标签:display 宽高 窗口 abc 隐藏 过渡 name abs 开始

解析:position属性值为absolute、relative或fixed,z-index才有效

解析:在HTML中,控制一个标签背景图像的CSS属性是background-image

解析:abc均可以解决父级元素塌陷的问题,d选项无法解决

解析:此题目考查的是HTML中<form>标签的属性。 为什么是选A,因为form标签表示创建一个表单,name属性表示其名称为form1,method属性表示向服务器端传输数据,其提交方式为post,action属性表示向何处发送表单数据,该题中是向checkLogin.php页面提交数据,所以选A。 因此答案选择A

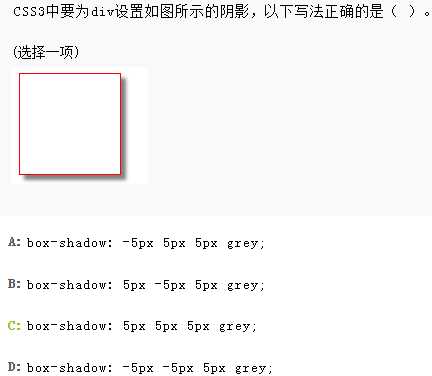
解析:本题考查CSS3盒子阴影属性的使用,x轴的偏移量向左为负向右为正,y轴的偏移量向上为负向下为正,所以选C。

解析:linear-gradient ( position, color1, color2,…) Postion:渐变方向 Color1:第一种颜色 Color2:第二种颜色 从color1到color2

解析: 本题考察HTML只读,禁用,隐藏相关知识,A选项中hidden属性是隐藏C选项中disabled属性是禁用D选项中disabled属性不是放在type中,B选项描述正确,答案是B

解析:transition-duration表示指定完成过度所需要的时间 transition-delay表示指定过度开始出现的延迟时间

解析:transition-delay:规定过渡效果何时开始,默认是0。

解析:本题考察绝对定位和相对定位的区别。AD说法正确,B是相对于父级的位置来定位的,如果没有父级,就一直往上找都没有就相对浏览器窗口来定位,C绝对定位脱离了文档流,所以AD正确

解析:本题考察变形的概念,相对于使用javascript实现变形效果,使用css3变形,不需要额外的文件,因此提升了开发的效率,也提高了页面的执行效率

解析:CSS3 定义了两种类型的渐变(gradients) 一种是线性渐变linear-gradients() 一种是径向渐变radial-gradients() 而Repeating-linear-gradient()是重复线性渐变,Repeating-radial-gradients()是重复径向渐变 ,故答案选ac。

解析:在CMYK四色表示法中,rgba(255,0,0,0.5)表示半透明的红色,与答案不符,所以选择答案b。

解析:本题考察CSS display属性相关知识,A选项中要控制宽高,也要排为一行,要使用display:inline-block属性,B选项div元素设置了display:inline后,div元素由块元素转为了行内元素,B描述正确,C选项display:none是把元素隐藏,有其它用途比如传值等,D选项是使用display:inline-block属性,答案为B

解析:本题考察对浮动的掌握,清楚浮动层使用的是clear:both,所以正确答案选择b
标签:display 宽高 窗口 abc 隐藏 过渡 name abs 开始
原文地址:https://www.cnblogs.com/qinzhenyu/p/10000270.html