标签:语义 deepcopy span efi 个数 带来 fine 类型 相等
此文仅为我对学习immutable后进行一些总结,结果可能会不太全面,仅为个人理解,若有错误,请大家海涵,也烦请大家指出
1、 Immutable JavaScript 的不可变集合
Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。Immutable 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变。同时为了避免 deepCopy 把所有节点都复制一遍带来的性能损耗,Immutable 使用了 Structural Sharing(结构共享),即如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其它节点则进行共享。
2、 比较
a) equals : map数据之间的比较,如果比较的第二个数据是从第一个进行set操作或赋值操作进行同值覆盖,则‘==’的结果为true
b) is() : 值相等检查,语义类似于Object
3、 merge() : 将map类型数据和普通对象进行合并(merge),返回值为map对象
List类型数据合并(concat)则返回List数据类型
4、 seq() : seq描述了一个惰性操作,seq是不可更改的,seq允许有效的链式操作,seq通常用于给JaveScript Object提供丰富的集合API
5、 Range
返回从start到end(不包括) 的数值
const aRange = Range(1, 2000)
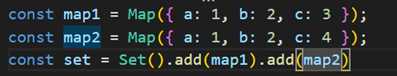
6、 Set()
 ==>
==> 
7、 API
a) flip() : 将对象中的key、value进行互换
b) filter() : 过滤
c) get() : 返回与提供键相关联的值
d) toObject() : 将map对象转换为Object
e) toArray() : 将每一个key、value为一个数组
f) getIn() : 返回从提供的集合开始提供的键路径的值,若未定义键路径,则返回undefined
g) set() : 返回集合的副本,其中key的值设置为提供的值
两个值对统一map数据进行相同的set操作后,两个值进行纯比较不相等
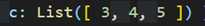
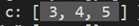
h) toJS() : 将List类型数组转换为纯数组
 ==>
==> 
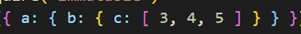
i) mergeDeep()
返回集合副本,其余集合深入递归合并,根据递归的层次,若这一层中存在则进行替换,不存在则进行添加

 ==>
==>

标签:语义 deepcopy span efi 个数 带来 fine 类型 相等
原文地址:https://www.cnblogs.com/kingwu/p/10018968.html