标签:16px 路径 top 中国 mpp 打包 img htm 导致
这段时间,有点时间,研究了一下vue 打包的很慢的问题。但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP。他说:你怎么不用Nginx啊?用这个一堆的路径问题!!!!!!
然后我就去研究了Nginx 。。。我原谅我老大了。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等
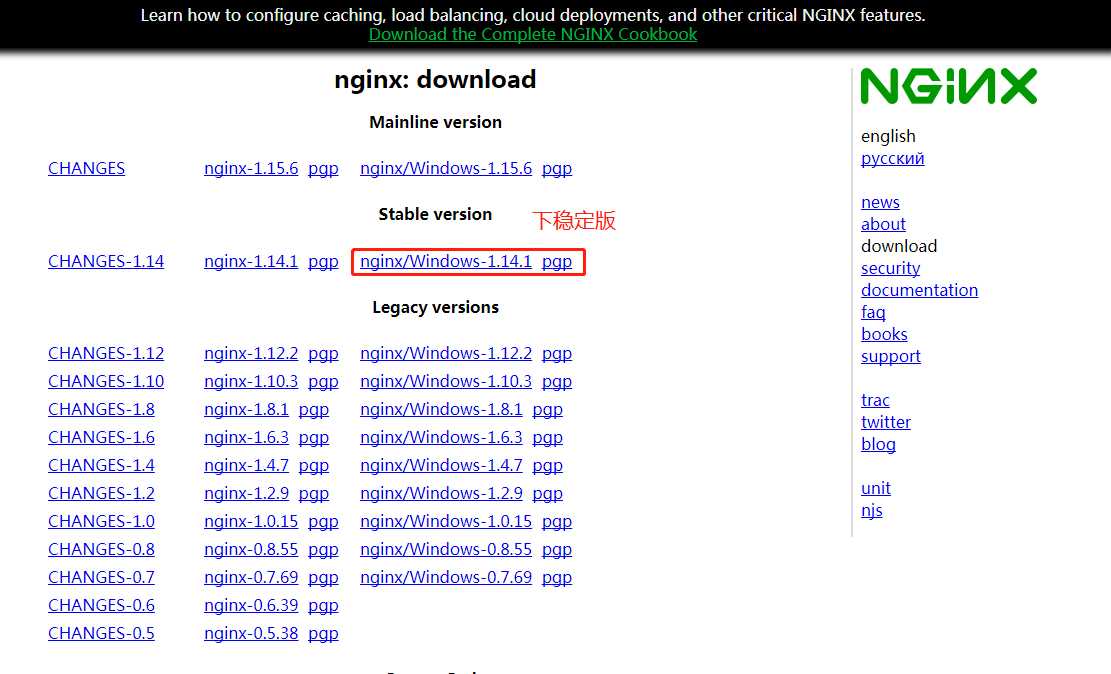
官方网址:http://nginx.org/en/download.html

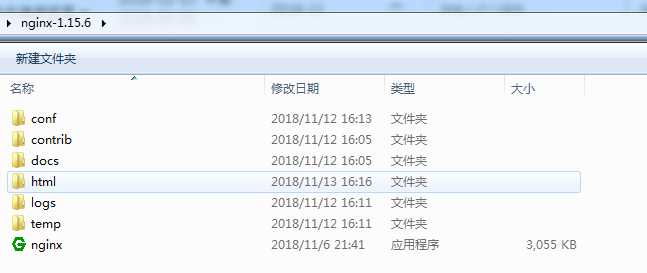
下载完成以后,得到nginx压缩包;

注意不要直接双击nginx.exe,这样会导致很多问题。
我们使用命令行工具进行nginx的启动、停止和重启工作。
使用Win+R快捷键打开命令行窗口,并切换到nginx.exe所在的目录,我们使用start nginx命令来启动nginx。
我们使用nginx -s stop来快速停止nginx,使用nginx -s quit 完整的停止nginx。

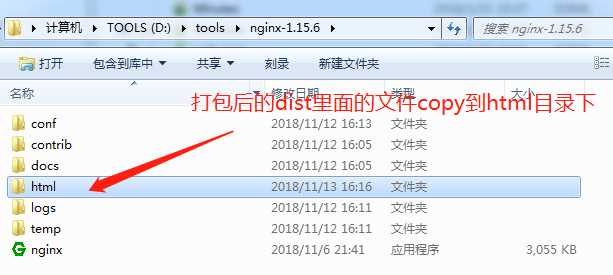
在执行cnpm run build命令之前,不需要改任何东西,就和cnpm run dev 一样的单纯。

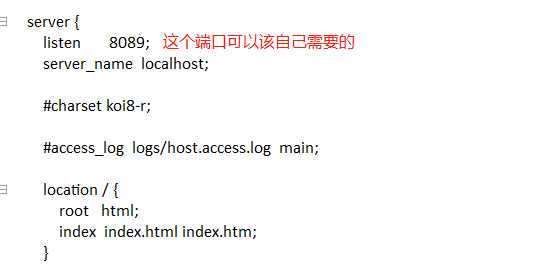
难道不需要改配置吗?不需要!!!!但是我们还是来看看Nginx的conf目录下的nginx.conf文件

怎么查看效果呢?http://localhost:8089,回车就可以啦!比XAMPP方便好用太多了。什么配置都不需要!!!
npm run build 打包后,如何运行在本地查看效果(Nginx服务)
标签:16px 路径 top 中国 mpp 打包 img htm 导致
原文地址:https://www.cnblogs.com/qiu-Ann/p/9996910.html