标签:alt pre form 用户 scope current img 用户操作 submit
当用户进行表格输入时,为更方便的方便用户操作,我们需要设置键盘状态方便用户点击,如当表格填写完成时,用户可以直接点击键盘下面的“完成”状态完成提交。
实现如下:
TextFormField(
...
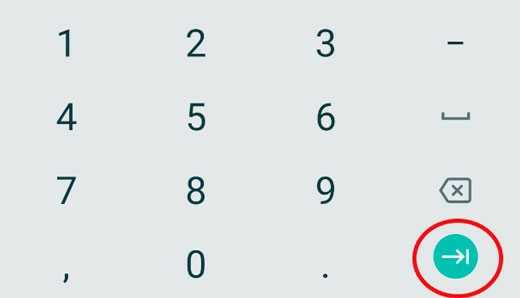
textInputAction: TextInputAction.next,//设置跳到下一个选项
...
)
效果:

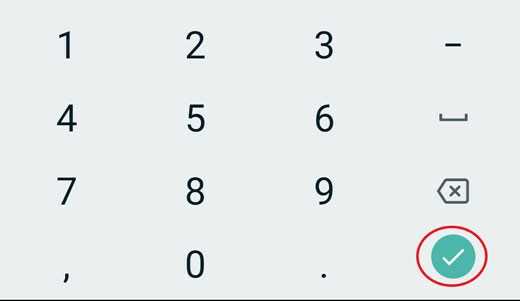
同理设置“完成”状态:
TextFormField(
...
textInputAction: TextInputAction.done,
...
)

设置之后,我们需要在onFieldSubmitted:设置事件处理:
onFieldSubmitted: (term){ // 这里进行事件处理 }
那我们要怎么处理“下一步”的监听操作呢?
其实每个textfield都有一个聚焦节点(focusnode)可以帮助我们控制属性的行为。实现如下:
onFieldSubmitted: (term){
currentNode.unfocus();
FocusScope.of(context).requestFocus(nextFocus);
}
标签:alt pre form 用户 scope current img 用户操作 submit
原文地址:https://www.cnblogs.com/pjl43/p/10017690.html