标签:很多 无法 方式 enter 相等 span 屏幕 inf tar
最近在开发公司的平台系统,因为该项目主要是运行在移动端,所以采用了flex弹性布局。flex布局用起来很灵话,提高了开发效率。而且性能貌似比传统的浮动布局好。
1. 首先声明父元素布局方式为弹性布局
display: -webkit-flex; /* Safari */
display:flex;
2.然后设置横向主轴子元素排列方式
justify-content:flex-start | flex-end | center | space-between | space-around;
3.然后设置纵向交叉轴子元素的排列方式
align-items:flex-start | flex-end | center | baseline | stretch;
4.在实际开发中遇到了许多问题,在这里主要列举两个:
1.父元素下的两个子元素 ,1子元素靠左,2子元素占据剩余空间。2子元素的文字不固定的,可能很多可能不多,多的话我们就用可以用溢出隐藏解决。
但是右侧过多即使溢出隐藏了,左侧的文字就会自动换行。

解决方法为 左侧加 flex-shrink: 0;//空间不足时不会自动缩小

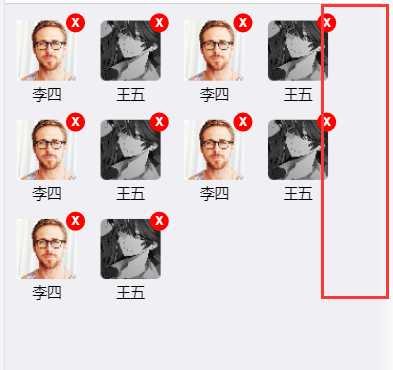
2.父元素下的子元素,默认平均分配剩余空间,但是子元素无法确定数量 ,设置两端对齐的话,子元素不够的话默认就两侧分开显示,就不能对称

而设置左对齐的话又不能平均分配剩余空间,真是个头疼的问题。

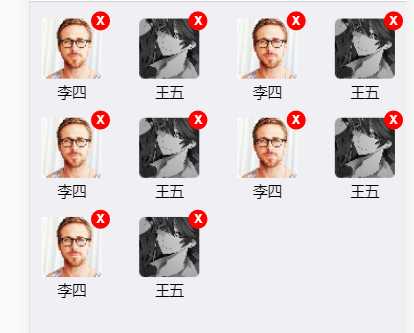
最后解决方法是在后面多加几个空元素,希望每行最大显示的数量减去2,为n-2个, 这样剩余空间就能合理分配了。也能保证在不能尺寸屏幕下面,子元素排列正常。


标签:很多 无法 方式 enter 相等 span 屏幕 inf tar
原文地址:https://www.cnblogs.com/xts6/p/9990551.html