标签:nim col tom 图片 开发 一个 共同点 gif ext

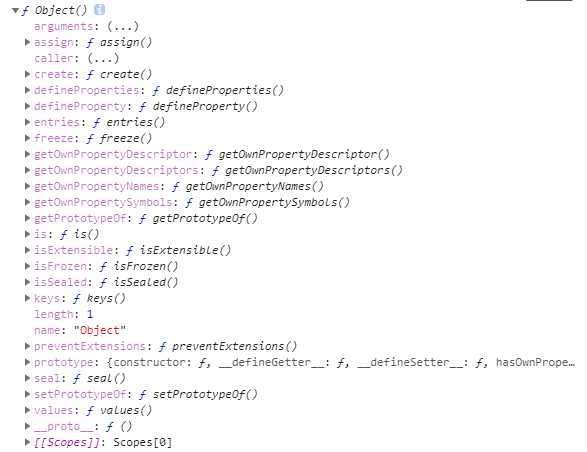
Object 构造方法
一、asign vs 扩展运算符 ...
1.共同点:都是浅拷贝
2.开发推荐 扩展运算符...

let obj={ name: ‘Tom‘, age: 18 }; let obj1={ name: ‘Jack‘, age: 15, } let obj2 = Object.assign({},obj, obj1); let obj3 = {...obj1, ...obj2}; console.log(obj2); // { name: ‘Jack‘, age: 15 } console.log(obj3); // { name: ‘Jack‘, age: 15 }
二、create
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
将现有对象作新对象的 __proto__;

class Animal { constructor(name,age){ this.name= name; this.age=age; } run(){ console.log(‘动物会跑‘); } } class Dog extends Animal{ constructor(name,age){ super(name,age) } bark(){ console.log(‘狗会叫‘); } } let dog = new Dog(‘taidi‘,10); console.log(dog); let dog1 = Object.create(dog); console.log(dog1);
三、defineProperty
标签:nim col tom 图片 开发 一个 共同点 gif ext
原文地址:https://www.cnblogs.com/shangyueyue/p/9993864.html