标签:inpu 模糊查询 足球 应用 shiro src label java 支持
我们在上篇文章中已经在SpringMVC基础框架的基础上应用了BootStrap的后台框架,在此基础上记录select2的使用。
应用bootstrap模板
基础项目源码下载地址为:
SpringMVC+Shiro+MongoDB+BootStrap基础框架
我们在基础项目中已经做好了首页index的访问。
现在就在index.jsp页面上做修改,实现select2的下拉选择框。
select2实现
首先我们来实现select的下拉选择框
index.jsp的代码如下:
---------------------
作者:张小凡vip
来源:CSDN
原文:https://blog.csdn.net/zzq900503/article/details/72382241
版权声明:本文为博主原创文章,转载请附上博文链接!
1 <%@ include file="./include/header.jsp"%> 2 3 4 <div id="page-wrapper"> 5 <div id="page-inner"> 6 7 8 <div class="row"> 9 <div class="col-md-12"> 10 <h1 class="page-header"> 11 Select2 <small>下拉框</small> 12 </h1> 13 </div> 14 </div> 15 <!-- /. ROW --> 16 17 <form class="form-horizontal" id="navigation"> 18 <div class="form-group"> 19 <label for="sourceId" class="col-sm-2 control-label">选择框:</label> 20 <div class="col-sm-8 input-group"> 21 <select class="form-control" id="type" name="type"> 22 <option value="" data-name="">- 篮球 -</option> 23 <option value="" data-name="">- 足球 -</option> 24 <option value="" data-name="">- 游泳 -</option> 25 </select> 26 </div> 27 </div> 28 29 </form> 30 <!-- /. ROW --> 31 </div> 32 <!-- /. PAGE INNER --> 33 </div> 34 <!-- /. PAGE WRAPPER --> 35 36 37 38 <%@ include file="./include/footer.jsp"%> 39 40 41 </body> 42 43 </html>
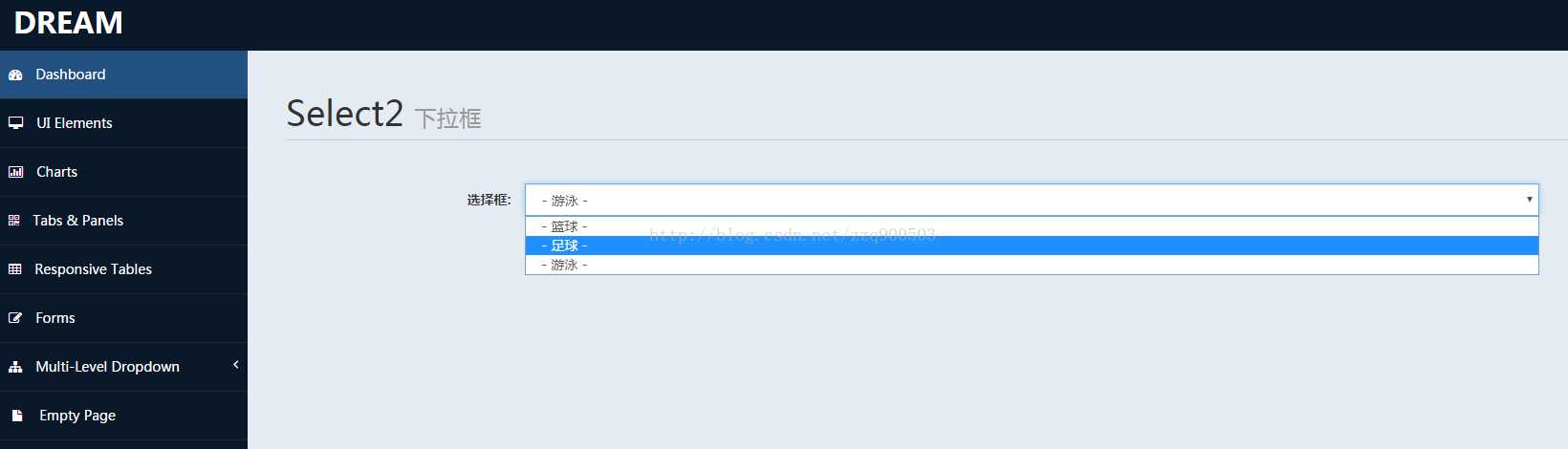
效果如图:

原生的select对少量的选项来说是足够使用的。但是当我们的选项有很多时,比如几十个选项。则需要使用select2。
select2实现了智能补全,模糊查询。也就是我们在select2中输入某个字就能找到相应的选项。
首先
需要把select2插件的代码放入项目中。

插件下载:
select2插件资源
select2需要加载css和js资源:
1 <link rel="stylesheet" href="/plugins/select2/dist/css/select2-site.css" 2 type="text/css"></link> 3 4 5 <script src="/plugins/select2/dist/js/select2.min.js"></script>
然后在js中把select初始化成select2,type是select的id:
1 1 <script type="text/javascript"> 2 2 $(document).ready(function () { 3 3 $(‘#type‘).select2(); 4 4 5 5 }); 6 6 7 7 </script>
这样下拉框就支持智能补全和模糊查询了。
修改后的index.jsp代码如下:
1 <%@ include file="./include/header.jsp"%> 2 3 4 <link rel="stylesheet" href="/plugins/select2/dist/css/select2-site.css" 5 type="text/css"></link> 6 7 <div id="page-wrapper"> 8 <div id="page-inner"> 9 10 11 <div class="row"> 12 <div class="col-md-12"> 13 <h1 class="page-header"> 14 Select2 <small>下拉框</small> 15 </h1> 16 </div> 17 </div> 18 <!-- /. ROW --> 19 20 <form class="form-horizontal" id="navigation"> 21 <div class="form-group"> 22 <label for="sourceId" class="col-sm-2 control-label">选择框:</label> 23 <div class="col-sm-8 input-group"> 24 <select class="form-control" id="type" name="type"> 25 <option value="" data-name="">- 篮球 -</option> 26 <option value="" data-name="">- 足球 -</option> 27 <option value="" data-name="">- 游泳 -</option> 28 </select> 29 </div> 30 </div> 31 32 </form> 33 <!-- /. ROW --> 34 </div> 35 <!-- /. PAGE INNER --> 36 </div> 37 <!-- /. PAGE WRAPPER --> 38 39 40 41 42 43 44 45 <%@ include file="./include/footer.jsp"%> 46 <script src="/plugins/select2/dist/js/select2.min.js"></script> 47 48 <script type="text/javascript"> 49 $(document).ready(function () { 50 $(‘#type‘).select2(); 51 52 }); 53 54 </script> 55 56 57 </body> 58 59 </html>
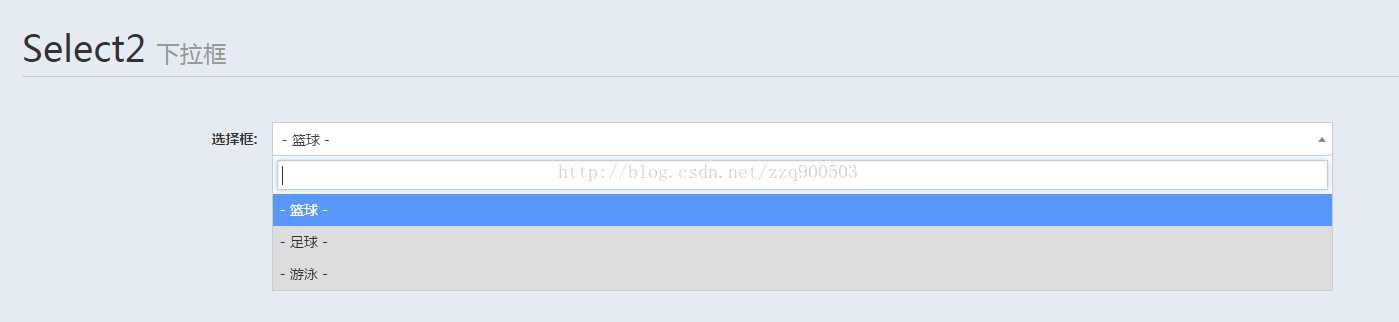
效果如图:

select2 智能补全模糊查询select2的下拉选择框使用
标签:inpu 模糊查询 足球 应用 shiro src label java 支持
原文地址:https://www.cnblogs.com/yxdmoodoo/p/9999752.html