标签:hover 自动 back 根据 bug audio 排版 颜色 序列
本文将详细介绍 cocos 中的常用组件
【概述】
Sprite(精灵)是 2D 游戏中最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片

点击 属性检查器 下面的 添加组件 按钮,然后从 添加渲染组件 中选择 Sprite,即可添加 Sprite 组件到节点上
【属性】
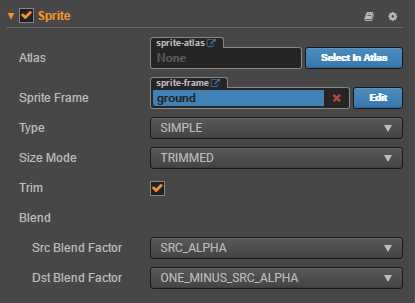
由上图所示,Sprite组件包含如下属性
Atlas表示Sprite显示图片所属的Atlas图集资源
Sprite Frame 表示Sprite使用的SpriteFrame图片资源
Type 表示渲染模式,Sprite组件支持四种渲染模式
1、普通模式(Simple):该模式为默认值,修改尺寸会整体拉伸图像,适用于序列帧动画和普通图像
2、九宫格(Sliced):修改尺寸时四个角的区域不会拉伸,适用于UI按钮和面板背景
3、平铺(Tiled): Sprite尺寸增大时,图像不会被拉伸,而是会按照原始图片的大小不断重复,就像平铺瓦片一样将原始图片铺满整个 Sprite 规定的大小
4、填充(Filed): 根据原点和填充模式的设置,按照一定的方向和比例绘制原始图片的一部分。经常用于进度条的动态展示
Size Mode 用来指定Sprite的尺寸模式
1、Trimmed: 该模式为默认值,表示会使用原始图片资源裁剪透明像素后的尺寸
2、Raw: 表示会使用原始图片未经裁剪的尺寸
3、Custom: 表示使用自定义尺寸,当用户手动修改过Size属性后,Size Mode 会被自动设置为 Custom
Trim表示节点约束框内是否包含透明像素区域,勾选此项会去除节点约束框内的透明区域,默认勾选
Src Blend Factor 表示图像混合模式
Dst Blend Factor 表示背景图像混合模式,与上面的属性共同作用,可以将前景和背景Sprite用不同的方式混合渲染
【声明】
cc.Sprite
cc.SpriteFrame
【使用】
this.node.getComponent(cc.Sprite).spriteFrame = ‘‘;
【概述】
Label 组件用来显示一段文字,文字可以是系统字体,TrueType 字体或者 BMFont 字体和艺术数字,另外,Label 还具有排版功能

点击 属性检查器 下面的添加组件按钮,然后从添加渲染组件中选择Label,即可添加 Label 组件到节点上
【属性】
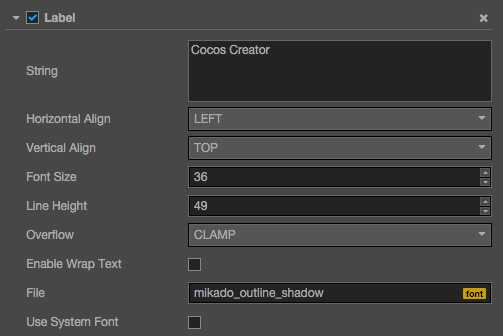
由上图所示,Label 组件包含如下属性
String 表示文本内容字符串
Horizontal Align 表示水平对齐模式,包括Left、Center、Right,默认为left
Vertical Align 表示垂直对齐模式,包括Top、Center、Bottom,默认为top
Font Size 表示字体大小
Line Height 表示行高
Overflow 表示文字排版模式,共4种
1、none: 该模式为默认值
2、clamp: 节点约束框之外的文字会被截断
3、shrink: 自动根据节点约束框缩小文字
4、resize: 根据文本内容自动更新节点的height属性
Font 指定文本渲染需要的字体文件,如果使用系统字体,则此属性可以为空
Font Family 表示字体名称
【声明】
cc.Label
【使用】
this.node.getComponent(cc.Label).string = ‘‘;
【概述】
Spine 组件对骨骼动画(Spine)资源,进行渲染和播放

点击 属性检查器 下方的 添加组件 -> 添加渲染组件 -> Spine Skeleton 按钮,即可添加 Spine 组件到节点上
【属性】
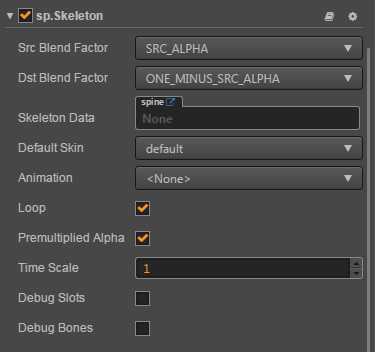
由上图所示,Spine 组件包含如下属性
Skeleton Data 表示骨骼信息数据,是Spine导出后的 .json 文件
Default Skin 表示默认的皮肤,默认值为 default
Animation 表示当前播放的动画名称, 默认值为none
Loop 表示是否循环播放当前动画,默认为true
Premultiplied Alpha 表示图片是否使用预乘,默认为true。当图片的透明区域出现色块时需要关闭该选项,当图片的半透明区域颜色变黑时需要启用该选项
Time Scale 表示当前骨骼中所有动画的时间缩放率,默认为1。值越大,动画速度越快
Debug Slots 表示是否显示图片边框,默认未选中
Debug Bones 表示是否显示骨骼,默认未选中
注意:当使用 Spine 组件时,Node 节点上 Anchor 和 Size 是无效的
【声明】
sp.Skeleton
sp.SkeletonData
【使用】
this.node.getComponent(sp.Skeleton).animation = ‘‘;
【事件】
this.node.getComponent(sp.Skeleton).setCompleteListener(track => { if(!this.node) return; if(track.animation.name !== ‘play‘) return; });
【注意事项】
设置动画的属性,一定要在设置动画名称前设置。比如,循环一定要在动画名称设置前设置
this.birdSkeleton.loop = false; this.birdSkeleton.animation = ‘4_3_d_zhengzha‘;
【概述】
Button 组件可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后响应一个自定义的行为

点击 属性检查器 下面的添加组件按钮,然后从添加 UI 组件中选择Button,即可添加 Button 组件到节点上
【属性】
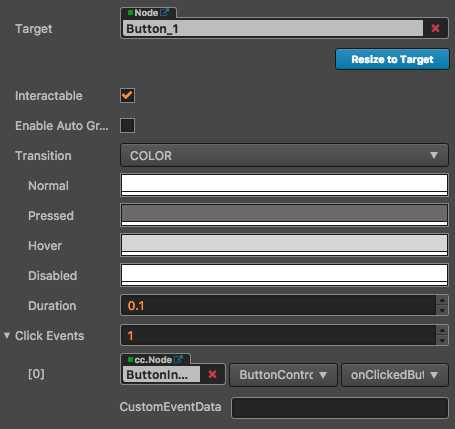
由上图所示,Button 组件包含如下属性
Target 表示目标节点,当该节点的状态发生变化时,会相应地修改该节点的 SpriteFrame 或 Color
Interactable 表示是否禁用该按钮,默认选中
enableAutoGrayEffect 当设置为 true 时,如果 button 的 interactable 属性为 false,则 button 的 sprite Target 会使用内置 shader 变灰,默认未选中
Transition 表示按钮状态变化时的过渡类型,共有4种过渡类型
1、None,无过渡,默认值
2、Color,颜色过渡,可设置 Normal、Pressed、Hover、Disabled 这四个状态下的颜色及状态切换的时间间隔 Duration
3、Sprite,图片过渡,可设置 Normal、Pressed、Hover、Disabled 这四个状态下的背景图片
4、Scale,缩放过渡,可设置状态切换的时间间隔 Duration 及用户点击按钮后,按钮的缩放值 ZoomScale
Click Event 表示按钮点击事件的列表,默认为0,表示无点击事件
【声明】
cc.Button
【使用】
this.enterBtn.getComponent(cc.Button).normalSprite = ‘‘; this.enterBtn.getComponent(cc.Button).pressedSprite = ‘‘;
注意: 当button组件设置为图片时,需要保留sprite组件,否则图片不显示
【声明】
在脚本内定义一个 audioClip 资源对象
properties: { audio: { default: null, type: cc.AudioClip } }
【播放】
使用 cc.audioEngine.play(audio, loop, volume); 播放
cc.audioEngine.stop(this.node.audioId); this.node.audioId = cc.audioEngine.play(this.endAudio, false);
组件destroy时停止播放声音
onDestroy: function () { cc.audioEngine.stop(this.node.audioId); }
【声音回调】
cc.audioEngine.setFinishCallback(this.node.audioId, () => { // });
标签:hover 自动 back 根据 bug audio 排版 颜色 序列
原文地址:https://www.cnblogs.com/xiaohuochai/p/9723911.html