标签:next 教师 分享图片 LLC link set .com doctype cloud
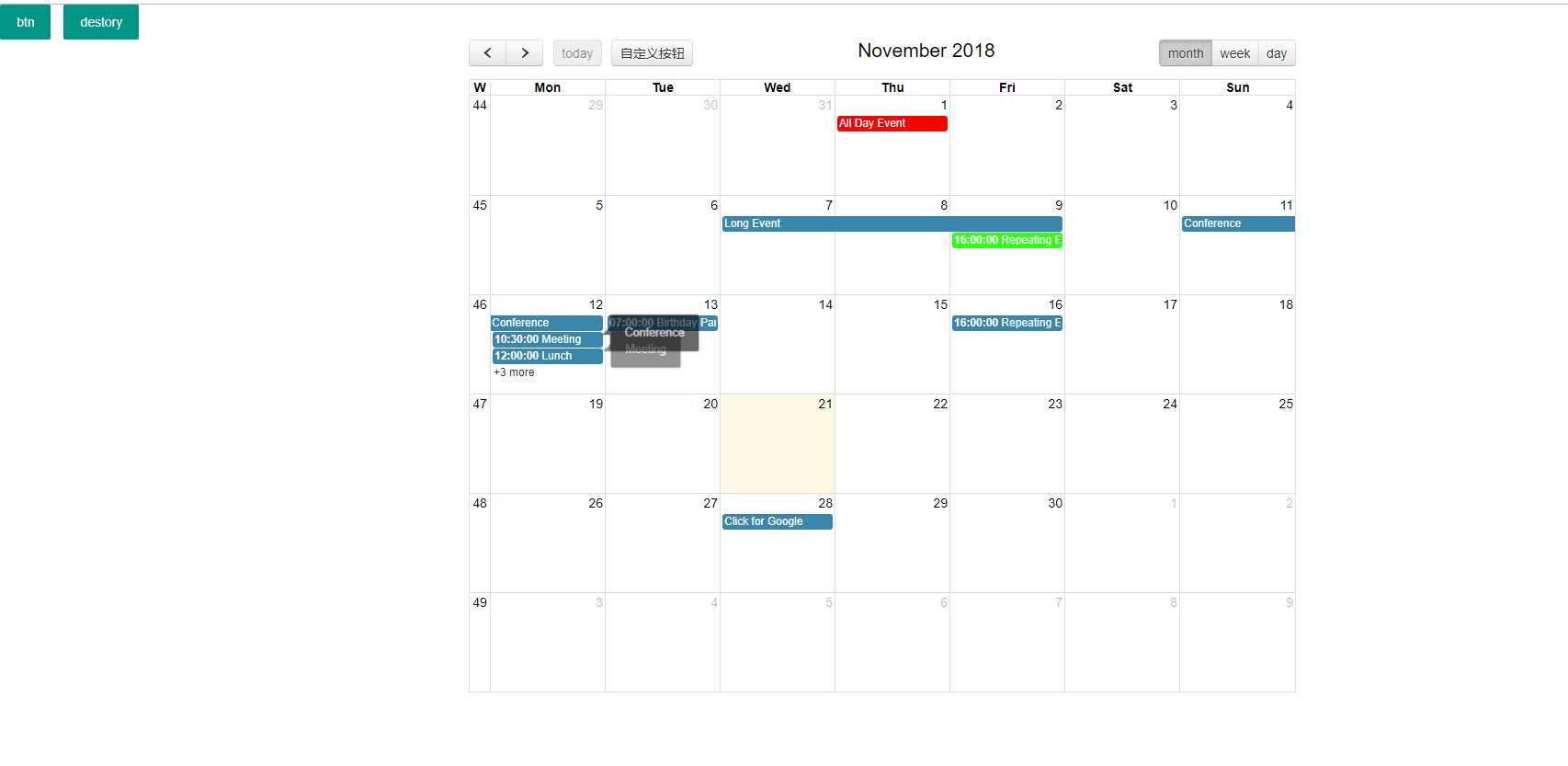
效果图

html代码,需要引入jquery,layui,fullCalendar
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>fullCalendar</title> <link rel="stylesheet" href="fullcalendar-3.9.0/fullcalendar.print.css" media=‘print‘ /> <link rel="stylesheet" href="fullcalendar-3.9.0/fullcalendar.css" /> <!--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>--> <!--<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.6.1/fullcalendar.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.6.1/fullcalendar.min.css"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.6.1/fullcalendar.print.css"></script>--> <style> body { margin: 40px 10px; padding: 0; font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif; font-size: 14px; } #calendar { max-width: 900px; margin: 0 auto; } </style> <script src="layui/layui.all.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <button class="layui-btn" onclick="render()">btn</button> <button class="layui-btn" onclick="destory()">destory</button> <div id=‘calendar‘></div> </body> <script src="fullcalendar-3.9.0/lib/jquery.min.js"></script> <script src="fullcalendar-3.9.0/lib/moment.min.js"></script> <script src="fullcalendar-3.9.0/lib/jquery-ui.min.js"></script> <script src="fullcalendar-3.9.0/fullcalendar.js"></script> <script> $(document).ready(function() { $(‘#calendar‘).fullCalendar({ customButtons: { myCustomButton: { text: ‘自定义按钮‘, click: function() { alert(‘点击了自定义按钮!‘); } } }, //头工具栏,三个位置,左中右,https://www.helloweba.net/javascript/447.html#fc-header 有固定参数。 header: { left: ‘prev,next today myCustomButton‘, center: ‘title‘, right: ‘month,agendaWeek,agendaDay‘ }, defaultDate: ‘2018-11‘, //默认时间, defaultView:‘month‘, //默认视图 editable: true,//可以被编辑 weekNumbers:true,//显示周数 selectable: true,//是否允许用户单击或者拖拽日历中的天和时间隙。默认false。 firstDay: 1,//设置每周第一天,数字int型,默认0(周日) timezone: ‘local‘,//时区 timeFormat: ‘HH:mm:ss‘,//时间格式 eventLimit: true, // allow "more" link when too many events loading: function( isLoading, view ){ //暂时这里没有看到效果 console.log("loading回调",view) }, events: [ //日历显示的事件,数组形式显示的 { title: ‘All Day Event‘, start: ‘2018-11-01‘, color:‘red‘//不同事件不同颜色 }, { title: ‘Long Event‘, start: ‘2018-11-07‘, end: ‘2018-11-10‘, colorl:‘blue‘ }, { id: 999, title: ‘Repeating Event‘, start: ‘2018-11-09T16:00:00‘, color:‘#30ff18‘ }, { id: 999, title: ‘Repeating Event‘, start: ‘2018-11-16T16:00:00‘ }, { title: ‘Conference‘, start: ‘2018-11-11‘, end: ‘2018-11-13‘ }, { title: ‘Meeting‘, start: ‘2018-11-12T10:30:00‘, end: ‘2018-11-12T12:30:00‘ }, { title: ‘Lunch‘, start: ‘2018-11-12T12:00:00‘ }, { title: ‘Meeting‘, start: ‘2018-11-12T14:30:00‘ }, { title: ‘Happy Hour‘, start: ‘2018-11-12T17:30:00‘ }, { title: ‘Dinner‘, start: ‘2018-11-12T20:00:00‘ }, { title: ‘Birthday Party‘, start: ‘2018-11-13T07:00:00‘ }, { title: ‘Click for Google‘, url: ‘http://google.com/‘, start: ‘2018-11-28‘ } ], eventMouseover: function( event, jsEvent, view ) { //鼠标划过的事件 layer.tips(event.title, this); }, eventMouseout:function( event, jsEvent, view ) { //鼠标离开的事件 var index = layer.tips(); layer.close(index); }, selectAllow : function(clickInfo) {//禁止点击的控制,是否允许点击false不让点击, 将用户选择限制到某些时间窗口。仅当selectable选项是激活状态时可用。值为事件id或对象。 var start = clickInfo.start.unix();//获取点击的开始时间 console.log("点击是否允点击"); //如果大于当前时间就让点击,否则就不让点击,提示 if(clickInfo.start >= new Date()){ return true; } //不让点击了 提示 layer.msg("选择时间小于当前时间,不可以点击过去的时间"); return false; }, select:function(start, end, jsEvent) { //点击日历上的某个时间触发的函数 //layer.msg("点击时间控件" + JSON.stringify(jsEvent)); /* 执行顺序,先执行selectAllow:判断是否可以点击 然后执行select:点击了时间空间出发的事件,这两个控件其实感觉在上边的那个里边写逻辑就可以 如果可以执行的事件,就在上边那个里边直接写,不可以执行的,就直接提示反馈fase,这样就不可以点击了。 */ layer.msg("点击时间控件"); }, eventClick: function(eventObj) {//点击日期控件上显示的事件触发的事件 layer.msg("我点击的是:11" + eventObj.title ); console.log("我点击的是",eventObj) }, }); }); /** * 重新渲染事件到日程控件上 * https://www.helloweba.net/javascript/454.html#fc-EventSourceObject */ function render(){ var json = ‘{"state":"ok","msg":"操作成功!","calendar":[{"id":1121,"title":"3344- 辅导辅导13 [ 津津]","start":"2018-11-22 15:30:00","remarks":"课程:3344- 辅导辅导13<br>校区:中心校区<br>教室:花样教室<br>教师:米桂<br>时间:15:30:00-16:00:00<br>课时:1<br>上课学员姓名:津津","end":"2018-11-22 16:00:00"}]}‘; var s = $.parseJSON( json ); $(‘#calendar‘).fullCalendar(‘renderEvents‘, s.calendar, true);//批量渲染事件到日程控件上 } /** * 移除日程插件上的事件 */ function destory(){ $("#calendar").fullCalendar(‘removeEvents‘); } </script> </html>
标签:next 教师 分享图片 LLC link set .com doctype cloud
原文地址:https://www.cnblogs.com/renjianjun/p/9996703.html