标签:microsoft soft 出现 内容 设置 androi 技术分享 mil ondraw
1.写在 super.onDraw() 的下面
把绘制代码写在 super.onDraw() 的下面,由于绘制代码会在原有内容绘制结束之后才执行,所以绘制内容就会盖住控件原来的内容。
2.写在 super.onDraw() 的上面
如果把绘制代码写在 super.onDraw() 的上面,由于绘制代码会执行在原有内容的绘制之前,所以绘制的内容会被控件的原内容盖住。
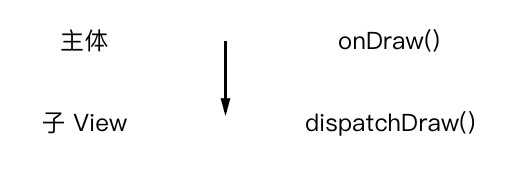
3.dispatchDraw():绘制子 View 的方法
在绘制过程中,每一个 ViewGroup 会先调用自己的 onDraw()来绘制完自己的主体之后再去绘制它的子 View。
具体来讲,这里说的「绘制子 View」是通过另一个绘制方法的调用来发生的,这个绘制方法叫做:dispatchDraw()。也就是说,在绘制过程中,每个 View 和 ViewGroup 都会先调用 onDraw() 方法来绘制主体,再调用 dispatchDraw() 方法来绘制子 View。

4.写在 super.dispatchDraw() 的下面
只要重写 dispatchDraw(),并在 super.dispatchDraw() 的下面写上你的绘制代码,这段绘制代码就会发生在子 View 的绘制之后,从而让绘制内容盖住子 View 了
5.写在 super.dispatchDraw() 的上面
把绘制代码写在 super.dispatchDraw() 的上面,这段绘制就会在 onDraw() 之后、 super.dispatchDraw() 之前发生,也就是绘制内容会出现在主体内容和子 View 之间。
绘制过程简述:
onDraw())dispatchDraw())
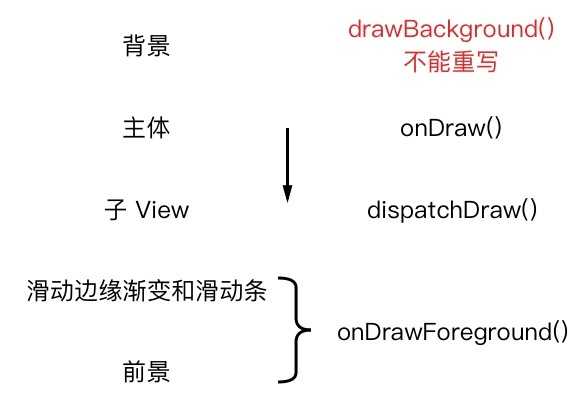
滑动边缘渐变和滑动条可以通过 xml 的 android:scrollbarXXX 系列属性或 Java 代码的 View.setXXXScrollbarXXX() 系列方法来设置;
前景可以通过 xml 的 android:foreground 属性或 Java 代码的 View.setForeground() 方法来设置。
而重写 onDrawForeground() 方法,并在它的 super.onDrawForeground()方法的上面或下面插入绘制代码,则可以控制绘制内容和滑动边缘渐变、滑动条以及前景的遮盖关系。
onDrawForeground()
在 onDrawForeground() 中,会依次绘制滑动边缘渐变、滑动条和前景。
标签:microsoft soft 出现 内容 设置 androi 技术分享 mil ondraw
原文地址:https://www.cnblogs.com/krislight1105/p/10008807.html