标签:-- 就是 元素 svg col 商标 代码 apple class



以上就是具体的代码;
使用步骤是:
首先 npm i --save @fortawesome/free-solid-svg-icons@prerelease
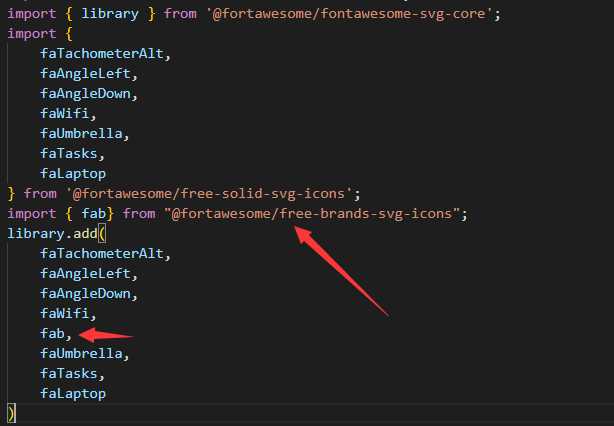
import { library } from ‘@fortawesome/fontawesome-svg-core‘;
import {
faTachometerAlt,
faAngleLeft,
faAngleDown,
faWifi,
faUmbrella,
faTasks,
faLaptop
} from ‘@fortawesome/free-solid-svg-icons‘;
import { fab} from "@fortawesome/free-brands-svg-icons";//商标元素 则需要添加前缀
library.add(
faTachometerAlt,
faAngleLeft,
faAngleDown,
faWifi,
fab,
faUmbrella,
faTasks,
faLaptop
)
在 其它组件中调用
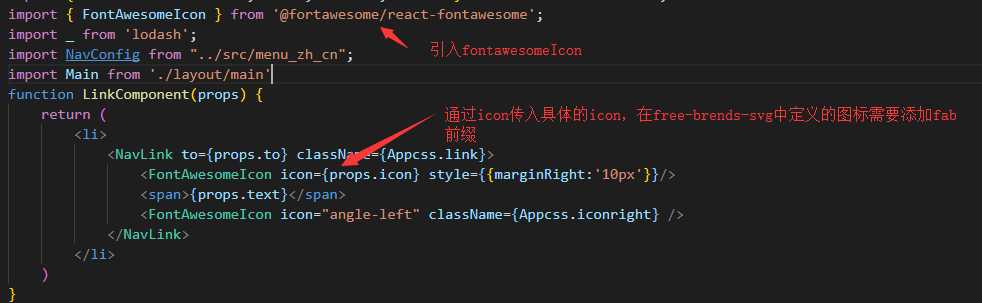
import { FontAwesomeIcon } from ‘@fortawesome/react-fontawesome‘;
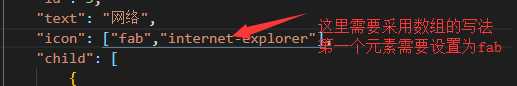
使用fab 商标元素的时候添加前缀
<FontAwesomeIcon icon={["fab","apple"]} className={Appcss.iconright} />
看不明白的同学也可以上这里看 https://reactjsexample.com/official-react-component-for-font-awesome-5/
react 中引入 fontawesome 字体包。free-brands-svg 引入的使用问题
标签:-- 就是 元素 svg col 商标 代码 apple class
原文地址:https://www.cnblogs.com/RoadAspenBK/p/9988039.html