标签:nmap map action orm 练习 drag 基础 表达式 jre
实验十三 图形界面事件处理技术
实验时间 2018-11-22
1、实验目的与要求
(1) 掌握事件处理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作机制;
(3) 掌握事件处理的基本编程模型;
(4) 了解GUI界面组件观感设置方法;
(5) 掌握WindowAdapter类、AbstractAction类的用法;
(6) 掌握GUI程序中鼠标事件处理技术。
2、实验内容和步骤
实验1: 导入第11章示例程序,测试程序并进行代码注释。
测试程序1:
l 在elipse IDE中调试运行教材443页-444页程序11-1,结合程序运行结果理解程序;
l 在事件处理相关代码处添加注释;
l 用lambda表达式简化程序;
l 掌握JButton组件的基本API;
l 掌握Java中事件处理的基本编程模型。

package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; //设置框架的长宽 private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); /*//生成按钮对象 JButton yellowButton = new JButton("Yellow"); JButton blueButton = new JButton("Blue"); JButton redButton = new JButton("Red");*/ buttonPanel = new JPanel();//创建JPanel内容对象 /* //add方法将三个按钮组件添加到面板上去 buttonPanel.add(yellowButton); buttonPanel.add(blueButton); buttonPanel.add(redButton); */ // add panel to frame add(buttonPanel);//把按钮添加到框架里 //生成三个监听器类对象;颜色值在Color类里都是静态常熟值 /* ColorAction yellowAction = new ColorAction(Color.YELLOW); ColorAction blueAction = new ColorAction(Color.BLUE); ColorAction redAction = new ColorAction(Color.RED);*/ //监听器对象和组件之间的注册机制;只有注册了监听器类对象的组件才是事件源。 /* yellowButton.addActionListener(yellowAction); blueButton.addActionListener(blueAction); redButton.addActionListener(redAction); */ makeButton("black",Color.black); makeButton("white",Color.white); makeButton("pink",Color.pink); makeButton("gray",Color.gray); } /** * An action listener that sets the panel‘s background color. */ /* private class ColorAction implements ActionListener//定义一个监听器类 { private Color backgroundColor; public ColorAction(Color c) { backgroundColor = c; } public void actionPerformed(ActionEvent event)//监听按钮 { buttonPanel.setBackground(backgroundColor); } }*/ public void makeButton(String name,Color backgroundColor) { JButton button = new JButton(name);//用字符串构造按钮对象 buttonPanel.add(button);//把按钮添加到面板上 /*ColorAction action = new ColorAction(backgroundColor);//用对应颜色构造一个监听器 button.addActionListener(action);//注册监听器*/ new ActionListener() { public void actionPerformed(ActionEvent event)//就可以省掉显示的监听器类 { buttonPanel.setBackground(backgroundColor); } }; } } ButtonFrame

package button; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ButtonTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ButtonFrame();//生成一个GUI界面类对象Frame frame.setTitle("ButtonTest");//左上方文字 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭按钮退出界面 frame.setVisible(true);//Visible属性为真,使界面可视化 }); } }

用lambda表达式简化程序

package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel;// 该类对象属性 private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);// 通过setsize来更改框架的宽度和高度 buttonPanel = new JPanel(); add(buttonPanel); makeButton("yellow", Color.yellow); makeButton("blue", Color.blue); makeButton("red", Color.red); makeButton("green", Color.green);// 添加一个新的组件只需要该条语句 } public void makeButton(String name, Color backgroundColor) { JButton button = new JButton(name); buttonPanel.add(button); button.addActionListener((e) -> { buttonPanel.setBackground(backgroundColor); }); } }

测试程序2:
l 在elipse IDE中调试运行教材449页程序11-2,结合程序运行结果理解程序;
l 在组件观感设置代码处添加注释;
l 了解GUI程序中观感的设置方法。

package plaf; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities; import javax.swing.UIManager; /** * A frame with a button panel for changing look-and-feel */ public class PlafFrame extends JFrame { private JPanel buttonPanel; public PlafFrame() { buttonPanel = new JPanel(); UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels();//列举安装的所有观感器实现 for (UIManager.LookAndFeelInfo info : infos) makeButton(info.getName(), info.getClassName());//返回观感的显示名称和观感实现类的名称 add(buttonPanel);//把按钮添加到框架里 pack(); } /** * Makes a button to change the pluggable look-and-feel. * @param name the button name * @param className the name of the look-and-feel class */ private void makeButton(String name, String className)//用辅助方法makeButton和匿名内部类指定按钮动作,即切换观感 { // add button to panel JButton button = new JButton(name); buttonPanel.add(button);//把按钮添加到面板上 // set button action button.addActionListener(event -> { // button action: switch to the new look-and-feel try { UIManager.setLookAndFeel(className); SwingUtilities.updateComponentTreeUI(this);//this指示外围对象 pack(); } catch (Exception e) { e.printStackTrace(); } }); } }

package plaf; import java.awt.*; import javax.swing.*; /** * @version 1.32 2015-06-12 * @author Cay Horstmann */ public class PlafTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new PlafFrame(); frame.setTitle("PlafTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }

测试程序3:
l 在elipse IDE中调试运行教材457页-458页程序11-3,结合程序运行结果理解程序;
l 掌握AbstractAction类及其动作对象;
l 掌握GUI程序中按钮、键盘动作映射到动作对象的方法。

package action;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A frame with a panel that demonstrates color change actions.
*/
public class ActionFrame extends JFrame
{
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public ActionFrame()
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);
buttonPanel = new JPanel();
// define actions
//创建自己定义的ColorAction对象
Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"),
Color.YELLOW);
Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE);
Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED);
// add buttons for these actions
//创建一个按钮,其属性从所提供的 Action中获取
buttonPanel.add(new JButton(yellowAction));
buttonPanel.add(new JButton(blueAction));
buttonPanel.add(new JButton(redAction));
// add panel to frame
add(buttonPanel);
// associate the Y, B, and R keys with names
InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT);//当该组件包含了拥有键盘焦点的组件时
//将动作与击键关联起来,调用KeyStroke类的静态getKeyStroke方法
imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow");
imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue");
imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red");
// associate the names with actions
//键与动作关联
ActionMap amap = buttonPanel.getActionMap();//返回关联动作映射键和动作对象的映射
amap.put("panel.yellow", yellowAction);
amap.put("panel.blue", blueAction);
amap.put("panel.red", redAction);
}
public class ColorAction extends AbstractAction
{
/**
* Constructs a color action.
* @param name the name to show on the button
* @param icon the icon to display on the button
* @param c the background color
*/
public ColorAction(String name, Icon icon, Color c)
{//将与名字关联的对象放置在动作对象内
putValue(Action.NAME, name);
putValue(Action.SMALL_ICON, icon);
putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase());
putValue("color", c);
}
public void actionPerformed(ActionEvent event)//执行改变颜色的动作
{
Color c = (Color) getValue("color");//返回被存储的对象的值
buttonPanel.setBackground(c);
}
}
}

package action; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ActionTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ActionFrame(); frame.setTitle("ActionTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }

测试程序4:
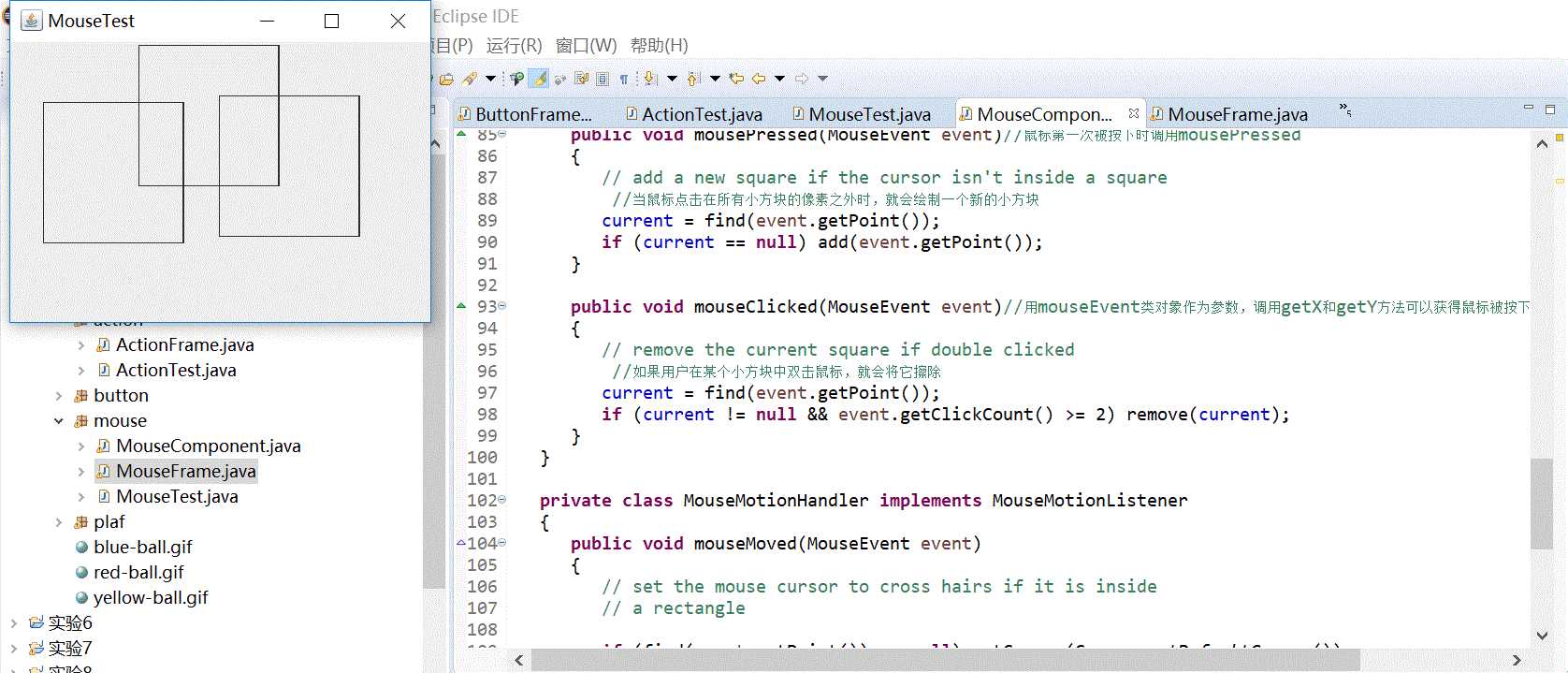
l 在elipse IDE中调试运行教材462页程序11-4、11-5,结合程序运行结果理解程序;
掌握GUI程序中鼠标事件处理技术。

package mouse; import java.awt.*; import java.awt.event.*; import java.awt.geom.*; import java.util.*; import javax.swing.*; /** * A component with mouse operations for adding and removing squares. */ public class MouseComponent extends JComponent { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; private static final int SIDELENGTH = 100;//鼠标点击形成的方框边长 private ArrayList<Rectangle2D> squares; private Rectangle2D current; // the square containing the mouse cursor public MouseComponent() { squares = new ArrayList<>(); current = null; addMouseListener(new MouseHandler()); addMouseMotionListener(new MouseMotionHandler()); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; // draw all squares for (Rectangle2D r : squares) g2.draw(r); } /** * Finds the first square containing a point. * @param p a point * @return the first square that contains p */ public Rectangle2D find(Point2D p) { for (Rectangle2D r : squares) { if (r.contains(p)) return r; } return null; } /** * Adds a square to the collection. * @param p the center of the square */ public void add(Point2D p) { double x = p.getX(); double y = p.getY(); current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); squares.add(current); repaint(); } /** * Removes a square from the collection. * @param s the square to remove */ public void remove(Rectangle2D s) { if (s == null) return; if (s == current) current = null; squares.remove(s); repaint(); } //当鼠标被按下时调用三个监听器方法 private class MouseHandler extends MouseAdapter { public void mousePressed(MouseEvent event)//鼠标第一次被按下时调用mousePressed { // add a new square if the cursor isn‘t inside a square //当鼠标点击在所有小方块的像素之外时,就会绘制一个新的小方块 current = find(event.getPoint()); if (current == null) add(event.getPoint()); } public void mouseClicked(MouseEvent event)//用mouseEvent类对象作为参数,调用getX和getY方法可以获得鼠标被按下时鼠标指针所在的x和y坐标 { // remove the current square if double clicked //如果用户在某个小方块中双击鼠标,就会将它擦除 current = find(event.getPoint()); if (current != null && event.getClickCount() >= 2) remove(current); } } private class MouseMotionHandler implements MouseMotionListener { public void mouseMoved(MouseEvent event) { // set the mouse cursor to cross hairs if it is inside // a rectangle if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor()); else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR));//光标位于一个小方块之上时变成另一种形状 } public void mouseDragged(MouseEvent event) { if (current != null) { int x = event.getX(); int y = event.getY(); // drag the current rectangle to center it at (x, y) // 获得x,y绘图 current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); repaint();//重新绘制 } } } }

package mouse; import javax.swing.*; /** * A frame containing a panel for testing mouse operations */ public class MouseFrame extends JFrame { public MouseFrame() { add(new MouseComponent());//向框架中添加一个JComponent的实例 pack(); } }

package mouse; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class MouseTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new MouseFrame(); frame.setTitle("MouseTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }

实验2:结对编程练习
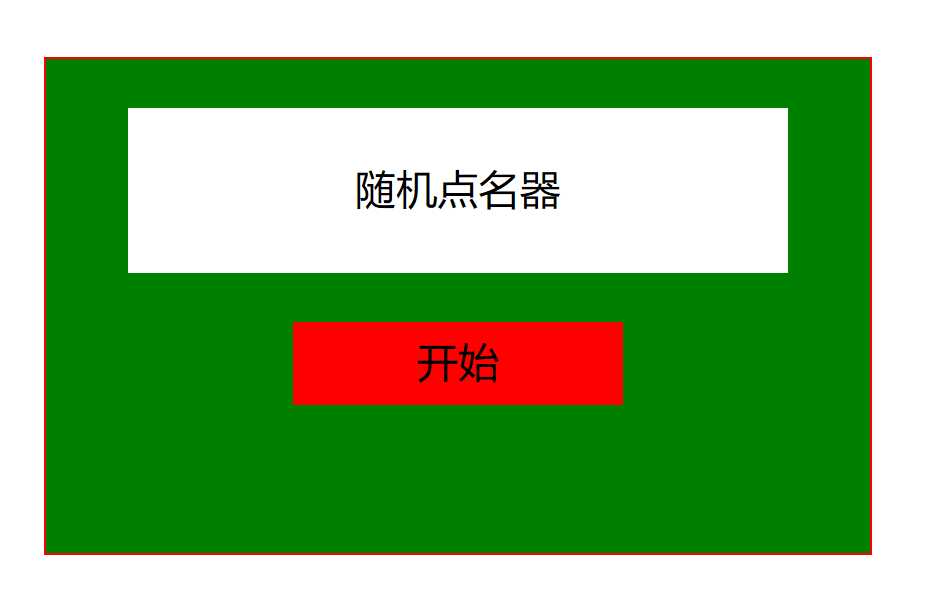
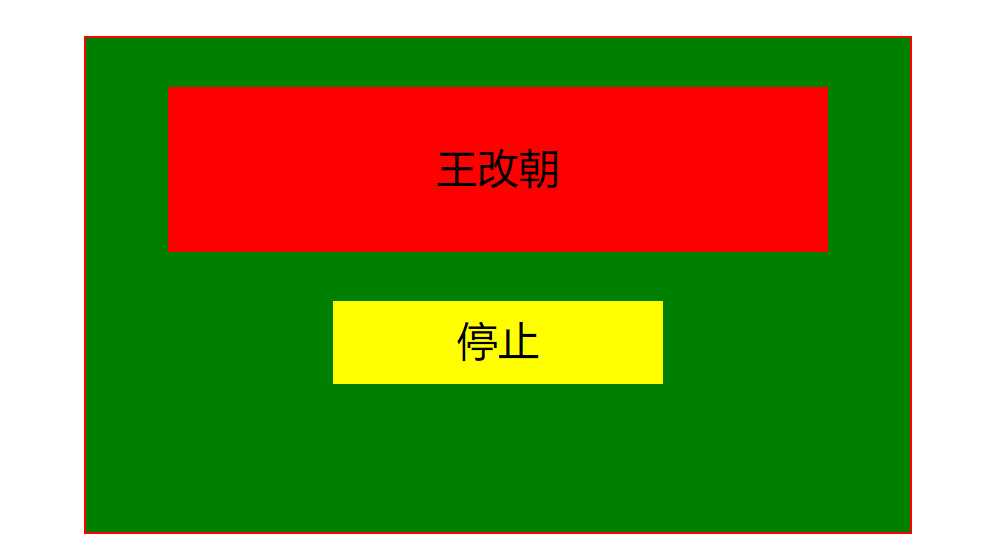
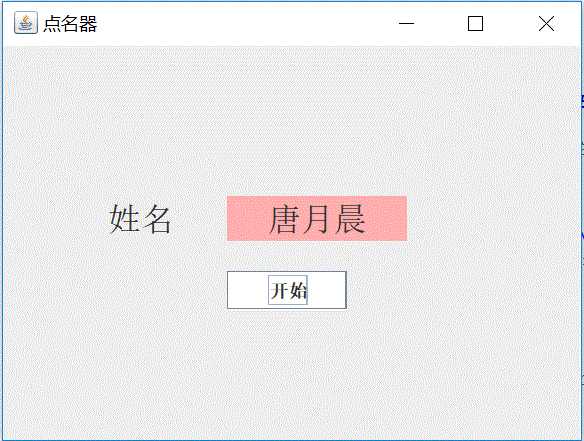
利用班级名单文件、文本框和按钮组件,设计一个有如下界面(图1)的点名器,要求用户点击开始按钮后在文本输入框随机显示2017级网络与信息安全班同学姓名,如图2所示,点击停止按钮后,文本输入框不再变换同学姓名,此同学则是被点到的同学姓名。

图1 点名器启动界面

图2 点名器点名界面

package 点名器; import java.util.*; import java.awt.*; import javax.swing.*; import java.awt.event.*; import java.io.File; import java.io.FileNotFoundException; import javax.swing.event.*; public class NameFrame extends JFrame implements ActionListener{ //分别定义JLabel、JButton、boolean点名器为私有属性 private JLabel jla; private JLabel jlb; private JButton jba; private static boolean flag = true; public NameFrame(){ this.setLayout(null);//设置 LayoutManager。重写此方法,从而有条件地将调用转发到 contentPane jla = new JLabel("姓名");//创建具有指定文本的 JLabel 实例,指定文本即“姓名” jlb = new JLabel("准备中"); jba = new JButton("开始");//创建一个带文本的按钮。文本即“开始” this.add(jla);//将指定组件追加到此容器的尾部。 this.add(jlb); //姓名组件相关设置 jla.setFont(new Font("Courier",Font.PLAIN,22));//设置组件字体,根据指定名称、样式和磅值大小,创建一个新 Font。 jla.setHorizontalAlignment(JLabel.LEFT);//设置标签内容沿 X 轴的对齐方式。 这是一个 JavaBeans 绑定属性。 jla.setVerticalAlignment(JLabel.CENTER);//设置标签内容沿 Y 轴的对齐方式 jla.setBounds(70,100,180,30);//移动组件并调整其大小。由 x 和 y 指定左上角的新位置,由 width 和 height 指定新的大小。 jlb.setOpaque(true);//如果为 true,则该组件绘制其边界内的所有像素。否则该组件可能不绘制部分或所有像素,从而允许其底层像素透视出来。 //准备中组件的相关设置 jlb.setBackground(Color.pink); jlb.setFont(new Font("Courier",Font.PLAIN,22)); jlb.setHorizontalAlignment(JLabel.CENTER); jlb.setVerticalAlignment(JLabel.CENTER); jlb.setBounds(150,100,120,30); this.add(jba); jba.setBounds(150,150,80,26); jba.addActionListener(this); this.setTitle("点名器"); this.setBounds(400,400,400,300); this.setVisible(true);//显示可视化 this.setDefaultCloseOperation(DISPOSE_ON_CLOSE); } public void actionPerformed(ActionEvent e){//指示发生了组件定义的动作的语义事件 int i=0; String names[]=new String[50]; try { Scanner in=new Scanner(new File("I:\\大二上\\Java\\studentnamelist.txt")); while(in.hasNextLine())//如果在此扫描器的输入中存在另一行,则返回 true { names[i]=in.nextLine(); i++; } } catch (FileNotFoundException e1) {//打开文件失败时抛出异常 // TODO Auto-generated catch block e1.printStackTrace(); } if(jba.getText()=="开始"){ jlb.setBackground(Color.PINK); flag = true; new Thread(){ public void run(){ while(NameFrame.flag){ Random r = new Random(); //创建一个新的随机数生成器 int i= r.nextInt(47);//返回一个伪随机数 jlb.setText(names[i]); } } }.start(); jba.setText("停止");//设置按钮为:停止 jba.setBackground(Color.PINK); } else if(jba.getText()=="停止"){//返回停止按钮 flag = false; jba.setText("开始"); jba.setBackground(Color.WHITE); jlb.setBackground(Color.pink); } } public static void main(String arguments []){ new NameFrame(); } }

实验总结:
理论知识:
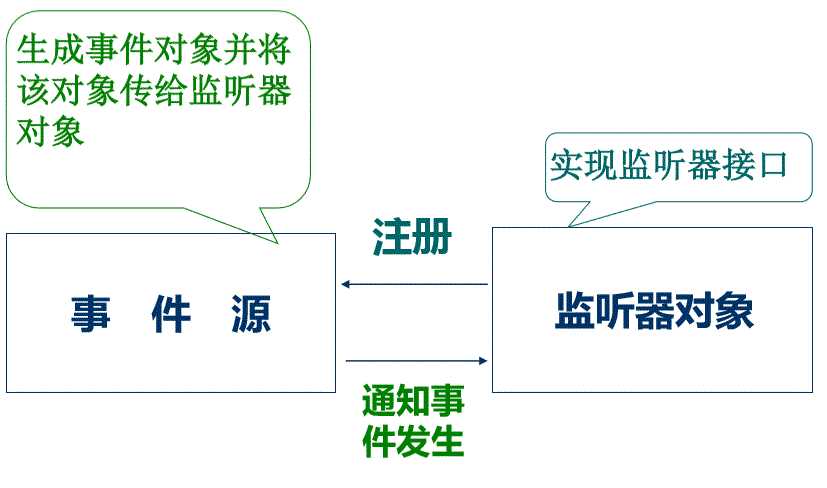
一、 事件处理基础:事件源;事件监听器;事件对象

GUI设计中,程序员需要对组件的某种事件进行响应和处理时,必须完成两个步骤:
1) 定义实现某事件监听器接口的事件监听器类,并具体化接口中声明的事件处理抽象方法。
2) 为组件注册实现了规定接口的事件监听器对象;
注册监听器方法:eventSourceObject.addEventListener(eventListenerObject)
1、 创建按钮对象
JButton类常用的一组构造方法:
(1) JButton(String text):创建一个带文本的按钮
(2) JButton(Icon icon):创建一个带图标的按钮
(3) JButton(String text,Icon icon):创建一个带文本和图标的按钮
2、 按钮对象的常用方法
(1) getLabel():返回按钮的标签字符串;
(2) setLabel(String s):设置按钮的标签为字符串s
用匿名类简化程序(见实验1):
1) 使用字符串构造按钮对象;
2) 把按钮添加到面板上;
3) 用对应的颜色构造一个动作监听器;
4) 注册动作监听器。
3、改变观感
Swing程序默认使用Metal观感,采用两种方式改变观感。
第一种:在Java安装的子目录jre/lib下的文件 swing.properties中,将属性swing.defaultlaf设置为所希望的观感类名
第二种:调用静态的UIManager.setLookAndFeel方法,动态地改变观感,提供所想要的观感类名,再调用静态方法SwingUtilities.updateComponentTreeUI来刷新全部的组件集
3、 适配器
a.鉴于代码简化的要求,对于有不止一个方法的AWT 监听器接口都有一个实现了它的所有方法,但却不做任何工作的适配器类。例:WindowAdapter类。
b.适配器类动态地满足了Java中实现监视器类的技术要求。
c.通过扩展适配器类来实现窗口事件需要的动作。
注册事件监听器
二、动作事件(ActionEvent):当特定组件动作(点击按钮)发生时,该组件生成此动作事件。
该事件被传递给组件注册的每一个ActionListener 对象,并调用监听器对象的 actionPerformed方法以接收这类事件对象。能够触发动作事件的动作,主要包括:
(1) 点击按钮 (2) 双击一个列表中的选项; (3) 选择菜单项; (4) 在文本框中输入回车
命令按钮JButton:
a.Action是一个接口,而不是一个类,实现这个接口的类必须要实现它的7个方法。
b.AbstractAction 类实现了Action接口中除 actionPerformed方法之外的所有方法,这个类存储了所有名/值对,并管理着属性变更监听器。
b.在动作事件处理应用中,可以直接扩展AbstractAction类,并在扩展类中实现actionPerformed方法
击键关键映射(见实验4):将一个动作对象添加到击键中,以便让用户敲击键盘命令来执行这个动作。将动作与击键关联起来,需生成KeyStroke类对象。
KeyStroke ctrBKey = KeyStroke.getKeyStroke(“Ctrl B”);
本次实验我们学习了一些事件处理的相关知识,实验课上在老师和学长的讲解下,我们在测试程序1中对重复的组件设置代码用匿名内部类以及lambda表达式的方式简化了程序,使繁杂变为简单。在课后的学习中,我对GUI界面组件观感设置方法相关知识还没有太理解。此次实验的最后一个点名器的程序,我只知道如何构造一个框架、添加按钮、文本导入等小模块,在组合时碰到了很多问题,最后是复制粘贴的学长的代码,进行了小小修改,但是还是有好些地方不太懂。
201771010121 唐月晨 实验十三 图形界面事件处理技术
标签:nmap map action orm 练习 drag 基础 表达式 jre
原文地址:https://www.cnblogs.com/tangyuechen/p/10012434.html