标签:简单方法 art code dep asc unicode 编码 不同 javascrip
1、字符的Unicode表示法
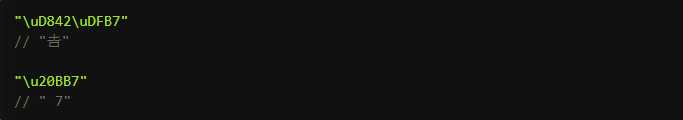
① JavaScript允许采用\uxxxx的形式来表示一个字符,其中xxxx表示字符的Unicode码点。
但是,这种表示方法有一个局限性,它的码点只能在\u0000到\uFFFF之间。超出这个范围的字符,必须用双字节的形式表示。如下图所示:

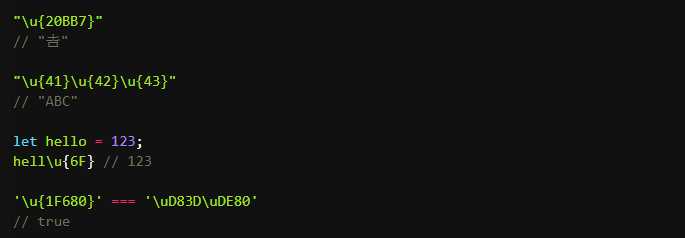
② ES6 对这一点做出了改进,只要将码点放入大括号,就能正确解读该字符。
下图所示,最后一个例子表示,大括号表示法与四字节的UTF-16编码是等价的。

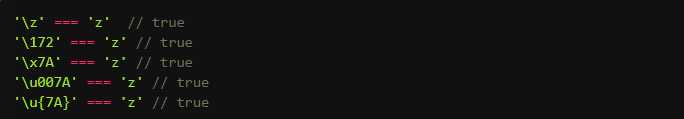
③ ES6改进之后,在JavaScript中共有6中方法可以表示一个字符

2、codePointAt()
JavaScript 内部,字符以 UTF-16 的格式储存,每个字符固定为2个字节。对于那些需要4个字节储存的字符(Unicode 码点大于0xFFFF的字符),JavaScript 会认为它们是两个字符。
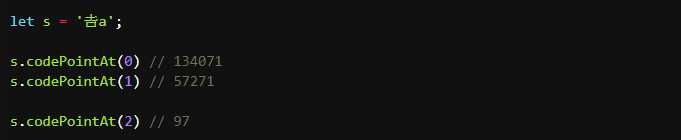
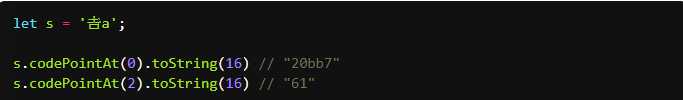
ES6提供了codePointAt()方法,能够正确处理4个字节储存的字符,返回一个字符的码点。

注意:codePointAt()方法返回的是一个十进制的数字,如果要十六进制,可以使用toString()方法转换。

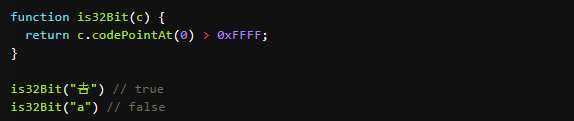
codePointAt方法是测试一个字符由两个字节还是由四个字节组成的最简单方法。

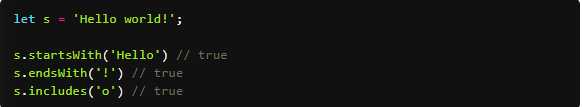
3、includes(), startsWith(), endsWith()
JavaScript只有indexOf()方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6又提供了三折肱新方法。

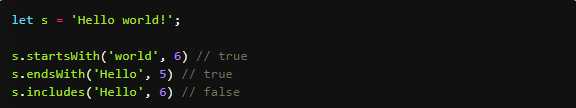
这三个方法都支持第二个参数,表示开始搜索的位置。

上面代码表示,使用第二个参数n时,endsWith的行为与其他两个方法有所不同。它针对前n个字符,而其他两个方法针对从第n个位置直到字符串结束。
-------------------------------------------------------------------------------------------------未完待续-------------------------------------------------------------------------------------------------------------
标签:简单方法 art code dep asc unicode 编码 不同 javascrip
原文地址:https://www.cnblogs.com/wangyfax/p/9988296.html