标签:osi 响应 封装 baidu top upload 修改 导致 aci
背景:
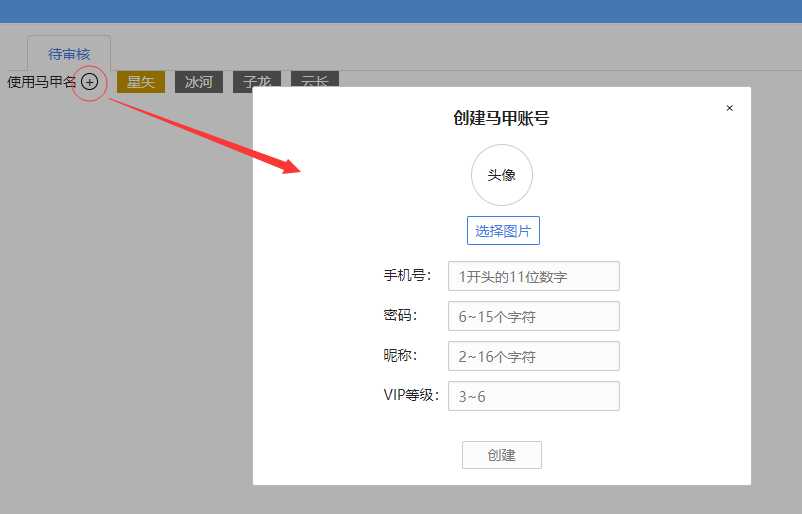
此处需要开发一个马甲号的添加功能,其中涉及到了图片的上传,webuploader.js上传图片 页面加载时弹框是隐藏着的,但点击加号按钮时才弹出弹框
问题:
点击“选择图片”不生效了,文件选择框一直弹不出来

弯路:
1.怀疑是该插件本身有问题,弃坑,打算用H5的方法<input type="file">自己写一个。......后台的接口也需要修改,而现有的代码中还有很多是用该插件实现的上传。行不通.......
思考很久,可能原因:
webuploader,封装了一个input,type=‘file’,浏览文件按钮实现原理是一个透明的层,点击这个层会触发点击事件。由于我的隐藏和展示是试用的display:none,而该方法会导致点击不响应。(在WebUploader初始化的时候,该方法原因导致它动态获取的元素大小有问题)
解决方法:
用z-index=-99来隐藏,z-index=99展示
总结:
{ display: none; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ visibility: hidden; /* 占据空间,无法点击 */ }
/********************************************************************************/
{ position: absolute; top: -999em; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ position: relative; top: -999em; /* 占据空间,无法点击 */ }
/********************************************************************************/
{ position: absolute; visibility: hidden; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ height: 0; overflow: hidden; /* 不占据空间,无法点击 */ }
/********************************************************************************/
{ opacity: 0; filter:Alpha(opacity=0); /* 占据空间,可以点击 */ }
/********************************************************************************/
{ position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不占据空间,可以点击 */ }
该插件的官网:
http://fex.baidu.com/webuploader/doc/index.html
标签:osi 响应 封装 baidu top upload 修改 导致 aci
原文地址:https://www.cnblogs.com/maoBable/p/9996801.html