标签:== web OLE XML 详情 点击事件 微信登录 function 安装
 概述
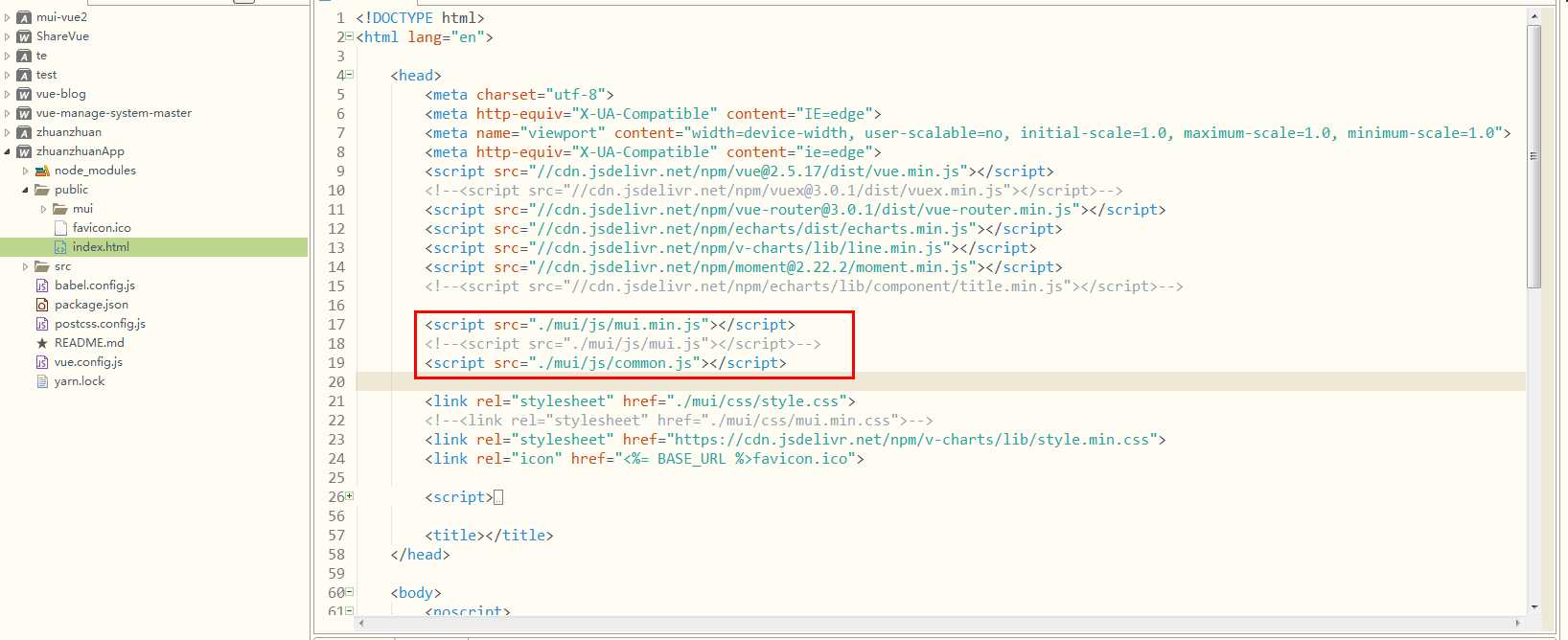
概述Vue套用Mui的外壳开发app项目,可以通过Mui的 manifest.json 文件添加权限
首先,新建一个空的Mui项目

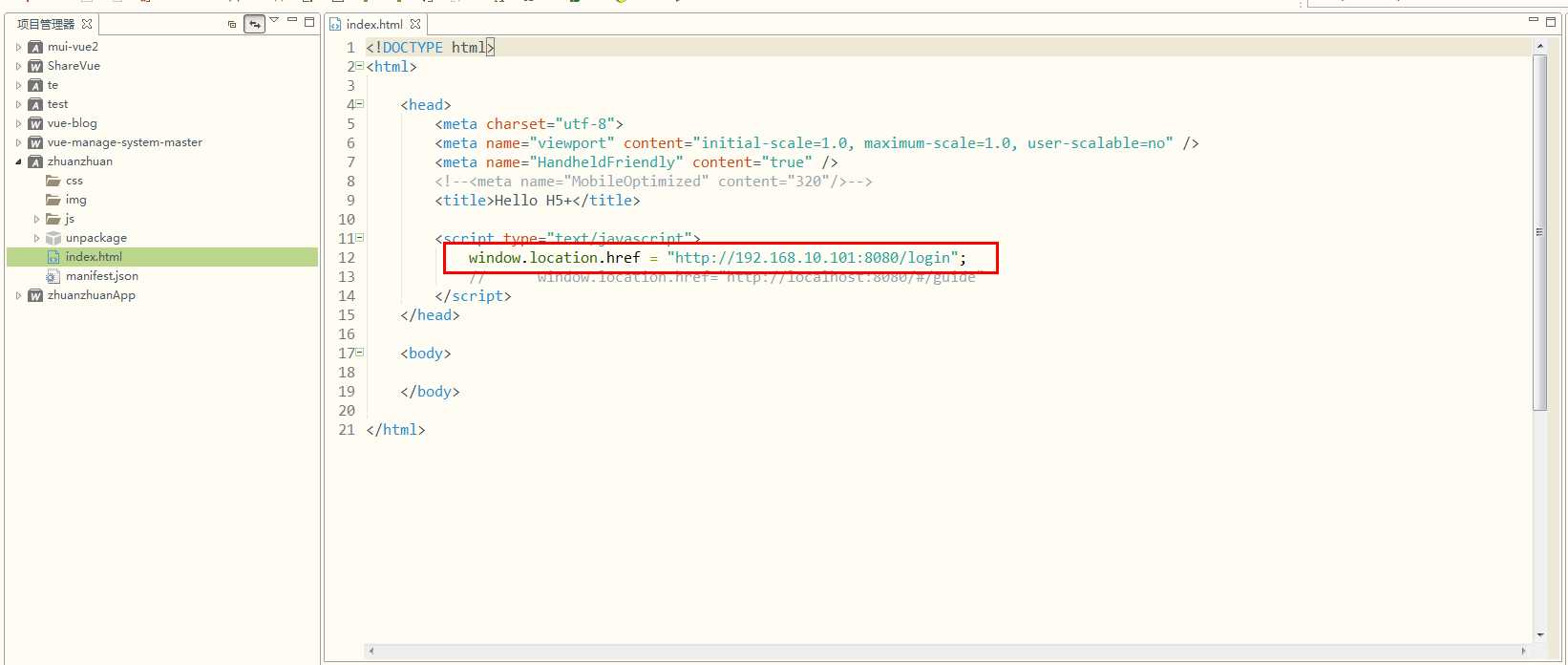
window.location.href = “app服务器的地址”


export default { paywx(money) { // 支付 var pays = {}; var w = null; var PAYSERVER = ‘http://demo.dcloud.net.cn/payment/?payid=‘; var id = ‘wxpay‘; plus.payment.getChannels(function(channels) { for(var i in channels) { var channel = channels[i]; if(channel.id == ‘qhpay‘ || channel.id == ‘qihoo‘) { // 过滤掉不支持的支付通道:暂不支持360相关支付 continue; } pays[channel.id] = channel; if(channel.description == ‘微信‘) { if(!channel.serviceReady) { var txt = null; switch(channel.id) { case ‘alipay‘: txt = ‘检测到系统未安装“支付宝快捷支付服务”,无法完成支付操作,是否立即安装?‘; break; default: txt = ‘系统未安装“‘ + channel.description + ‘”服务,无法完成支付,是否立即安装?‘; break; } plus.nativeUI.confirm(txt, function(e) { if(e.index == 0) { channel.installService(); } }, channel.description); } } } // info.innerText = txt; }, function(e) { // outLine(‘获取支付通道失败:‘ + e.message); }); if(w) { return; } //检查是否请求订单中 if(id === ‘appleiap‘) { // outSet(‘应用内支付‘); clicked(‘payment_iap.html‘); return; } // outSet(‘----- 请求支付 -----‘); var url = PAYSERVER; if(id == ‘alipay‘ || id == ‘wxpay‘) { url += id; } else { plus.nativeUI.alert(‘当前环境不支持此支付通道!‘, null, ‘捐赠‘); return; } var appid = plus.runtime.appid; if(navigator.userAgent.indexOf(‘StreamApp‘) >= 0) { appid = ‘Stream‘; } url += ‘&appid=‘ + appid + ‘&total=‘; w = plus.nativeUI.showWaiting(); // 请求支付订单 var amount = money; var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { switch(xhr.readyState) { case 4: w.close(); w = null; if(xhr.status == 200) { // outLine(‘----- 请求订单成功 -----‘); // outLine(xhr.responseText); var order = xhr.responseText; plus.payment.request(pays[id], order, function(result) { // outLine(‘----- 支付成功 -----‘); // outLine(JSON.stringify(result)); plus.nativeUI.alert(‘支付成功:感谢你的支持,我们会继续努力完善产品。‘, function() { back(); }, ‘捐赠‘); }, function(e) { // outLine(‘----- 支付失败 -----‘); // outLine(‘[‘ + e.code + ‘]:‘ + e.message); plus.nativeUI.alert(‘更多错误信息请参考支付(Payment)规范文档:http://www.html5plus.org/#specification#/specification/Payment.html‘, null, ‘支付失败:‘ + e.code); }); } else { // outLine(‘----- 请求订单失败 -----‘); // outLine(xhr.status); plus.nativeUI.alert(‘获取订单信息失败!‘, null, ‘捐赠‘); } break; default: break; } } xhr.open(‘GET‘, url + amount); // outLine(‘请求支付订单:‘ + url + amount); xhr.send(); } }
export default { // 分享链接 shareHref(adtitle,adcontent,path,imgUrl) { //mui.toast("android"); //分享操作 var shares = {}; mui.plusReady(function() { plus.share.getServices(function(s) { if(s && s.length > 0) { for(var i = 0; i < s.length; i++) { var t = s[i]; shares[t.id] = t; } } }, function() { console.log("获取分享服务列表失败"); }); }); //分享链接点击事件 // 分享图片 //分享链接点击事件 var ids = [{ id: "weixin", ex: "WXSceneSession" }, { id: "weixin", ex: "WXSceneTimeline" }], bts = [{ title: "发送给微信好友" }, { title: "分享到微信朋友圈" }]; plus.nativeUI.actionSheet({ cancel: "取消", buttons: bts }, function(e) { var i = e.index; if(i > 0) { var s_id = ids[i - 1].id; var share = shares[s_id]; if(share.authenticated) { shareMessage(share, ids[i - 1].ex); } else { share.authorize(function() { shareMessage(share, ids[i - 1].ex); }, function(e) { console.log("认证授权失败:" + e.code + " - " + e.message); }); } } }); function shareMessage(share, ex) { var msg = { type: ‘web‘, //content:‘请选择要分享的图片‘, extra: { scene: ex } }; var img = imgUrl; // mui.toast("img!-->" + img); // mui.toast("texx!-->"+texx); var urlx = ‘http://www.baidu.com/‘; msg.href = path; msg.title = adtitle; msg.content = adcontent; //msg.pictures = [img]; /*if(~share.id.indexOf(‘weibo‘)) { msg.content += $scope.indexC; }*/ msg.thumbs = [img]; share.send(msg, function() { console.log("分享到\"" + share.description + "\"成功! "); }, function(e) { console.log("分享到\"" + share.description + "\"失败: " + e.code + " - " + e.message); }); } } }
export default { wxlogin() { var auths = {}; var id = ‘weixin‘; // 获取登录认证通道 plus.oauth.getServices(function(services) { var content = document.getElementById(‘dcontent‘); var info = document.getElementById("info"); var txt = "登录认证通道信息:"; for(var i in services) { var service = services[i]; console.log(service.id + ": " + service.authResult + ", " + service.userInfo); auths[service.id] = service; } var auth = auths[id]; if(auth) { var w = null; if(plus.os.name == "Android") { w = plus.nativeUI.showWaiting(); } document.addEventListener("pause", function() { setTimeout(function() { w && w.close(); w = null; }, 2000); }, false); auth.login(function() { w && w.close(); w = null; console.log(JSON.stringify(auth.authResult)) userinfo(auth); }, function(e) { w && w.close(); w = null; plus.nativeUI.alert("详情错误信息请参考授权登录(OAuth)规范文档:http://www.html5plus.org/#specification#/specification/OAuth.html", null, "登录失败[" + e.code + "]:" + e.message); }); } else { plus.nativeUI.alert("无效的登录认证通道!", null, "登录"); } }, function(e) { }); // 获取用户信息 function userinfo(a) { a.getUserInfo(function() { var nickname = a.userInfo.nickname || a.userInfo.name || a.userInfo.miliaoNick; plus.nativeUI.alert("欢迎“" + nickname + "”登录!"); }, function(e) { plus.nativeUI.alert("获取用户信息失败!", null, "登录"); }); } } }
标签:== web OLE XML 详情 点击事件 微信登录 function 安装
原文地址:https://www.cnblogs.com/zyulike/p/9993928.html