标签:span image com strong 区别 的区别 style 跳转 方法
query传参:
this.$router.push({
path:‘/...‘
query:{
id:id
}
})
接收参数:
this.$route.query.id
params传值:
传参:
this.$router.push({
name:‘...‘
params:{
id:id
}
})
接收参数:
this.$route.params.id
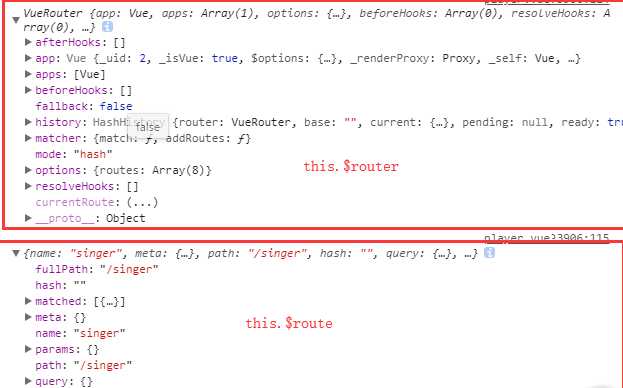
this.$router 和this.$route的区别

1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
2.$route为当前router跳转对象,里面可以获取name、path、query、params等
vue-router中query和params传参(接收参数)以及$router、$route的区别
标签:span image com strong 区别 的区别 style 跳转 方法
原文地址:https://www.cnblogs.com/shangyixuan/p/9987456.html