标签:sas nbsp 分享 loader conf 技术 npm ase 使用
1.下载相应loader
cnpm i style-loader sass-loader node-sass -D
2.配置
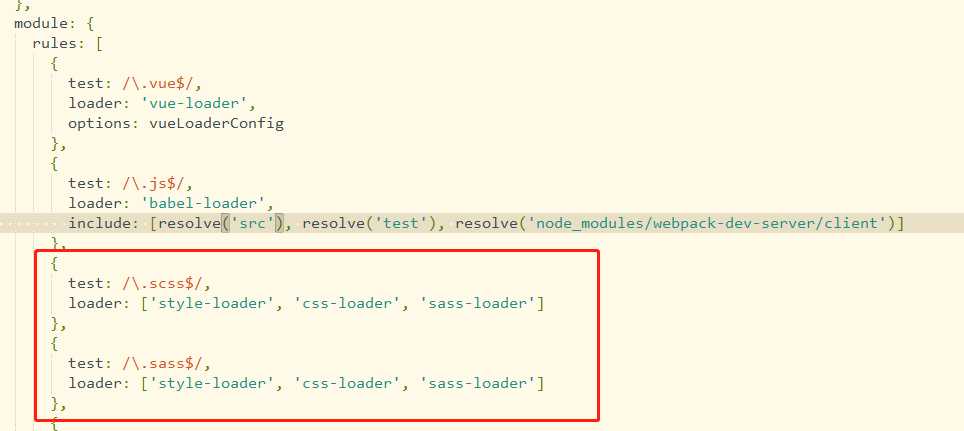
/webpack.base.conf.js

3.使用
<style lang="scss">
// scss
</style>
标签:sas nbsp 分享 loader conf 技术 npm ase 使用
原文地址:https://www.cnblogs.com/wangxiong-1004/p/9990480.html