标签:完成 6.4 手机 环境 oba 数据 dev 前端 min
生鲜超市平台,通过Vue + Django Rest Framework 搭建整个网站,通过该项目的学习,可以掌握以下技术点:
后台管理系统通过xadmin快速搭建,详细的教程在上一个项目中介绍过。
如果需要前端文件和源码文件以及视频,请联系QQ:779060694,希望共同学习。
项目功能概要:
现在就开始我们的项目搭建之旅吧!
django: 2.0.2
python: 3.6.4
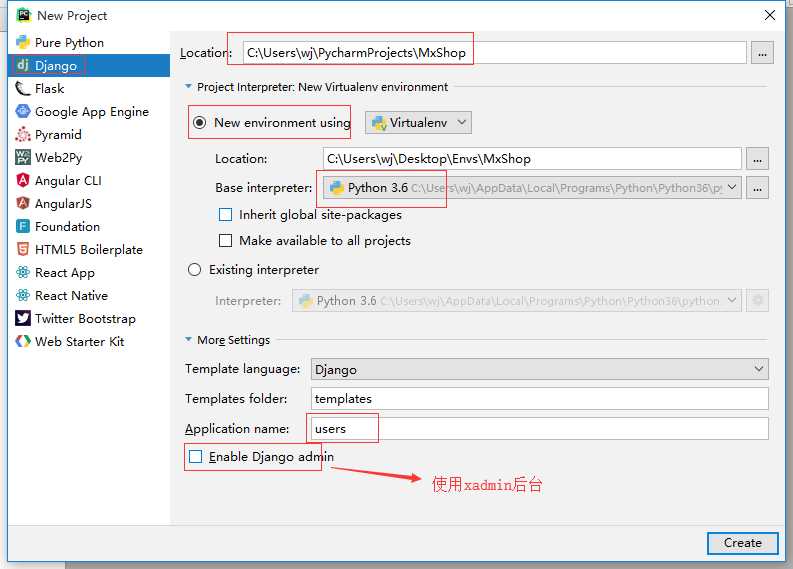
打开pycharm,新建项目:

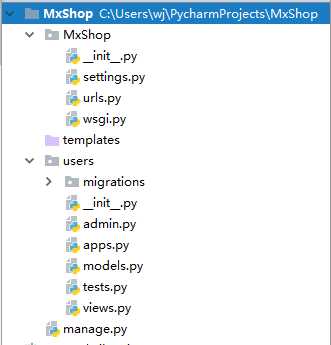
创建完成之后,项目的目录结构如下:

首先需要先下载nods.js,下载地址:https://nodejs.org/en/
然后安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
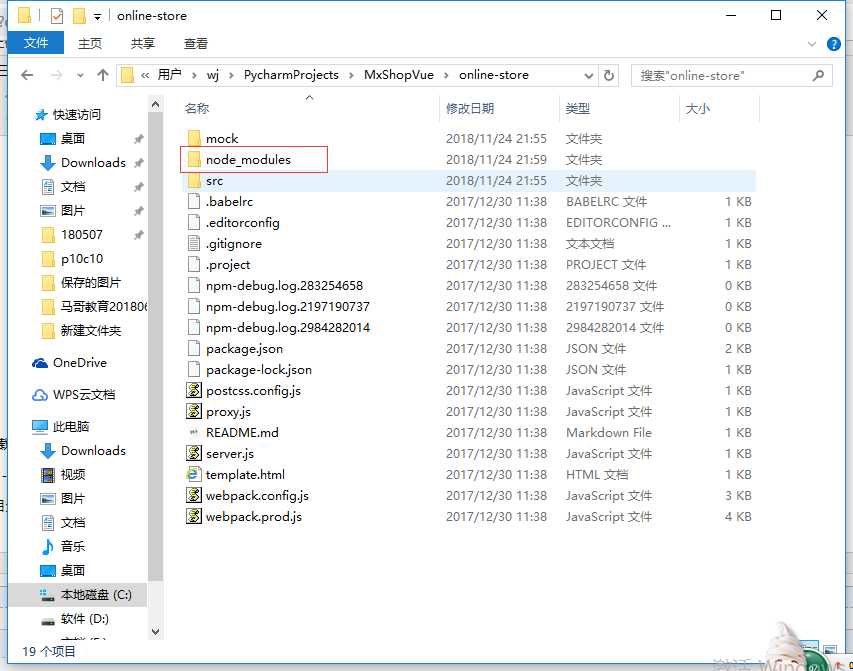
打开前端的Vue文件,在该目录下按住shift+鼠标右键打开命令提示窗口,运行命令:cnpm install 安装Vue运行所需要的包文件,安装完成之后会出现node_modules文件:

然后运行前端Vue:cnpm run dev
现在就可以在浏览器中访问前端页面了,只不过页面中没有数据:http://localhost:8080
至此,项目环境搭建完毕。
标签:完成 6.4 手机 环境 oba 数据 dev 前端 min
原文地址:https://www.cnblogs.com/Sweltering/p/10013823.html