标签:image 创建 position transform 列表 http nts com list
轮播图_transform 版本
关键点:
创建两组图片,ulList.innerHTML = ulList.innerHTML;

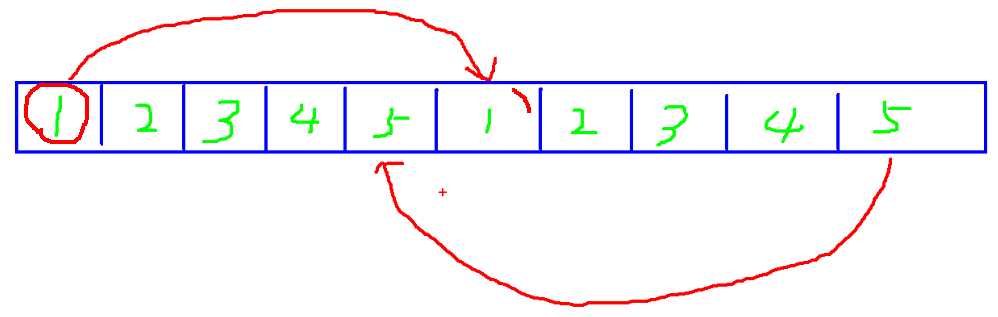
1. 触屏时,如果是第一组的第一张图片,则瞬间切换到第二组的第一张图片;
2. 触屏时,如果是第二组的最后一张图片,则瞬间切换到第一组的最后一张。
transform 读写二合一
关键点:
arguments 参数列表,类数组对象,调用函数时系统隐式传递的一个实参
(function(w){ w.transformEle(){ ? } }(window));
2
2
2
mobile_轮播图_transform 版本_transform 读写二合一
标签:image 创建 position transform 列表 http nts com list
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10019570.html