标签:... name 取值 dialog port 100% gif -o ams
<template>
<div class="add">
<!--出票模态框-->
<el-dialog class="ticket" :visible.sync="dialogTableVisible" :show-close="true" :close-on-press-escape ="false" :close-on-click-modal ="false" >
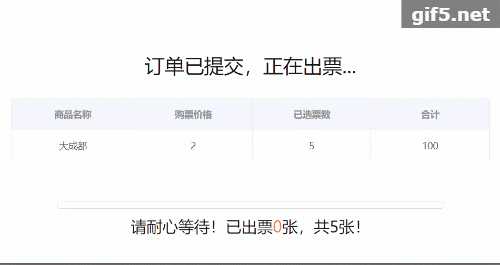
<p class="title">订单已提交,正在出票...</p>
<el-table
:cell-style="{textAlign:‘center‘}"
:data="tableData"
border
style="width: 100%;text-align: center">
<el-table-column
prop="name"
label="商品名称"
>
</el-table-column>
<el-table-column
prop="price"
label="购票价格"
width="180">
</el-table-column>
<el-table-column
prop="num"
label="已选票数"
width="180">
</el-table-column>
<el-table-column
prop="total"
label="合计"
width="180">
</el-table-column>
</el-table>
<div class="house">
<div class="bg" :style="{width:width}"></div>
</div>
<p class="end">请耐心等待!已出票<span >{{hasOut}}</span>张,共5张!</p>
</el-dialog>
</div>
</template>
<script>
export default {
name: ‘success‘,
data () {
return {
dialogTableVisible:true,//出票的模态框
tableData:[{
name:‘大成都‘,
price:200/100,
total:100,
num:5
}],//出票的模态框
hasOut:0,
width: 0
}
},
methods: {
getLoad(){
setInterval(()=>{
if(this.hasOut==5){
return
}else {
this.hasOut++
this.width=(this.hasOut/5)*100+ ‘%‘
}
},1000)
}
},
mounted(){
this.getLoad()
/* if(this.$route.params){
this.tableData=this.$route.params
console.log(this.$route.params,‘路由取值‘)
}else {
console.log(JSON.parse(localStorage.getItem(‘tableData‘)),‘本地取值‘)
this.tableData=JSON.parse(localStorage.getItem(‘tableData‘))
}*/
},
}
</script>
<style scoped lang="less">
.add {
width: 100%;
height: 100vh;
background-color: #EBEBEB;
position: relative;
overflow: hidden;
.ticket{
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
.title{
padding: 20px 20px 30px;
font-size: 30px;
color: #1b1b1b;
}
.end{
padding: 10px;font-size: 24px;color: #1b1b1b;
span{
color: #ff795f
}
}
.house{
height: 10px;
background-color: white;
width: 80%;
margin: 0 auto;
margin-top: 60px;
border-radius: 5px;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 2px;
border: 1px solid gainsboro;
.bg{
height: 6px;
background-color: #FF795E;
border-radius: 5px
}
}
}
}
</style>
<style>
.el-table__header th, .el-table__header tr {
background-color: #F5F5F8;
text-align: center;
}
.el-table__header th, .el-table__header tr {
background-color: #F5F5F8;
text-align: center;
}
</style>
相同了就行了,上图
 然后发现新大陆 gif在线制作工具
然后发现新大陆 gif在线制作工具
标签:... name 取值 dialog port 100% gif -o ams
原文地址:https://www.cnblogs.com/myfirstboke/p/10021722.html