标签:获取 nbsp 项目 解决办法 cto ima 缓存 微信 更新
单页面应用总是存在缓存问题,特别是在微信端,更新页面之后访问的还是老页面,缓存的问题是因为用户访问的脚本地址并没有改变,浏览器就会读取原来的脚本
网上有几种解决办法,首先列举一下
1.加meta,禁止页面缓存

如果有些功能需要页面缓存的话这种方式就不适用,而且禁止缓存之后用户的请求的次数就会增多,流量消耗过快。
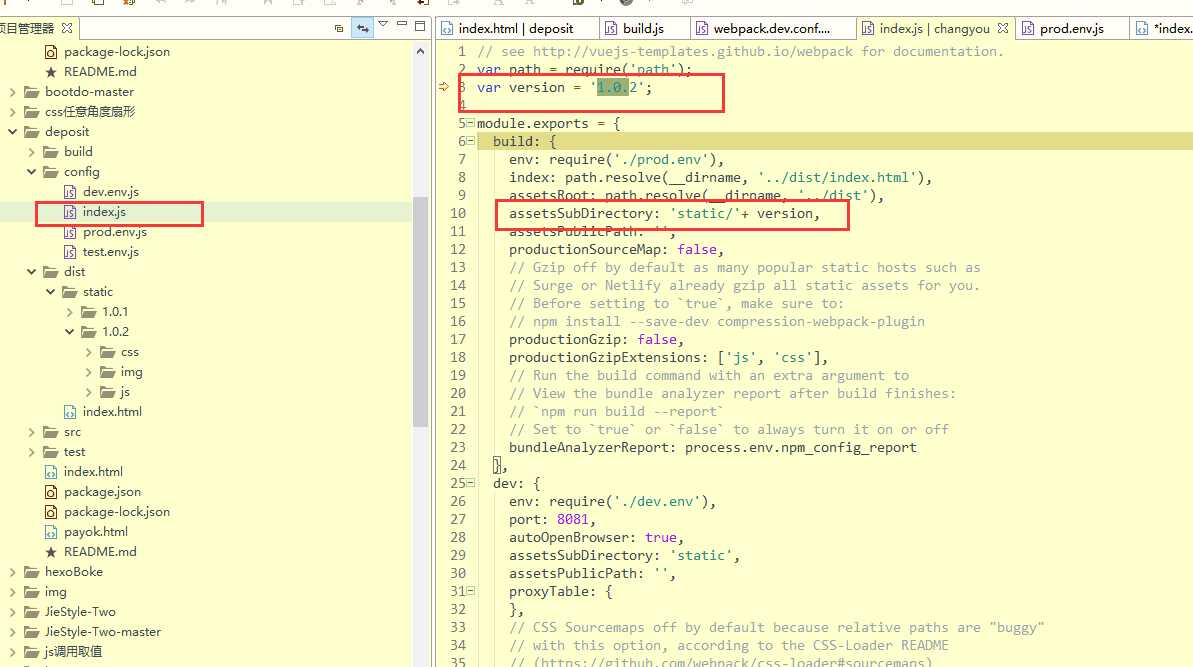
2.手动改变脚本地址,webpack打包的时候加一个版本号,这样每次打包的脚本路径就不同,浏览器就会重新读取脚本,解决缓存问题,上图说话

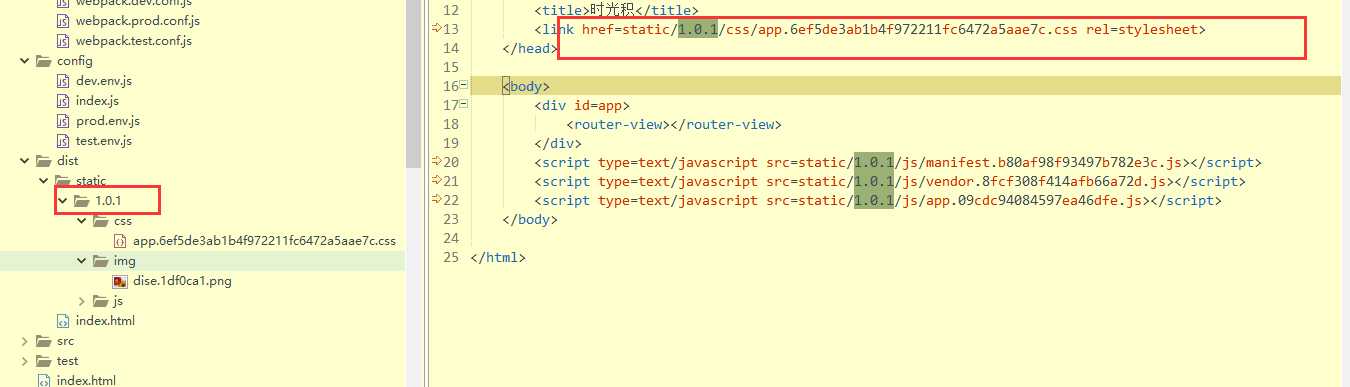
在config下的index.js中加一个version变量,然后修改assetsSubDirectory,然后打包之后就会是下图这种

这种测试过,有一个问题,就是项目中css中如果有使用背景图,背景图就会找不到,图片路径有问题,目前我没有办法解决,如果有大佬能解决,可以留言,多谢
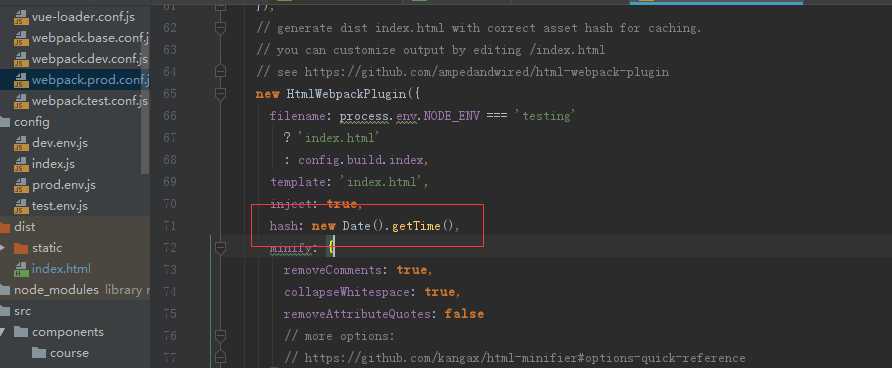
3.加时间戳的方法,html页面加载脚本的时候给脚本后面加一个时间戳,原理和第二种一样,改变路径。直接上图

按照图上面加一个hash属性,获取时间戳

这是没加之前的

这是加过之后的
标签:获取 nbsp 项目 解决办法 cto ima 缓存 微信 更新
原文地址:https://www.cnblogs.com/sunery/p/10000284.html