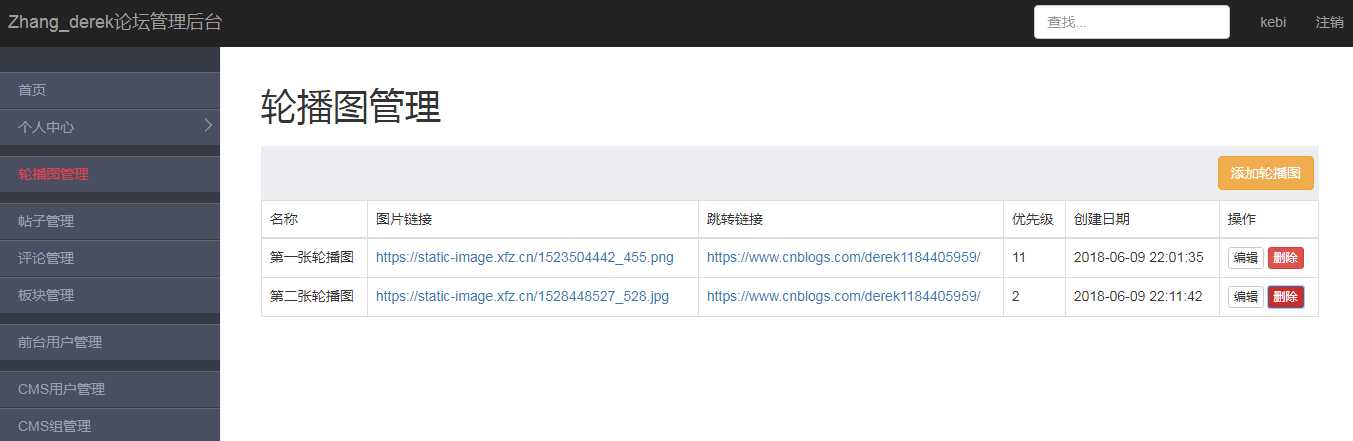
21.1.编辑轮播图功能完成
(1)cms_banners.html
把属性绑定到<tr>上面,方便找到各属性的值
<tbody> {% for banner in banners %} <tr data-name="{{ banner.name }}" data-id="{{ banner.id }}" data-img="{{ banner.img_url }}" data-link="{{ banner.link_url }}" data-priority="{{ banner.priority }}"> <td>{{ banner.name }}</td> <td><a href="{{ banner.img_url }}" target="_blank">{{ banner.img_url }}</a></td> <td><a href="{{ banner.link_url }}" target="_blank">{{ banner.link_url }}</a></td> <td>{{ banner.priority }}</td> <td>{{ banner.create_time }}</td> <td> <button class="btn btn-default btn-xs edit-banner-btn">编辑</button> <button class="btn btn-danger btn-xs delete-banner-btn">删除</button> </td> </tr> {% endfor %} </tbody>
(2)banner.js
$(function () { $(‘#save_banner_btn‘).click(function (event) { event.preventDefault(); var self = $(this); var dialog = $(‘#modal-dialog‘); var nameInput = $("input[name=‘name‘]"); var imgInput = $("input[name=‘img_url‘]"); var linkInput = $("input[name=‘link_url‘]"); var priorityInput = $("input[name=‘priority‘]"); var name = nameInput.val(); var img_url = imgInput.val(); var link_url = linkInput.val(); var priority = priorityInput.val(); var submitType = self.attr(‘data-type‘); var bannerId = self.attr(‘data-id‘); if (!name || !img_url || !link_url || !priority) { zlalert.alertInfo(‘请输入所有数据‘); return; } var url = ‘‘; if (submitType == ‘update‘) { url = ‘/cms/ubanner/‘; } else { url = ‘/cms/abanner/‘ } zlajax.post({ ‘url‘: url, ‘data‘: { ‘name‘: name, ‘img_url‘: img_url, ‘link_url‘: link_url, ‘priority‘: priority, ‘banner_id‘: bannerId }, ‘success‘: function (data) { if (data[‘code‘] == 200) { dialog.modal(‘hide‘); window.location.reload() } else { zlalert.alertInfo(data[‘message‘]); } }, ‘fail‘: function (error) { zlalert.alertNetworkError() } }); }); }); $(function () { $(‘.edit-banner-btn‘).on(‘click‘, function (event) { var $this = $(this); var dialog = $(‘#banner-dialog‘); dialog.modal(‘show‘); var tr = $this.parent().parent(); var name = tr.attr(‘data-name‘); var img = tr.attr(‘data-img‘); var link = tr.attr(‘data-link‘); var priority = tr.attr(‘data-priority‘); var nameInput = dialog.find(‘input[name=name]‘); var imgInput = dialog.find(‘input[name=img_url]‘); var linkInput = dialog.find(‘input[name=link_url]‘); var priorityInput = dialog.find(‘input[name=priority]‘); var saveBtn = dialog.find(‘#save_banner_btn‘); nameInput.val(name); imgInput.val(img); linkInput.val(link); priorityInput.val(priority); saveBtn.attr(‘data-type‘, ‘update‘); saveBtn.attr(‘data-id‘, tr.attr(‘data-id‘)); }); });
(3)cms/forms.py
class AddBannerForm(BaseForm): name=StringField(validators=[InputRequired(message=‘请输入轮播图名称‘)]) img_url=StringField(validators=[InputRequired(message=‘请输入轮播图链接‘)]) link_url=StringField(validators=[InputRequired(message=‘请输入轮播图跳转链接‘)]) priority=IntegerField(validators=[InputRequired(message=‘请输入轮播图优先级‘)])
(4)cms/views.py
@bp.route(‘/ubanner/‘,methods=[‘POST‘]) def ubanner(): form=UpdateBannerForm(request.form) if form.validate(): banner_id=form.banner_id.data name=form.name.data img_url=form.img_url.data link_url=form.link_url.data priority=form.priority.data banner=BannerModel.query.get(banner_id) if banner: banner.name=name banner.img_url=img_url banner.link_url=link_url banner.priority=priority db.session.commit() return restful.success() else: return restful.params_error(message=‘没有这个轮播图‘) else: return restful.params_error(message=form.get_error())
21.2.删除轮播图功能完成
(1)cms/forms.py
class UpdateBannerForm(AddBannerForm): banner_id=IntegerField(validators=[InputRequired(message=‘请输入轮播图ID‘)])
(2)banner.js
$(function () { $(‘.delete-banner-btn‘).on(‘click‘, function () { var banner_id = $(this).parent().parent().attr(‘data-id‘); zlalert.alertConfirm({ ‘msg‘: ‘确定要删除这张图片吗?‘, ‘confirmCallback‘: function () { zlajax.post({ ‘url‘: ‘/cms/dbanner/‘, ‘data‘: { ‘banner_id‘: banner_id }, ‘success‘: function (data) { if (data[‘code‘] == 200) { window.location.reload(); } else { zlalert.alertInfo(data[‘message‘]) } } }) } }); }); });