标签:数据 json eth art 导致 ima 区域 new opacity
在使用folium做区域热力地图的时候,发现总是配置错误。找了国内好多博主的文章,也只使用quickstart中的数据成功展示。经过两天的探索结合业务总算完整做出了一个效果图。
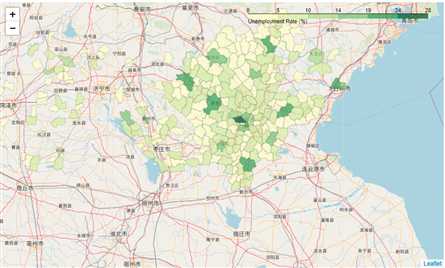
先上一个效果图,山东临沂的街道人口统计图。

filePath = r‘G:\smartlbs\chorop\wl250new.json‘
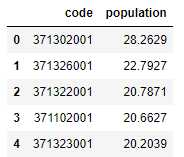
population_data = pd.read_csv(r‘G:\smartlbs\chorop\state.csv‘)
population_data.head()

m_china = folium.Map(location=[35.0896,118.2321], zoom_start=8)
folium.Choropleth(
geo_data=filePath,
name=‘choropleth‘,
data=population_data,
columns=[‘code‘, ‘population‘],
key_on=‘feature.id‘,
fill_color=‘YlGn‘,
fill_opacity=0.7,
line_opacity=0.2,
legend_name=‘Unemployment Rate (%)‘
).add_to(m_china)
要想正确显示有三个关键点:
1. folium需要的围栏数据格式不是最新标准的GeoJSON。需要按照他的要求提供特殊的json文件。
最新标准的GeoJSON文件RFC79462016年版(https://tools.ietf.org/html/rfc7946#section-3.2),对于每一条记录,只有三个属性,分别是:type,properties,geometry
坐标放在geometry里,其他信息都是放在“properties”下的
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
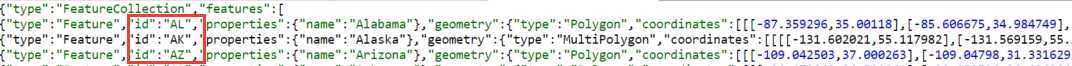
}但是folium提供的例子中 美国行政编码,里面多了一个id。

这个是2008年第一版旧标准(http://geojson.org/geojson-spec)。
类型为"Feature"的GeoJSON对象是特征对象。
目前最新的geopandas包处理地理数据都是把属性列放在properties里,这就坑爹了,只能使用json库做循环一条记录一条记录调整了
data[‘features‘][index][‘id‘]=data[‘features‘][index][‘properties‘][‘code‘]
2. Choropleth类中key_on 只能是 feature.id 这样的二级名称,官方文档说支持feature.properties.somethingname 这类三级名称有bug.
也正是因为有这个bug,导致我们需要做第一步,在标准geojson文件中增加不那么标准的一列id.
3.对于区域围栏,数据集太大的话没法显示,我测试的大约3M的数据就不行了。可以用https://mapshaper.org这个网站做抽稀。
现在展示给大家的的是255各街道围栏数据,原始数据早就超过标准了。
标签:数据 json eth art 导致 ima 区域 new opacity
原文地址:https://www.cnblogs.com/pengjia/p/10026494.html