标签:基于 rect 全局 一个 分享 建立 最好 img main
1.在 vue中如果我们使用基于vue.js编写的插件,我们可以使用Vue.use()
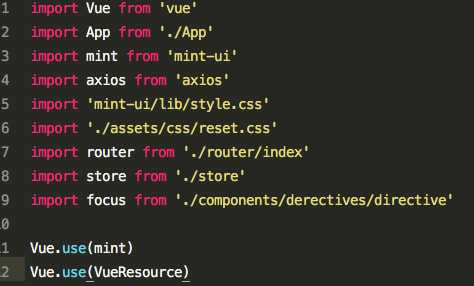
如在main.js中:

2.添加全局命令,让每个vue单文件组件都可以使用到:
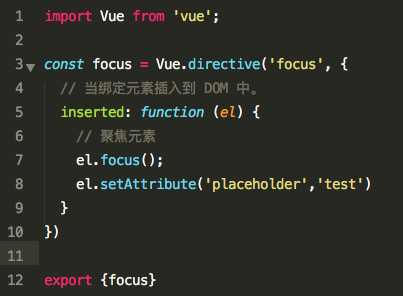
第一步:最好建一个全局的命令文件:如directive/directive.js
第二部:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus让表单自动聚焦:‘
directive.js

第三步:在main.js中引入它

使用:

3.使用不是基于vue.js所些的插件:
将它赋予给vue的原型上;
比如:我们想全局引用axios可以:
在main.js中

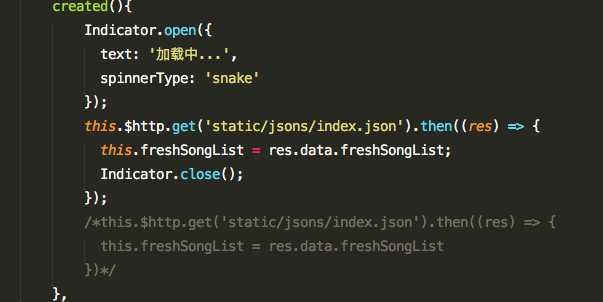
使用:

标签:基于 rect 全局 一个 分享 建立 最好 img main
原文地址:https://www.cnblogs.com/yangguoe/p/10000357.html