标签:des style blog http color io ar sp 2014
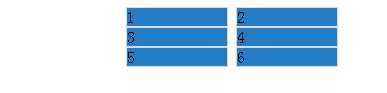
平常用display:inline-block;让列表水平的时候发现,水平每一行中间都有3px间距。如图所示:


中间空白边距 网上查了一下发现,是由于平时写代码中间有空格造成的。
这里之记录三种方法,
1,font-size:0;
在ul{font-size:0;}
li{font-size:14px;}
在父元素里吧font-size重置,就消除了空格,然后再子元素里吧font-size改回来就可以了。但是次方法对safari不管用。
2,兼容safari
ul{
font-size:0;
letter-spacing: -8px;/*根据不同字体字号或许需要做一定的调整*/
word-spacing: -8px;
}
li{
display:inline-block;
*display:inline;
*zoom:1;
letter-spacing:normal;
word-spacing:normal;
}
letter spacing 消除了字母间空格,兼容safari。
3,jQuery方法
$(‘.removeTextNodes‘).contents().filter(function() {
return this.nodeType === 3;
}).remove();
更多方法请看http://www.jb51.net/css/68785.html 上面把每种方式记录的很清楚。
标签:des style blog http color io ar sp 2014
原文地址:http://www.cnblogs.com/echo-yaonie/p/4021212.html