标签:csharp 代码 erp 实现 surf sources send order 部分
最近要用到一个日期控件, 自带控件不符合要求,网上找了也没想要的。……于是乎有了该文章……
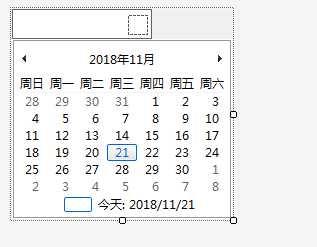
自拍一张:

如上图,新建usercontrol,添加textbox、picturebox、monthcalendar。(图 上的小正方形就是picturebox可以根据图标自己定义)
因为想要文本框的大小做特定修改, 就在textbox外面套了一层panel 给了个border 充当textbox的边框。
我的目的就是把textbox 和 monthcalendar没有覆盖的部分透明,代码如下:
public partial class IrisCalendar : UserControl
{
public IrisCalendar()
{
InitializeComponent();
//背景透明
Image = Properties.Resources.calendar; //一张跟usercontrol等大小的透明图片
SetStyle(ControlStyles.SupportsTransparentBackColor
| ControlStyles.UserPaint
| ControlStyles.AllPaintingInWmPaint
| ControlStyles.Opaque, true);
BackColor = Color.Transparent;
}
#region 背景透明
protected override void OnLocationChanged(EventArgs e)
{
// pick up the container‘s surface again.
Visible = false;
Visible = true;
}
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x00000020; //WS_EX_TRANSPARENT
return cp;
}
}
private Image image;
public Image Image
{
get
{
return image;
}
set
{
image = value;
Size = image.Size;
}
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
pe.Graphics.DrawImage(image, 80, 0);
}
#endregion
//点击图标
private void picCalendar_Click(object sender, EventArgs e)
{
CalendarVisible();
}
//隐藏or显示控件
private void CalendarVisible()
{
if (this.dateCalendar.Visible)
{
this.dateCalendar.Visible = false;
this.Width = 140;
this.Height = 30;
this.image = Properties.Resources.calendar_little;
}
else
{
this.dateCalendar.Visible = true;
this.Width = 220;
this.Height = 210;
}
}
}
透明的目的实现了, 但是出现了其他的问题。 比如:在monthcalendar控件隐藏的时候, 会导致这一块区域还是自定义控件的区域。
如果你的目的只是透明, 那就够了。如果不是的话, 未完待续(也希望有人能提供更好的,感激不尽)……
标签:csharp 代码 erp 实现 surf sources send order 部分
原文地址:https://www.cnblogs.com/tony-brook/p/9994350.html