标签:alt ports adf cnp 各类 参考 解析 美的 自己

// 引入外部资源 const fs = require(‘fs‘) const path = require(‘path‘) module.exports = { // 用于被index.js进行调用 getJsonFile (filePath) { // 读取指定的json文件 const json = fs.readFileSync(path.resolve(__dirname, filePath), ‘utf-8‘) // 解析并返回 return JSON.parse(json) } }
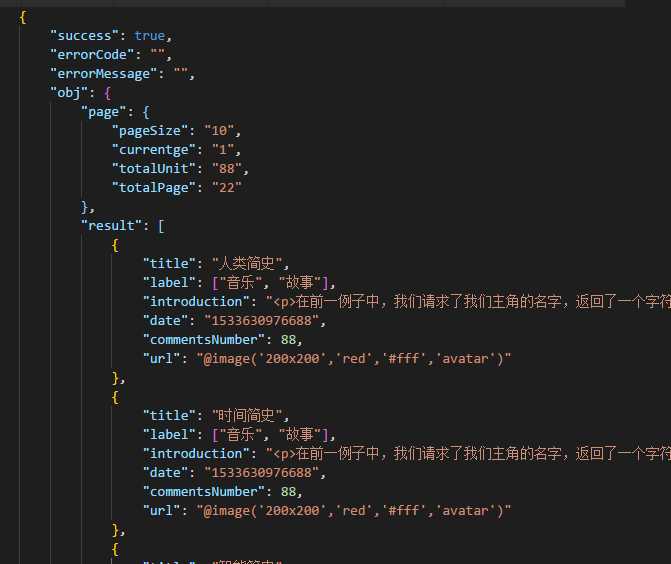
const Mock = require(‘mockjs‘ const util = require(‘./util‘) module.exports = function(app) { // 监听请求 app.get(‘/getArticleList‘, (rep, res) => { // 响应时,返回 mock data的json数据 const articleList = util.getJsonFile(‘./article-list.json‘) // 将json传入 Mock.mock 方法中,生成的数据返回给浏览器 res.json(Mock.mock(articleList)) }) }


标签:alt ports adf cnp 各类 参考 解析 美的 自己
原文地址:https://www.cnblogs.com/canulook/p/9995903.html