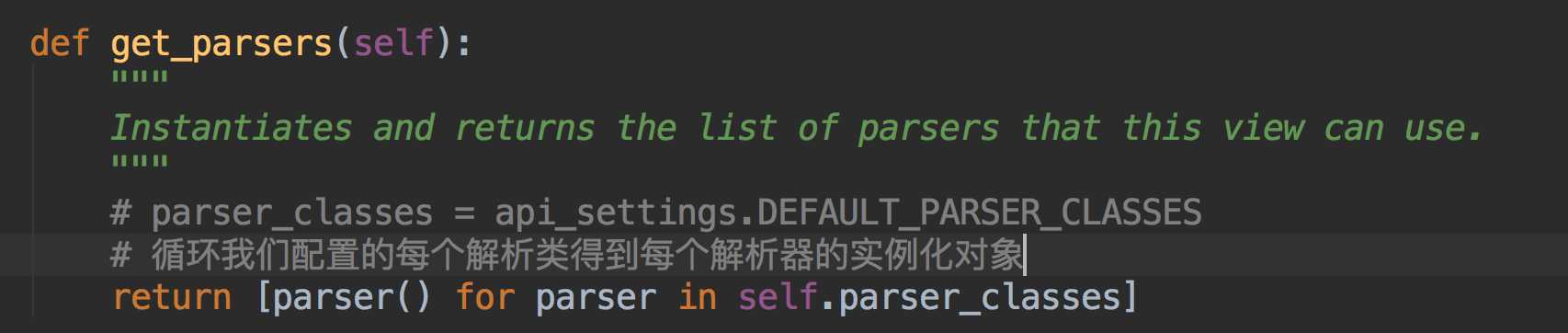
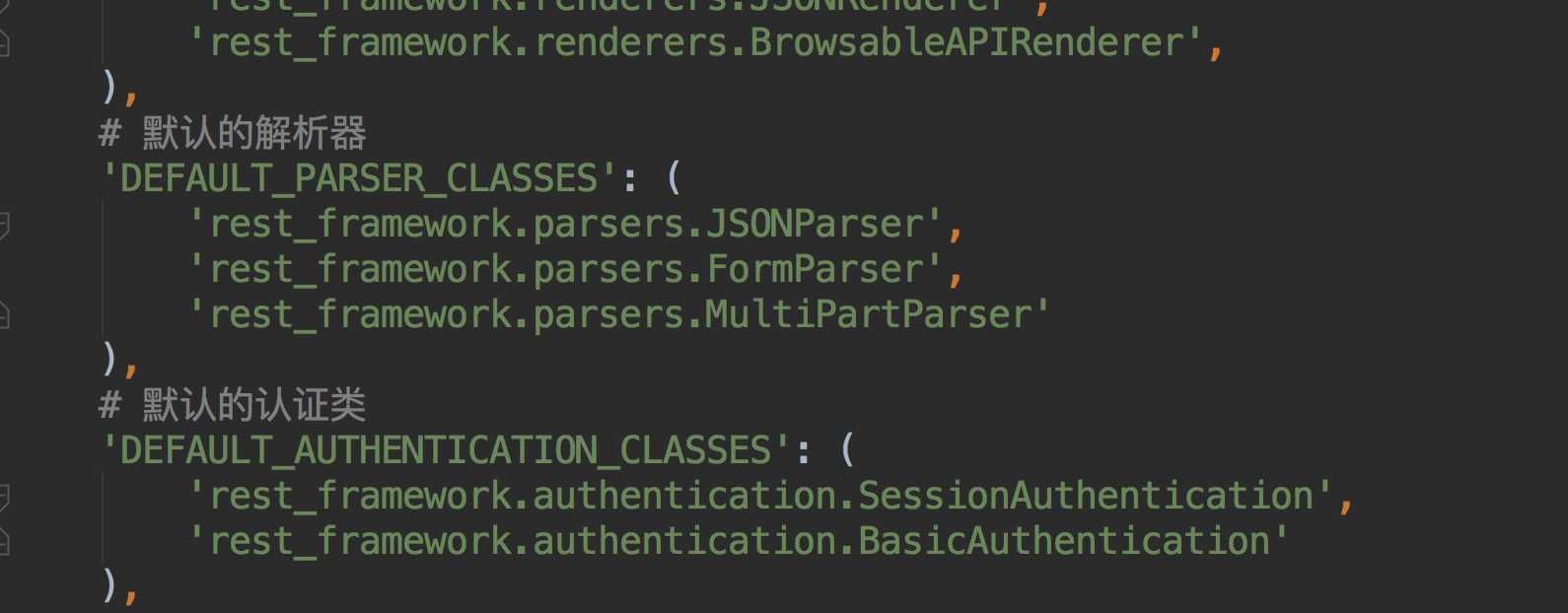
-- DRF默认配置的解析器
渲染器
‘DEFAULT_RENDERER_CLASSES‘: (
‘rest_framework.renderers.JSONRenderer‘,
‘rest_framework.renderers.BrowsableAPIRenderer‘,
),
解析器的作用就是服务端接收客户端传过来的数据,把数据解析成自己想要的数据类型的过程。
本质就是对请求体中的数据进行解析。
我们请求进来请求体中的数据在request.body中,那也就证明,解析器会把解析好的数据放入request.body
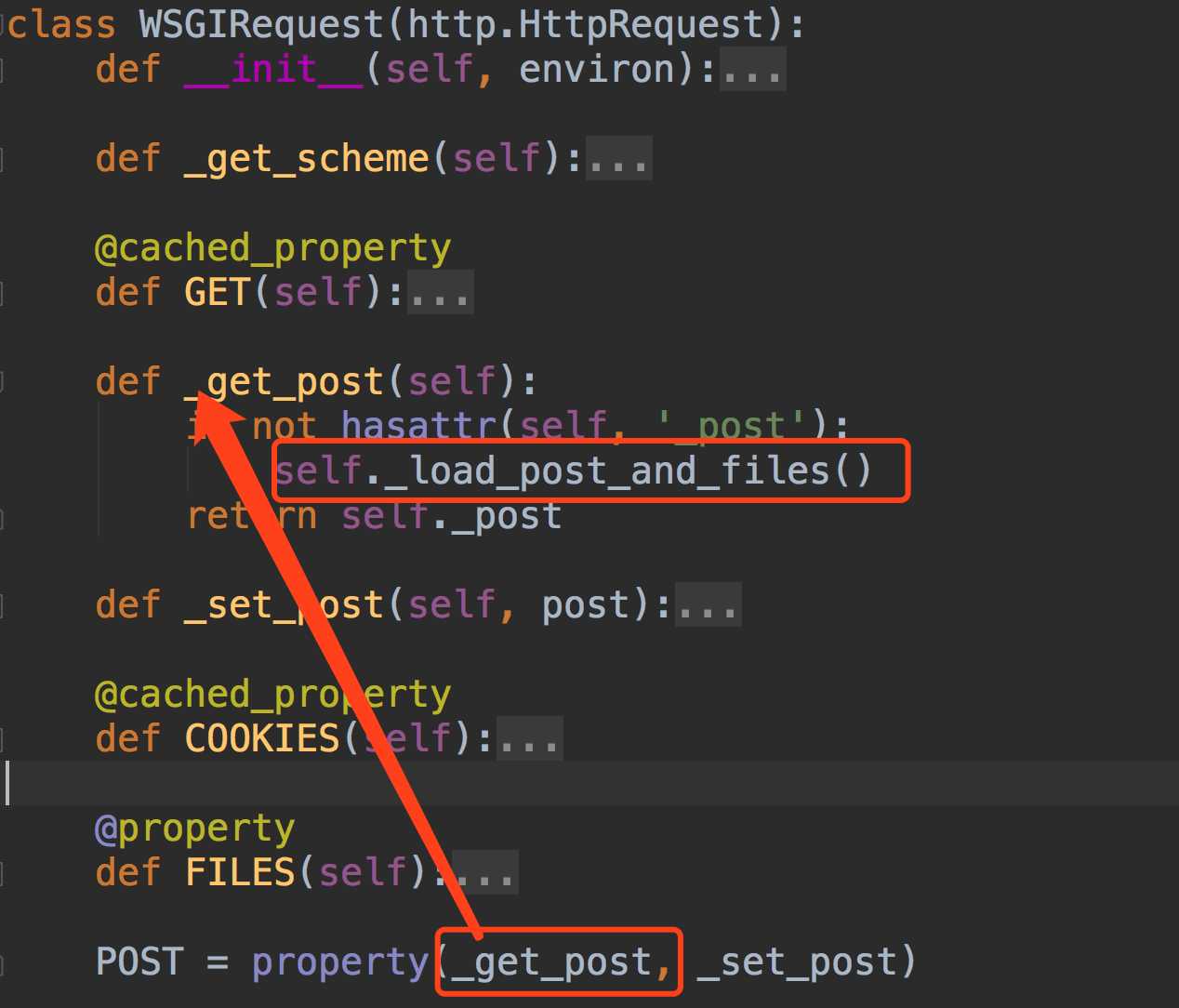
我们在视图中可以打印request的类型,能够知道request是WSGIRequest这个类。
我们可以看下这个类的源码~~~我们是怎么拿到request.POST数据的~~


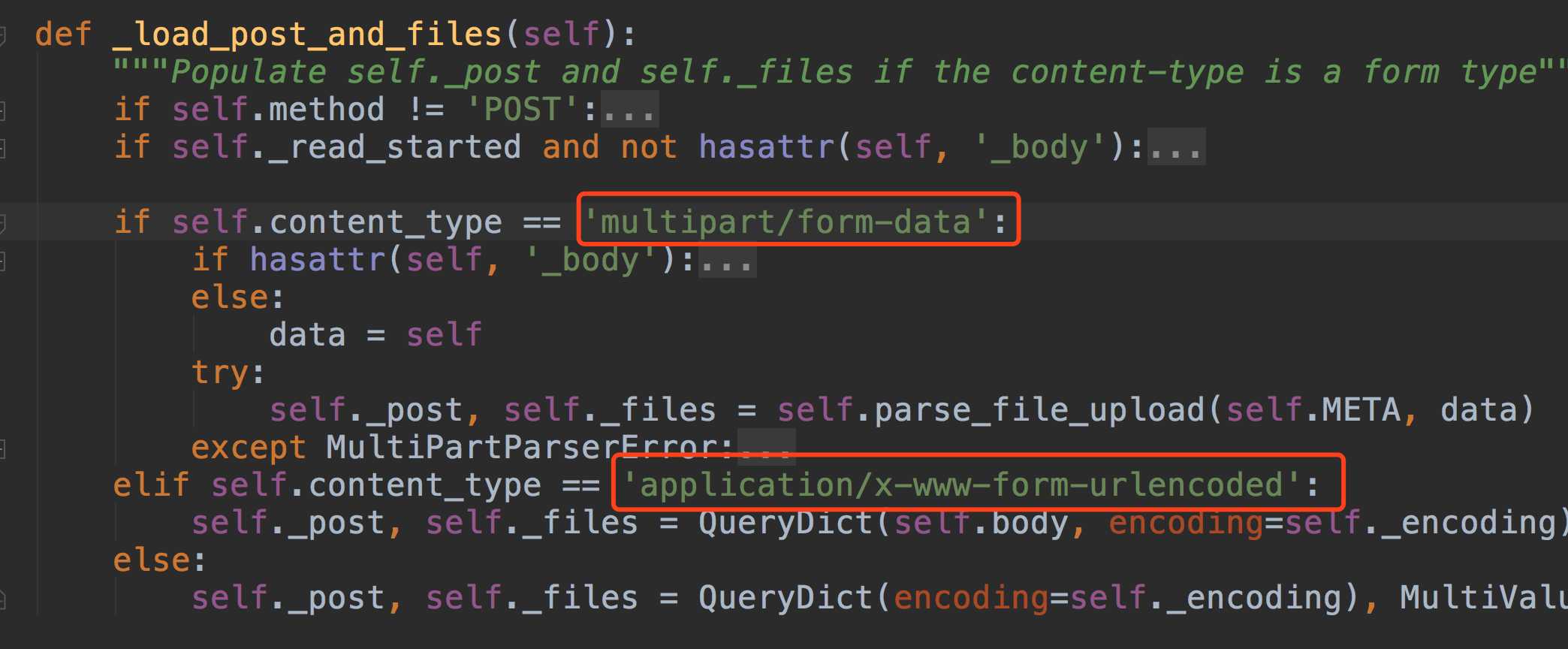
application/x-www-form-urlencoded不是不能上传文件,是只能上传文本格式的文件,
multipart/form-data是将文件以二进制的形式上传,这样可以实现多种类型的文件上传
一个解析到request.POST, request.FILES中。
也就是说我们之前能在request中能到的各种数据是因为用了不同格式的数据解析器~
那么我们的DRF能够解析什么样的数据类型呢~~~
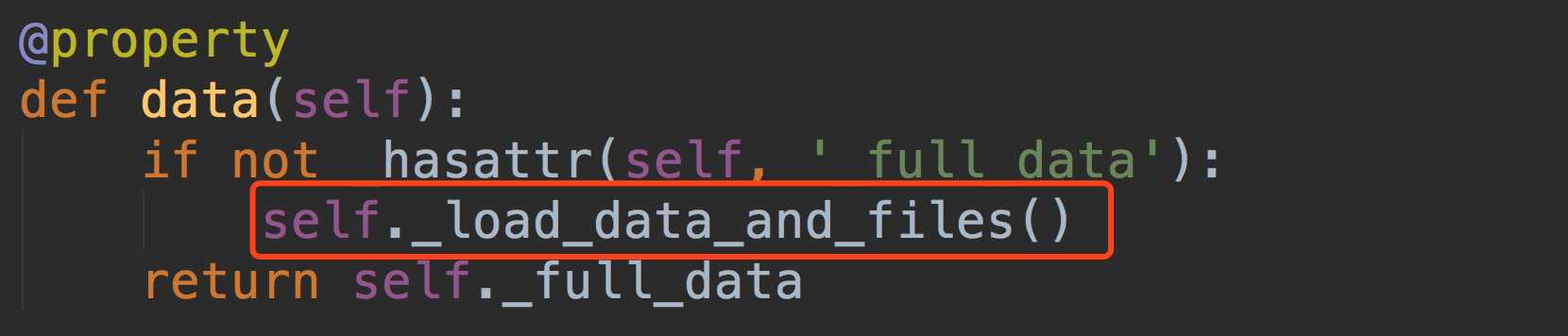
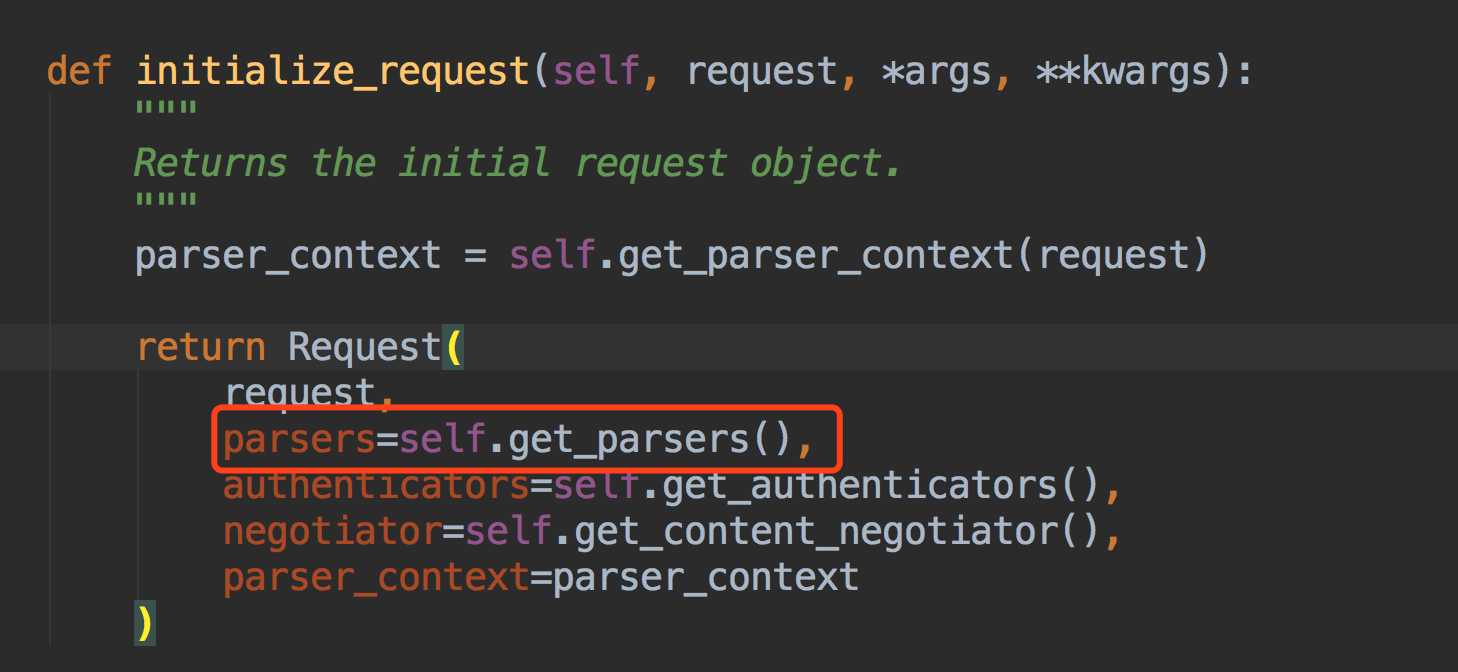
我们想一个问题~什么时候我们的解析器会被调用呢~~ 是不是在request.data拿数据的时候~
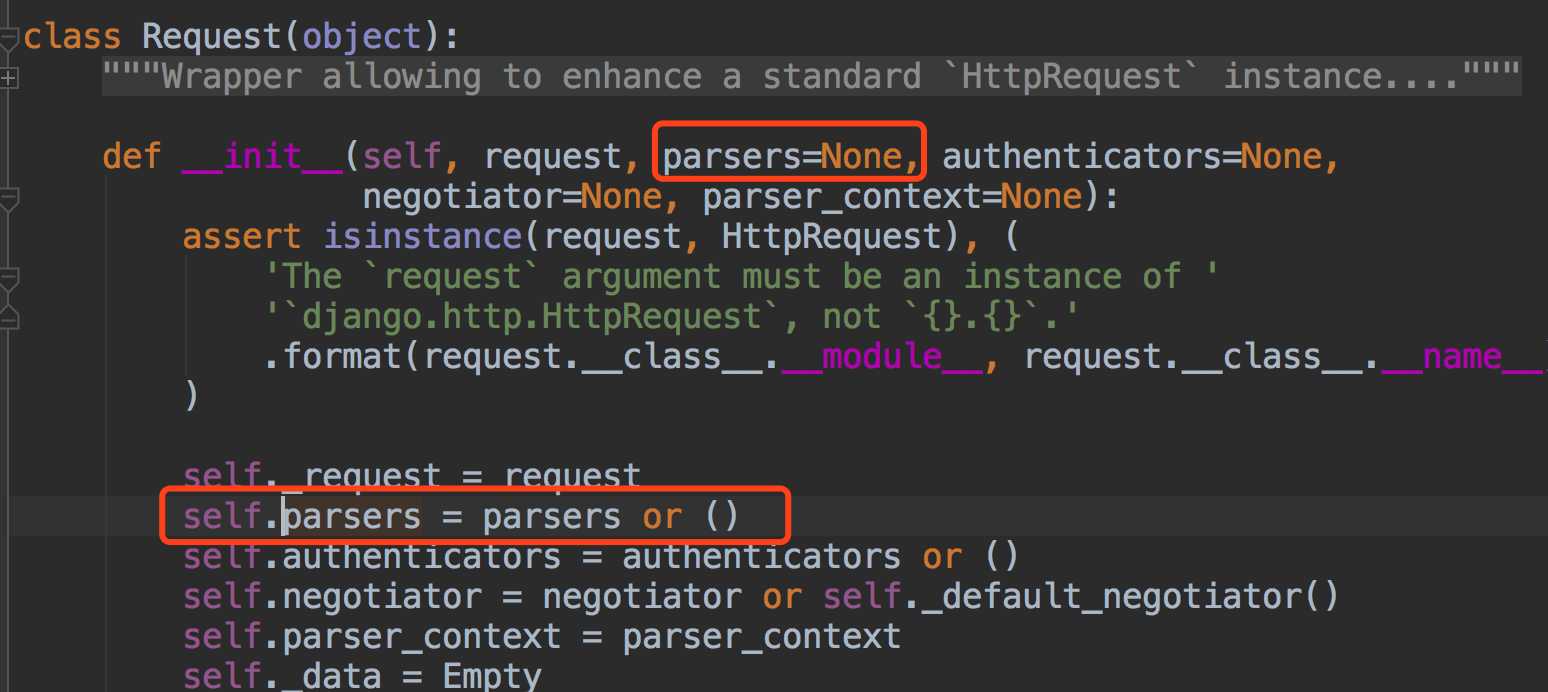
我们说请求数据都在request.data中,那我们看下这个Request类里的data~~






得到解析器后,调用解析器里的parse方法~~

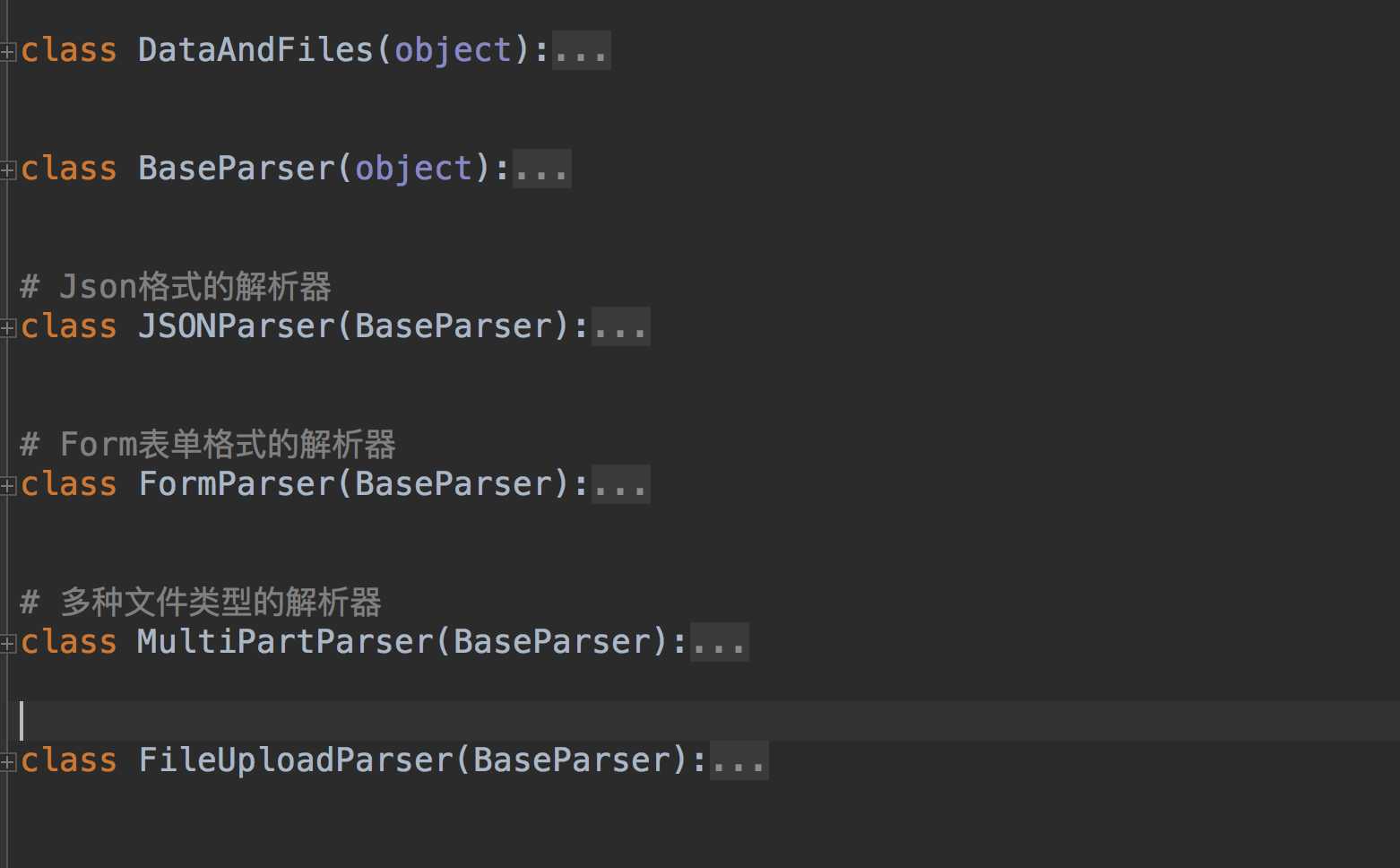
那说到这里~我们看下DRF配置的默认的解析器的类都有哪些~~

也就是说我们的DRF支持Json,Form表单的请求,包括多种文件类型的数据~~~~

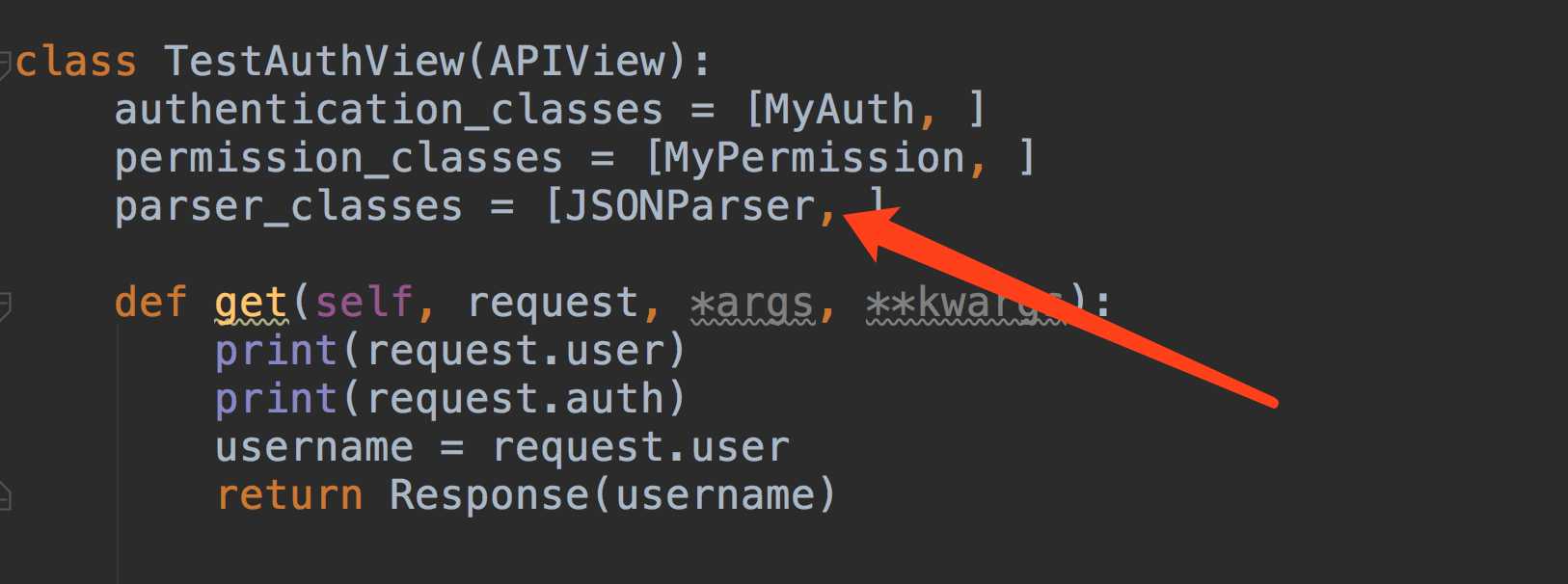
可以在我们的视图中配置视图级别的解析器~~~

这就是我们DRF的解析器~~~
渲染器就是友好的展示数据~~
DRF给我们提供的渲染器有~~

我们在浏览器中展示的DRF测试的那个页面~就是通过浏览器的渲染器来做到的~~
当然我们可以展示Json数据类型~~~~渲染器比较简单~~~~
标签:视图 urlencode 证明 上传 文件的 图片 技术分享 客户 一个
原文地址:https://www.cnblogs.com/xdlzs/p/9984436.html