标签:代理配置 技术分享 more code orm div 显示 end 顺序
负载均衡集群的作用
分摊用户的访问请求及数据流。
保证也为的可用性7*24
应用于web业务及数据库从库的服务器的业务
负载均衡lvs叫负载均衡4层,Nginx是反向代理,7层,
负载均衡的高可用
在主负载均衡前面加一个vip,当主的坏了,就会飘到从负载均衡,
负载均衡的概念,
lvs的初步原理(4层负载均衡器)工作在传输层。
用户过来先3次握手,但是lvs不建立连接,直接转发用户的请求,换个mac地址就好,没有做任何的处理,换mac头就是同网段的,换ip头就可以实现跨网段,lvs支持极大并发访问的负载需求,在30万并发没问题,效率源高于Nginx反向代理,lvs后边的的web节点必须一毛一样(4层负载的核心是转发)
Nginx的方向代理是7层的,用户tcp过来只直接跟反向代理握手,Nginx支持1.5到3万的并发,在7层。Nginx在代替用户发起请求向后边节点发起新的请求。(Nginx的核心是代理)
要实现反向代理的实验,最少要准备三台虚拟机,并且都安装了Nginx,Nginx的安装步骤,详见“nginx的编译,和简单的配置问题“
Nginx的反向代理配置文件
```
http {
include mime.types;
default_type application/octet-stream;
sevfile on;
keepalive_timeout 65;
upstream default_server {(注释叫反向代理的服务器池。)
server 192.168.200.69:80 weight=1;(weight是权重的意思,1;1叫轮询)
server 192.168.200.70:80 weight=1;(可以后边跟端口号,不跟默认80)
}
server{
listen 80;
server_name www.yunjisuan.com;
location / {
proxy_pass http://default_server;
proxy_set_header host $host;(多虚拟域名分流代码)
proxy_set_header x-forwarded-for $remote_addr;(让反向代理记录真实ip,将后边的记录的值赋值给前边的。)
}
}
}
#注释$remote_addr 记录的是反向代理的ip我们需要调试记录真实来源ip。
upstream 自带健康检查功能,在权重的后面 max_falis=1(#注释最大的错误次数) timeout=10 backup(#注释,把带着个的服务器当备份,当所有的都坏了,当备份的才会启动);
upstream 里加个down参数就关闭了,就不会往哪个服务器发请求了
upstream 里面也可以写域名,但是要在映射文件里映射,不映射不认识
健康检查的详细参数指标
weight:调节服务器的权重
check:开启对该服务器的健康检查,默认开的
inter:设置连接两次的健康检查间隔时间,单位毫米,默认值2000
rise:指定多少次连续成功的健康检查后,即认为服务器处于可以用的状态
fall:指定多少次不成功的健康检查后,即认为服务器出发宕机状态,默认值为3
maxconn:指定可被发送到该服务器的最大并发连接数。
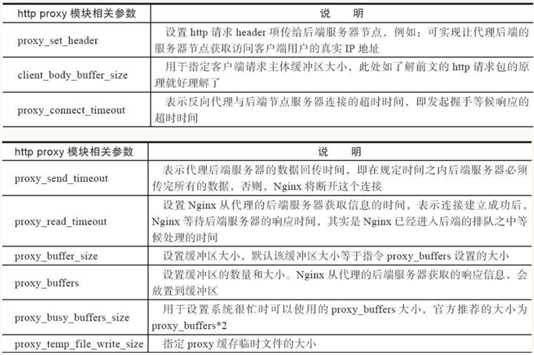
prox的优化参数,单独写一个配置文件,直接include插入就可以了
配置内容:
cat proxy.conf
proxy_set_header host $host;
proxy_set_header x-forwarded-for $remote_addr;
proxy_connect_timeout 60;(连接超时时间)
proxy_send_temeout 60;(发送超时时间)
proxy_read_timeout 60;(读取超时时间)
proxy_buffer_size 4k;(缓冲大小)
proxy_buffers 4 32k;(缓冲的个数,和大小)
proxy_busy_buffers_size 64k;(忙的时候缓冲的大小)
proxy_temp_file_write_size 64k;(指定缓冲零时文件大小)
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;(当web服务返回的报头还有error等参数的时候不给用户看,在进行一次反向代理)

需要注意的是,在单域名的情况下,web服务器里的域名,和反向代理的域名要一样,如果是多域名就要添加相应的代码了。要在反向代理的配置文件的server里的location里添加
proxy_set_header host $host;(多虚拟域名分流代码)
要在各自的映射文件下添加映射
因为Nginx反向代理是代替发起全新的请求,所以web服务器记录的都是反向代理的ip地址,想要记录真实的ip需要在反向代理的的配置文件里server里的location里添加以下的代码
proxy_set_header x-forwarded-for $remote_addr;(让反向代理记录真实ip,将后边的记录的值赋值给前边的。)
还要在web服务器的配置文件里添加代码让日志格式化,添加以下代码
``` 写到web服务器的Nginx的配置文件里。在server之前写入,个日志格式化,显示真实的用户ip log_format main ‘"$http_x_formarded_for"$remote_addr-$remote_user[$time_local]"$request"‘ ‘$status $body_bytes_sent "$http_referer"‘ ‘"$http_user_agent"‘; 需要在location里开启日志记录access_log logs/access_bbs.log main;
```
配置文件详解 log_format --->记录字段顺序 $remote_addr --->来源IP $remote_user --->来源用户 [$time_local] --->来源时间 $request --->请求 $status --->状态码 $body_bytes_sent --->主体,发送的大小 $http_referer --->来源的浏览器 $http_user_agent --->用户的客户端 $http_x_forwarded_for --->这是反向代理时,节点服务器获取用户真实IP的必要功能配置
web服务器的配置文件事例,单域名
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name www.sunan.com;
location / {
root html/www;
index index.html index.htm;
}
}
}
算法hash
算法的种类包括
rr轮询(默认调度算法,)
wrr权重轮询
ip_hash;(回话保持,静态调度算法)
fair(动态调度算法)
least_conn :最小连接算法,那台连接的最少就优先给谁
url_hash;
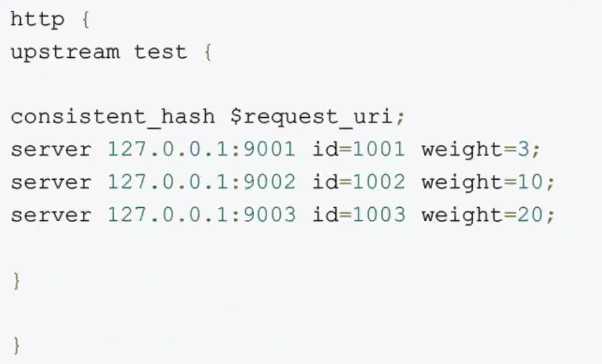
一致性hash;(默认不自带,其余都自带想有需要在淘宝下载,在工作中很重要 )
虽然Nginx本身不支持一致性hash算法,但Nginx得分支Tengine支持。详细可参考http://tengine.taobao.org/document_cn/http_upstream_consistent_hash_cn.html

根据url中的目录地址实现代理的转发
在不同location里写不同的匹配规则,给不同的服务器池。
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream moren {
server 192.168.200.133:80 weight=1;
}
upstream static {
server 192.168.200.131:80 weight=1;
}
upstream upload {
server 192.168.200.132:80 weight=1;
}
server {
listen 80;
server_name www.sunan.com;
location / {
proxy_pass http://moren;
proxy_set_header host $host;
proxy_set_header x-forwarded-for $remote_addr;
}
location /static/ {
proxy_pass http://static;
proxy_set_header host $host;
proxy_set_header x-forwarded-for $remote_addr;
}
location /upload/ {
proxy_pass http://upload;
proxy_set_header host $host;
proxy_set_header x-forwarded-for $remote_addr;
}
}
}
以if语句写
以if语句实现
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream default {
server 192.168.200.133:80 weight=1;
}
upstream static {
server 192.168.200.131:80 weight=1;
}
upstream upload {
server 192.168.200.132:80 weight=1;
}
server {
listen 80;
server_name sl.yunjisuan.com;
location / {
proxy_pass http://default;
include proxy.conf;
if ($request_uri ~* "^/static/(.*)$"){
proxy_pass http://static/$1;
}
if ($request_uri ~* "^/upload/(.*)$"){
proxy_pass http://upload/$1;
}
}
}
}
web配置文件事例
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name www.sunan.com;
location / {
root html;
index index.html index.htm;
}
}
}
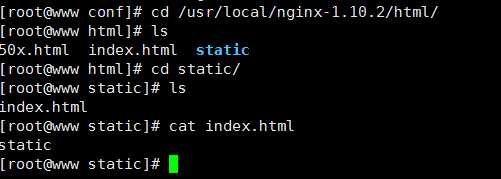
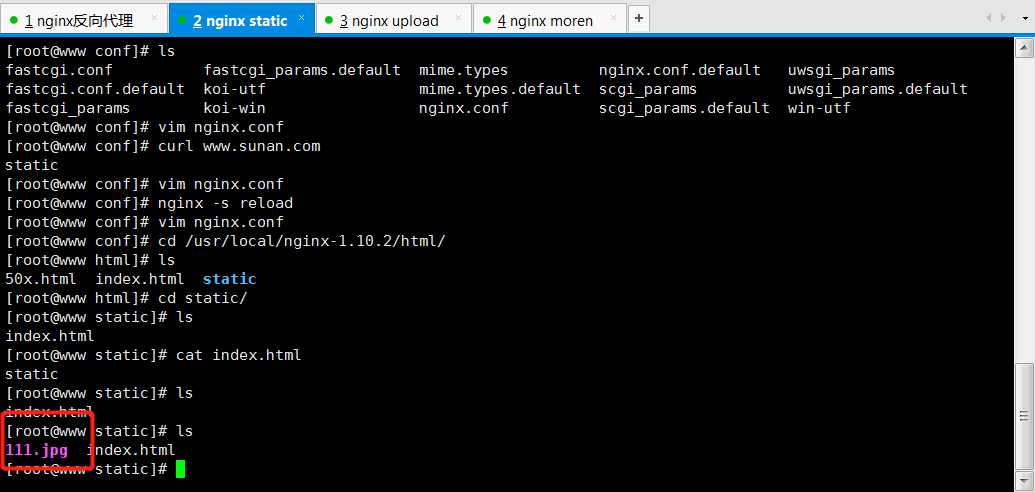
文件存放路径,

效果



想要在主页上实现文字和图片分里,需要在修改默认的主页文件,即index.html修改为
[root@bogon zzz]# cat index.html default <img src="http://www.sunan.com/static/111.jpg" />
也要在相应的地方放置一个图片

最后出来的效果就是下面这样

标签:代理配置 技术分享 more code orm div 显示 end 顺序
原文地址:https://www.cnblogs.com/wangyinuo/p/9993499.html