标签:格式 save model 赋值 修改 组件 top legend private
npm install echarts --save
npm install ngx-echarts --save
"scripts": [ "node_modules/echarts/dist/echarts.js" ]
import {NgxEchartsModule} from ‘ngx-echarts‘;
imports: [ NgxEchartsModule ]
(1). HTML - test.component.html
<div echarts [options]="chartOption" class="demo-chart" style="width: 100%; height: 560px;"></div>
(2). TS - test.compont.ts
export class TestComponent implements OnInit {
// 定义图表项
chartOption: any;
constructor(private _httpClient: HttpClient){}
ngOnInit() {
// 查询图表所需数据
this._httpClient.get(‘路径‘).subscribe((data: any) => {
//图表项赋值
this.chartOption = {
color = [‘#59a1f8‘, ‘#78c87d‘, ‘#f6d464‘, ‘#445285‘, ‘#8e67de‘, ‘#e36f7e‘, ‘#70c9ca‘, ‘#d396c6‘, ‘#b09e6c‘, ‘#4f58d5‘, ‘#96a36f‘];
legend = {};
tooltip = {};
dataset = {
source: data
};
xAxis = {type: ‘category‘};
yAxis = {};
series = [
{type: ‘bar‘}
];
};
});
}
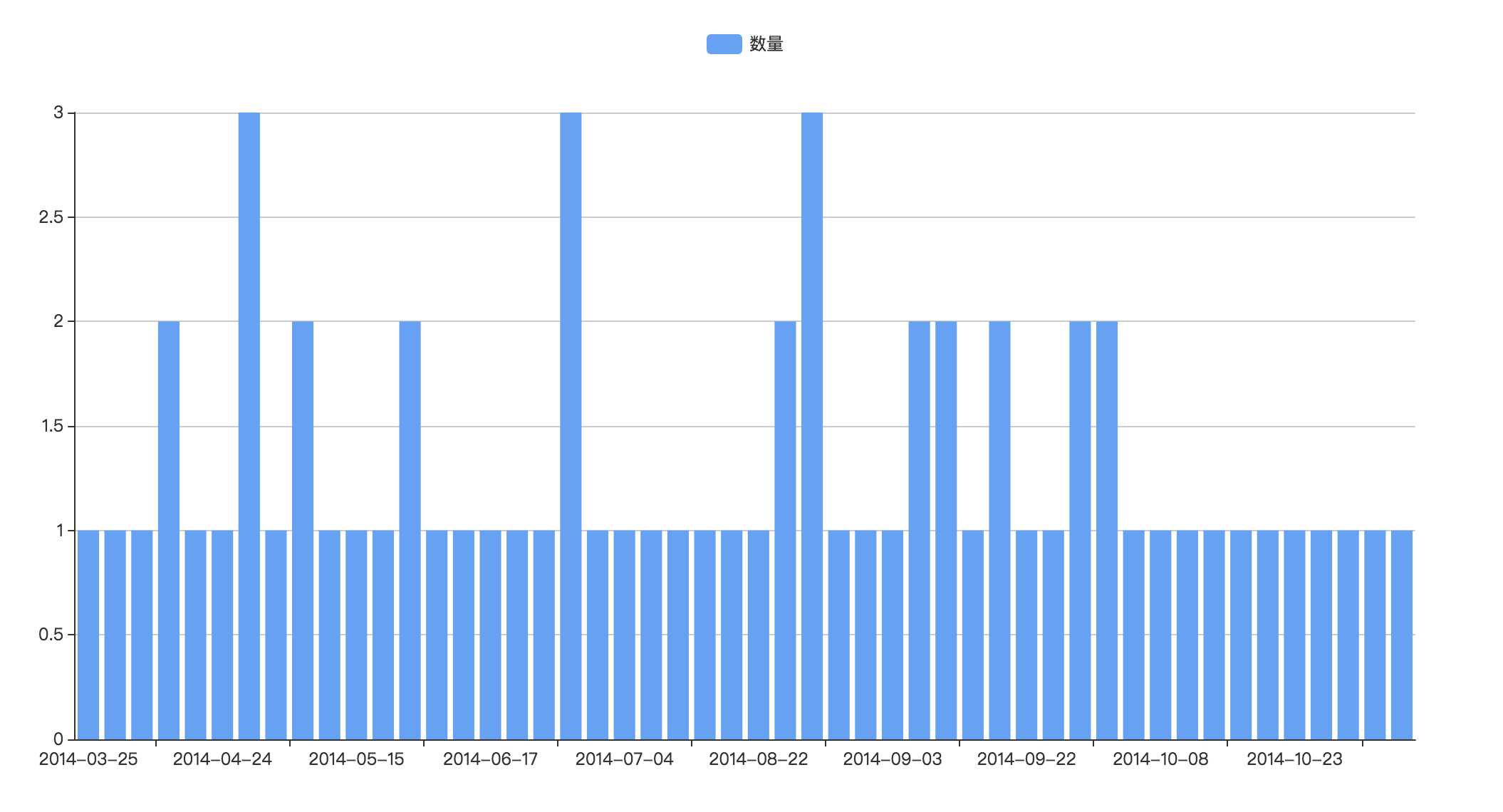
[
["发布日期","数量"],
["2014-03-25",1],
["2014-04-04",1],
["2014-04-09",1],
["2014-04-14",2],
["2014-04-17",1]
...
]

// echart- 柱形图Option
export class BarOptionModel {
color = [‘#59a1f8‘, ‘#78c87d‘, ‘#f6d464‘, ‘#445285‘, ‘#8e67de‘, ‘#e36f7e‘, ‘#70c9ca‘, ‘#d396c6‘, ‘#b09e6c‘, ‘#4f58d5‘, ‘#96a36f‘];
legend = {};
tooltip = {};
dataset = {
source: []
};
xAxis = {type: ‘category‘};
yAxis = {};
series = [
{type: ‘bar‘}
];
}import {BarOptionModel} from ‘模型文件‘;
export class TestComponent implements OnInit {
// 定义图表项
chartOption: BarOptionModel;
constructor(private _httpClient: HttpClient){}
ngOnInit() {
// 查询图表所需数据
this._httpClient.get(‘路径‘).subscribe((data: any) => {
// 配置图表项
this.chartOption = new BarOptionModel();
// 图表项中添加数据
this.chartOption.dataset.source = data;
});
}
标签:格式 save model 赋值 修改 组件 top legend private
原文地址:https://www.cnblogs.com/zero-zm/p/10014633.html