标签:name 单击 project 安装 随机 webhook bho 方式 org
jenkins可以说是现在非常流行的一个继续集成工具,几乎所有的公司都在用,并且它也基本是devops的连接者,是一个比较核心的工具。
主要记录以下两个:
a、首先jenkins得需要安装两个gitlab的插件:Gitlab Hook Plugin和gitlab,插件的安装可以直接在线安装,也可以下载插件之后上传,不在详细介绍。
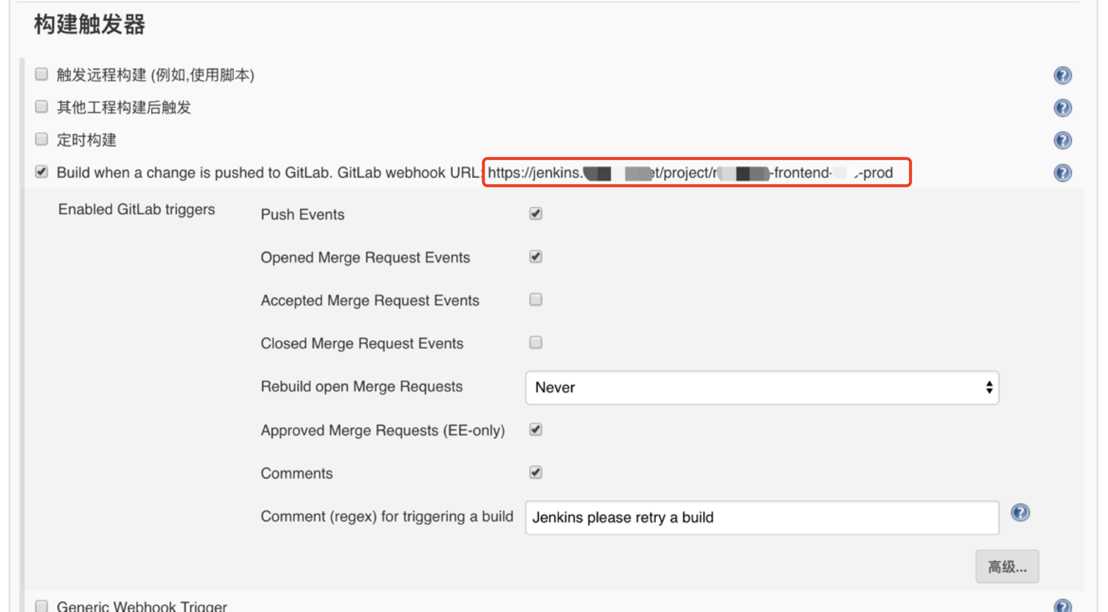
b、在jenkins上面进行如下配置:

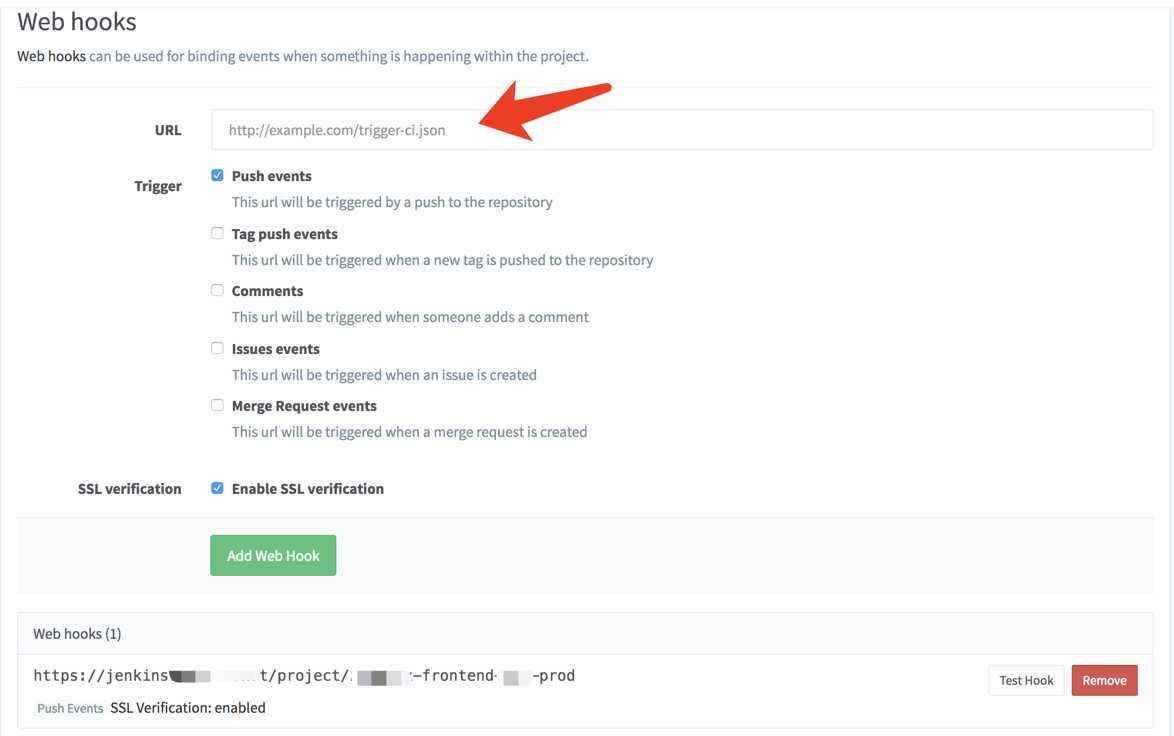
打开gitlab,找到对应的project,打开Settings,进入到Web hooks,在URL处填写jenkins上图中红色的url,如下图:

其实到这,已经所有的设置完了,然后可以单击图中的,test Hook,如果一切都是配置正确的话,可以在jenkins上面看到,已经自己触发了相关的job。
1、生成一个随机的token,可以用openssl rand -hex 12,直接生成,或者自己指定也行。
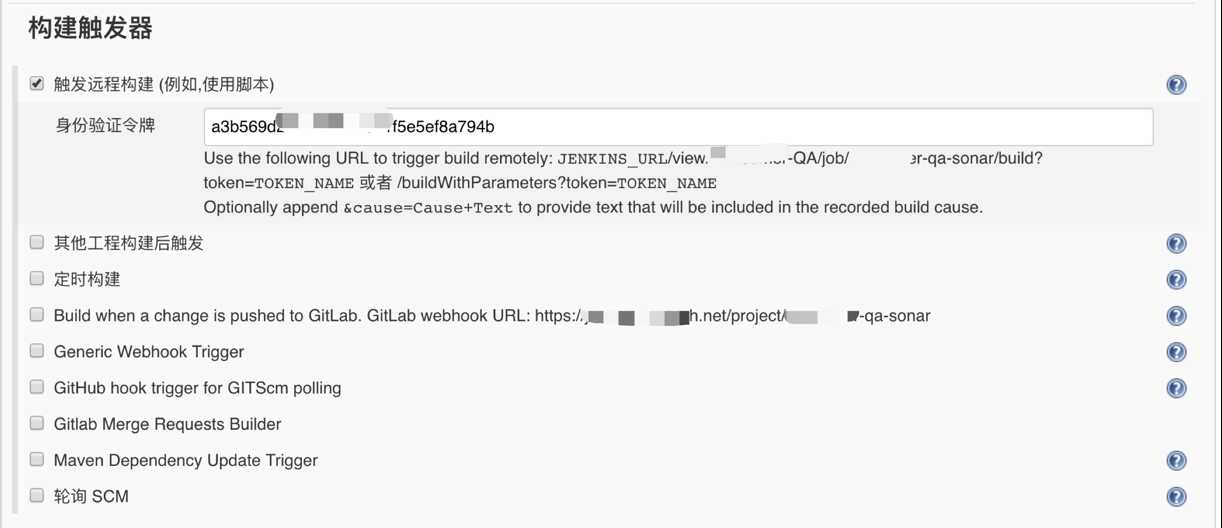
2、在jenkins上面配置,在构建触发器选择触发远程构建,然后把生成的token写上,如下图:

在下面有提示的触发方法,你可以在浏览器直接打开相应的url,或者在相应的代码curl一下这个url便可触发jenkins的任务,这也就简单的配置完成了。
标签:name 单击 project 安装 随机 webhook bho 方式 org
原文地址:https://www.cnblogs.com/qstudy/p/10012726.html