标签:exp available using 镜像服务 1.7 tor new val pre
一、安装 swagger editor
说明:安装swagger前需要安装node工具
工具安装
1. node
根据自己的需要下载版本即可,本人电脑是: win7 64bit,所以下载后的文件是:node-v10.13.0-x64.msi (双击安装即可,没啥特殊的,不再说明)
测试node工具是否安装成功?打开cmd终端
C:\Users\zz>node -v
v10.13.0
C:\Users\zz>npm -v
6.4.1
可以看到node.js安装成功!
1.1 安装http-server
使用node.js安装http-server模块,主要通过http-server模块来启用http服务,运行swagger-editor。通过命令:
npm install -g http-server
安装记录:
C:\Users\zz>npm install -g http-server
C:\Users\zz\AppData\Roaming\npm\http-server -> C:\Users\zz\AppData\Roaming\npm\node_modules\http-server\bin\ht
tp-server
C:\Users\zz\AppData\Roaming\npm\hs -> C:\Users\zz\AppData\Roaming\npm\node_modules\http-server\bin\http-server
+ http-server@0.11.1
added 25 packages from 28 contributors in 9.118s
C:\Users\zz>
2.swagger
下载后的文件:
swagger-codegen-master.zip
swagger-editor-master.zip
swagger-ui-master.zip
2.1 解压 swagger-editor-master.zip
进入到 swagger editor 根目录:
C:\Users\zz>cd /d D:\Tools\API_Editor_Tools\tools\swagger\swagger-editor-master\swagger-editor-master
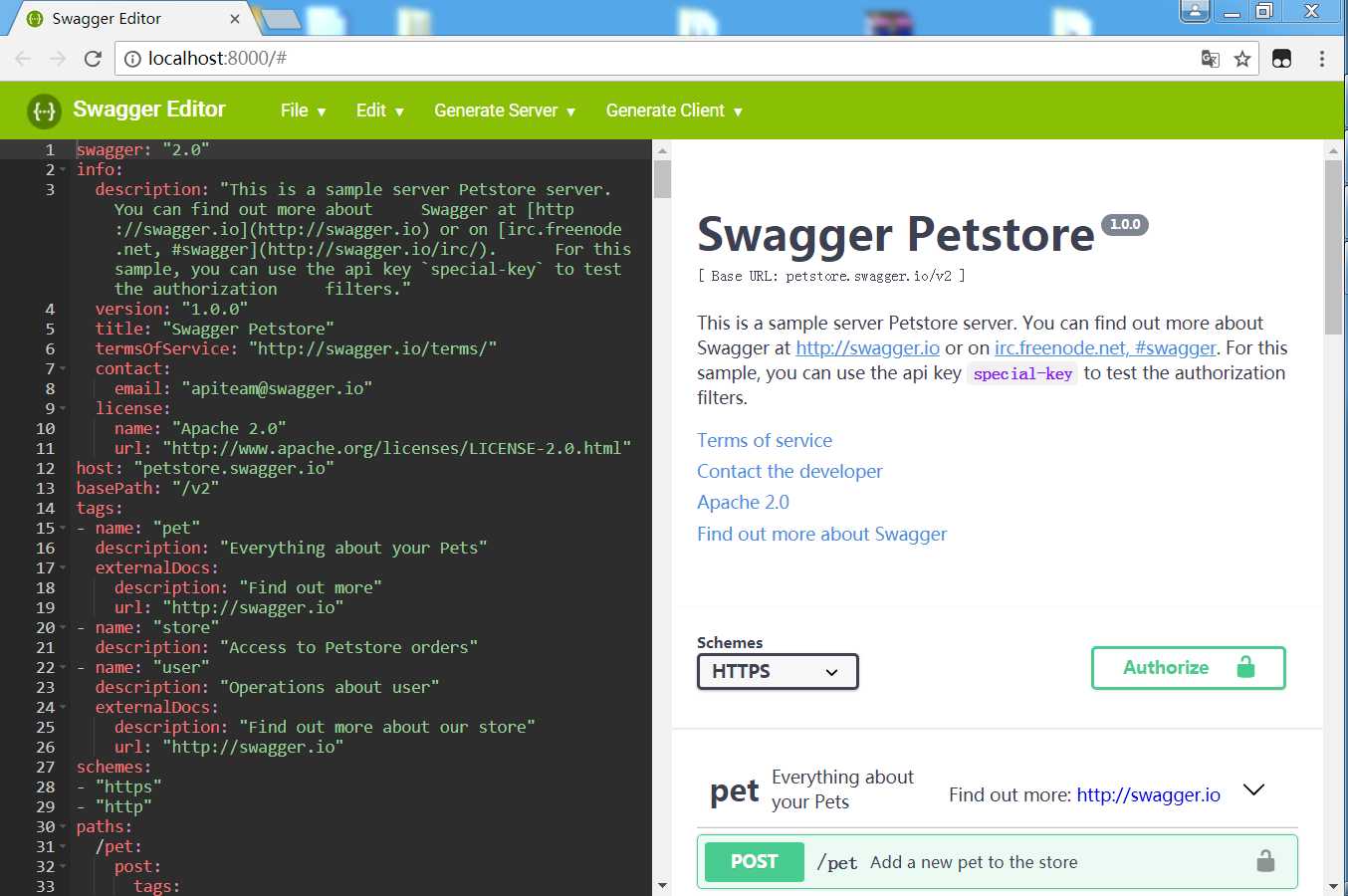
运行: http-server -p 8000
说明:-p的作用是指定端口,后面的8000就是我们指定的端口,访问localhost:8000就可以进入swagger-edit就可以进入编辑界面了,左边是编辑框,右边是预览界面
D:\Tools\API_Editor_Tools\tools\swagger\swagger-editor-master\swagger-editor-master>http-server -p 8000 (注意:需要到该目录下执行此命令)
Starting up http-server, serving ./
Available on:
Hit CTRL-C to stop the server
PS:
如果不愿用通过http-server来运行swagger-editor,可以通过tomcat来运行:
首先把swagger-editor目录复制到tomcat根目录的webapps,然后运行tomcat,访问localhost:8080/swagger-editor就可以了
二、swagger-ui 环境搭建
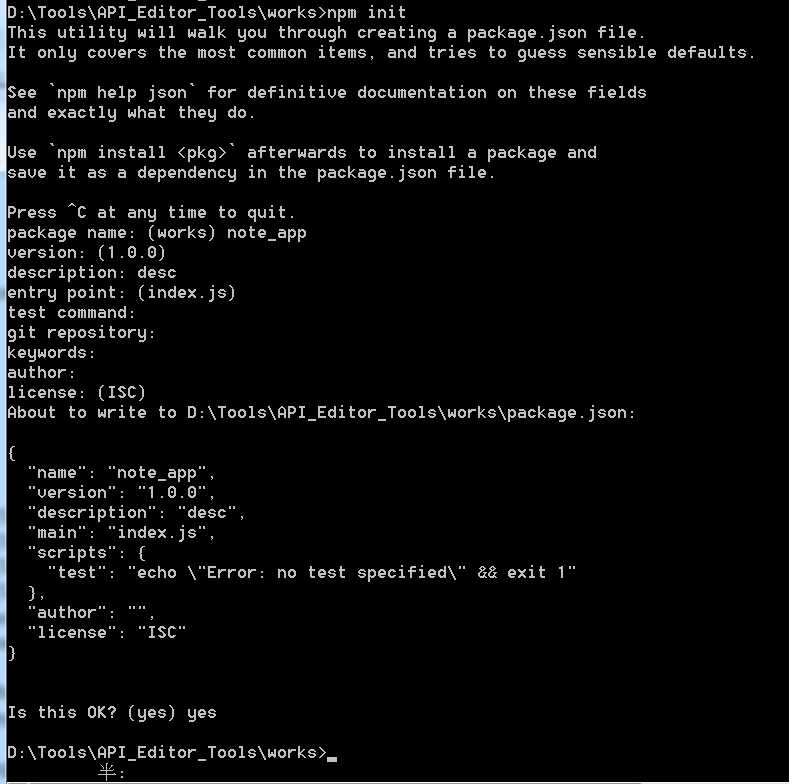
1. 新建works文件夹,然后进入到 works目录,执行初始化命令:npm init ,出现如下信息,填的地方可以随便写,也可以不写
works目录下生成了一个package.json文件:
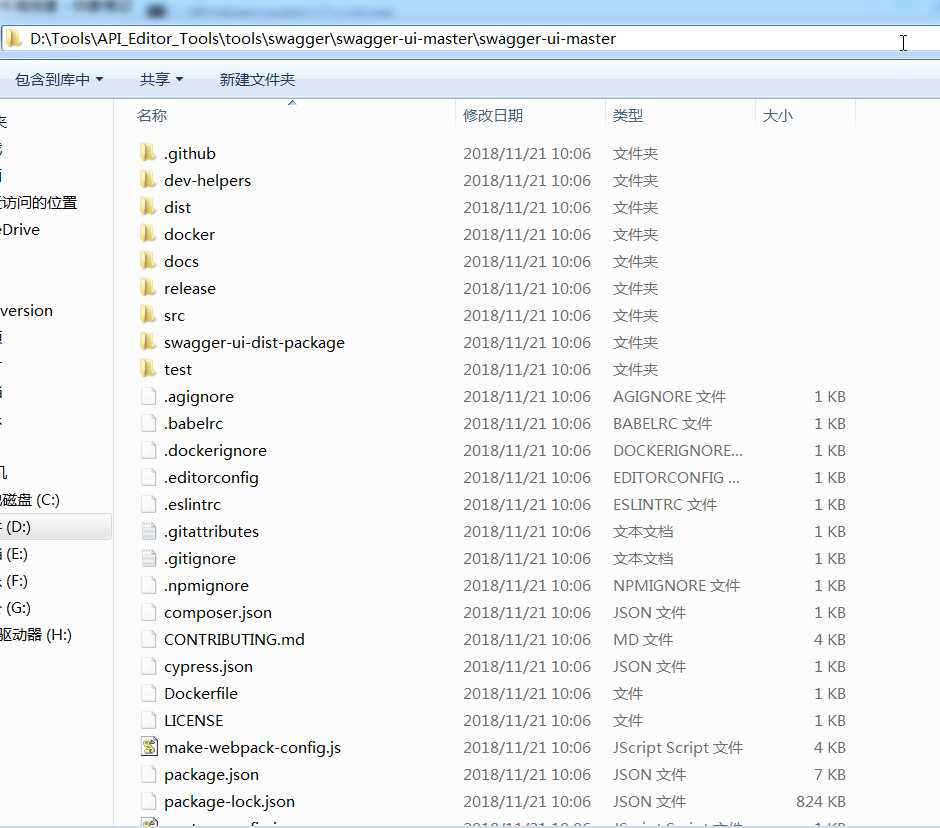
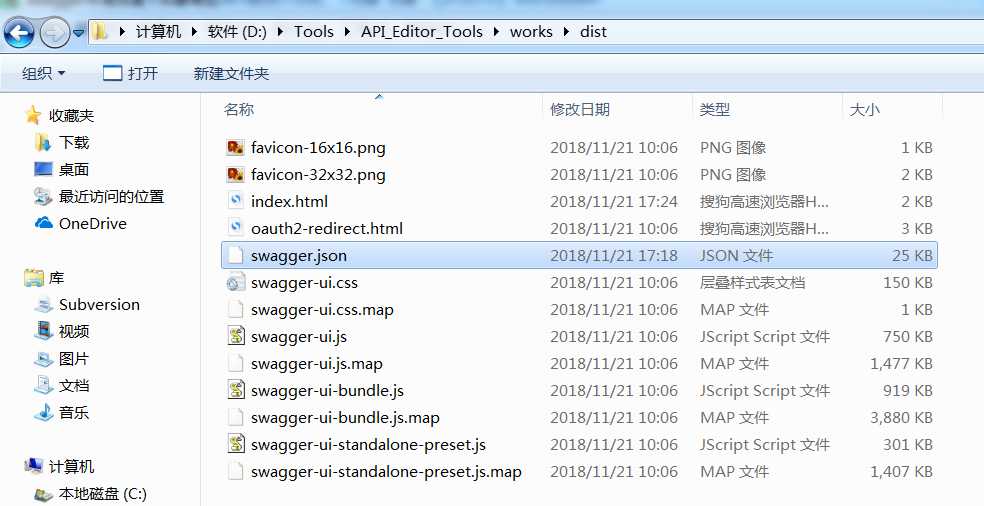
2. 解压swagger-ui-master.zip
将上截图中的 dist 目录复制到 D:\Tools\API_Editor_Tools\works 目录下:
3. 安装express
D:\Tools\API_Editor_Tools\works>npm install express
[..................] \ loadDep:statuses: sill resolveWithNewModule ms@2.0.0 checking installable status
安装express半天,还没有安装上,按照如下方法,指定镜像服务器获取资源:
解决npm install慢的问题: (我使用下面换镜像的方法,依然没有安装成功,后来多次安装,不换镜像,又安装成功了)
使用NPM(Node.js包管理工具)安装依赖时速度特别慢,为了安装Express,执行命令后两个多小时都没安装成功,最后只能取消安装,笔者20M带宽,应该不是我网络的原因,后来在网上找了好久才找到一种最佳解决办法,在安装时可以手动指定从哪个镜像服务器获取资源,我们可以使用阿里巴巴在国内的镜像服务器,命令如下:
npm install -gd express --registry=http://registry.npm.taobao.org
只需要使用–registry参数指定镜像服务器地址,为了避免每次安装都需要--registry参数,可以使用如下命令进行永久设置(个人建议,不要永久设置):
换了国内镜像,安装速度就很快了。
最后安装express成功记录:
C:\Users\zz>cd /d D:\Tools\API_Editor_Tools\works
D:\Tools\API_Editor_Tools\works>npm install express
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN note_app@1.0.0 No repository field.
+ express@4.16.4
added 48 packages from 36 contributors and audited 121 packages in 1.767s
found 0 vulnerabilities
D:\Tools\API_Editor_Tools\works>
安装express后,多了如下信息:
4. 创建index.js
work目录下 新建 index.js 文件,index.js文件内容如下:
var express = require(‘express‘);
var app = express();
app.use(‘/root‘, express.static(‘dist‘));
app.get(‘/‘, function (req, res) {
res.send(‘Hello World!‘);
});
app.listen(3000, function () {
console.log(‘Example app listening on port 3000!‘);
});
上述/root也可以换成其他字串
5.然后启动,并运行查看,如上代码为3000端口,如有冲突请自行修改
D:\Tools\API_Editor_Tools\works>node index.js // 启动命令
Example app listening on port 3000!
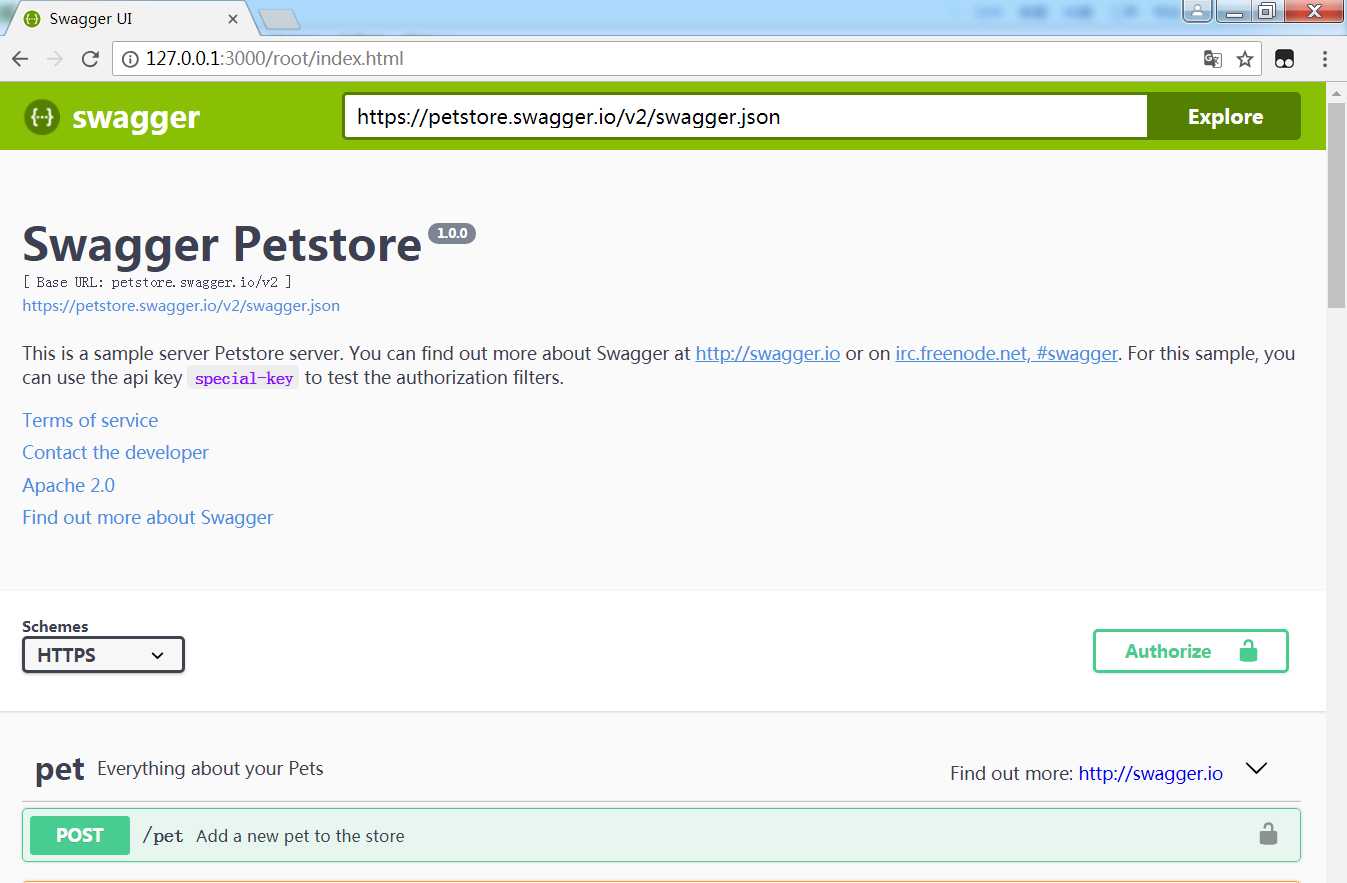
在线的官方的Demo已经在本地搭建好了。
改造之旅
a. 希望替换官方的API
通过 swagger editor 导出json格式的文件如:swagger.json (这是我们需要的最重要的产物)
配置json文件:
1) 将 swagger editor 工具导出的 swagger.json 文件拷贝到 D:\Tools\API_Editor_Tools\works\dist 目录下:
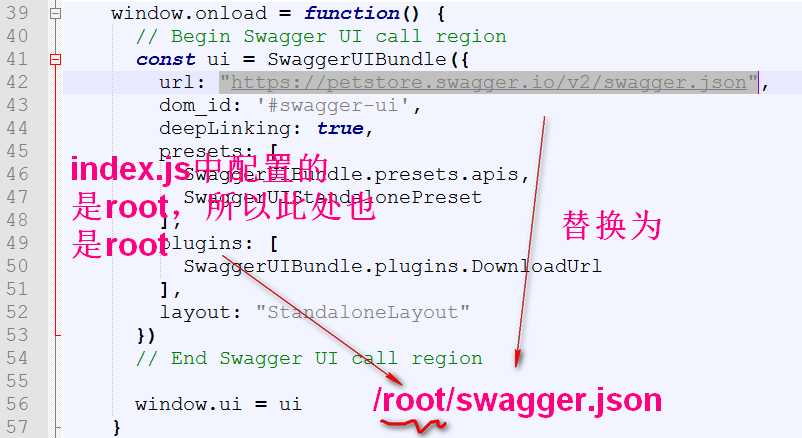
2) 打开 D:\Tools\API_Editor_Tools\works\dist\index.html 文件,修改如下:
上面截图提到的index.js是上面提到的 D:\Tools\API_Editor_Tools\works>node index.js 这个文件
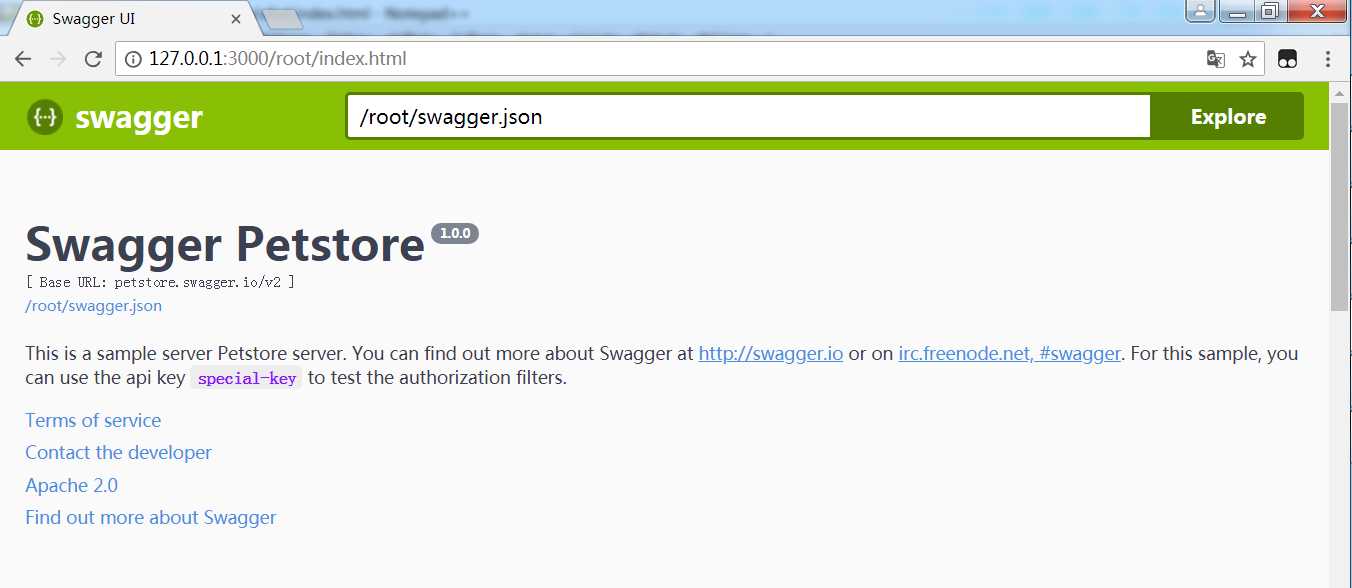
重启node index.js,然后重新打开浏览器,可以看到自己根据服务端API编写的API文档。
到此swagger-editor 和swagger-ui已经部署完毕了!!
参考:
swagger环境搭建
标签:exp available using 镜像服务 1.7 tor new val pre
原文地址:https://www.cnblogs.com/onelikeone/p/9997429.html