标签:color 声明 gif images 菜鸟 class alt open center
水平居中块级元素 (如 div), 可以使用 margin: auto;

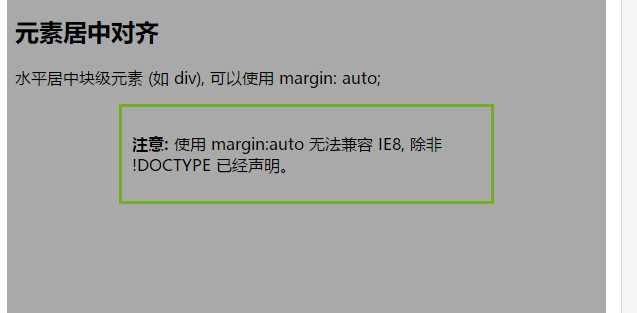
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .center { margin: auto; width: 60%; border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> <h2>元素居中对齐</h2> <p>水平居中块级元素 (如 div), 可以使用 margin: auto;</p> <div class="center"> <p><b>注意: </b>使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。</p> </div> </body> </html>

图片居中对齐

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> img { display: block; margin: 0 auto; } </style> </head> <body> <h2>图片居中对齐</h2> <p>要让图片居中对齐, 可以使用 margin: auto; 并将它放到块元素中:</p> <img src="//static.runoob.com/images/mix/paris.jpg" alt="Paris" style="width:40%"> </body> </html>

标签:color 声明 gif images 菜鸟 class alt open center
原文地址:https://www.cnblogs.com/bianzhuo/p/9991348.html