标签:视觉 inf 面积 auto str info 分享图片 像素 不同
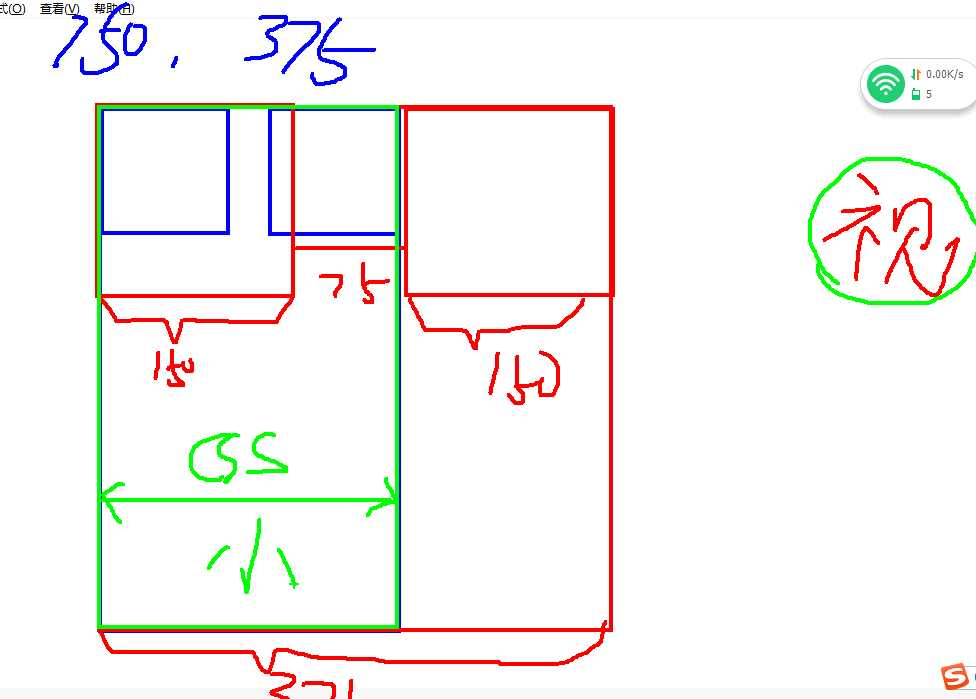
从技术层面上开讲,缩放就是放大或者缩小 css 像素面积的过程
改变的是视觉视口的尺寸(放大操作,视觉视口变小,看到的东西变少)
移动端的缩放,没有改变布局视口的任何东西,改变的是视觉视口
布局视口,视觉视口,理想视口 最终代表的都是屏幕的尺寸
在屏幕这一块区域中,不同的视口 包含了不同个数的 css 像素 个数
IPhone 6 , 理想视口 = 布局视口 = 视觉视口 = 设备独立像素 = 375
PC 端缩放
元素效果变大,元素具体像素值不变,css 像素的面积变大
移动端缩放 (缩放的是 布局视口)
css 像素 面积变大,元素像素值不变,
单个 css 像素的物理像素变多
视觉视口 中装的 css 像素个数变少,视觉视口 变小

css 像素 面积变小,元素的像素值不变
单个 css 像素 的物理像素变少
视觉视口 中 css 像素个数变多,视觉视口 变大
标签:视觉 inf 面积 auto str info 分享图片 像素 不同
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10007914.html