标签:流程 r.js 回调函数 思想 页面 info npm img http
什么是flux?
Flux是一种架构思想,专门解决软件的结构问题。他跟MVC架构是同一类的东西,但是更加简单清晰。
flux的基本概念

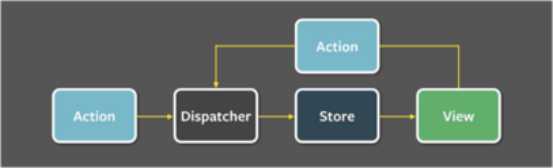
(1)Flux由四部分组成
1、View:视图层
2、Action(动作):视图发出的消息
3、Dispatcher(派发器):用来接收Action,执行回调函数
4、Store(数据层):用来存放应用状态,一旦发生改动,就提醒View更新页面
(2)Flux的流程
1、用户访问View
2、View发送用户的Action
3、Disptcher收到Action,要求Store进行相对应的更新
4、Store更新后,发出一个“onchange” 事件
5、view接收到“onchange”事件后,更新页面
store代码流程
组件中调用Store
创建Dispatcher.js
安装flux:cnpm install flux --save-dev
监听数据变化
标签:流程 r.js 回调函数 思想 页面 info npm img http
原文地址:https://www.cnblogs.com/lily-wang/p/10012766.html