标签:ide int org get schema ack sem 表示 let
一、
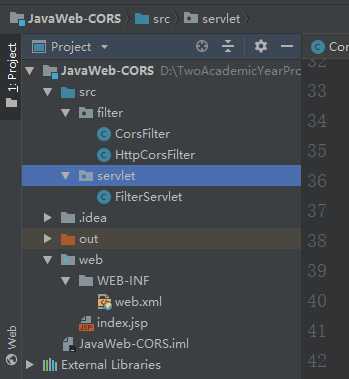
在后台创建一个filter过滤器和创建一个servlet、配置web.xml

二 、HttpCorsFilter类中
1 package filter; 2 3 import javax.servlet.*; 4 import javax.servlet.http.HttpServletRequest; 5 import javax.servlet.http.HttpServletResponse; 6 import java.io.IOException; 7 8 public class HttpCorsFilter implements Filter { 9 String[] allowOriginArray = null; 10 11 @Override 12 public void init(FilterConfig filterConfig) { 13 //获取web.xml中的数据 14 String initParameter = filterConfig.getInitParameter("allow-Origin"); 15 // 16 if (initParameter != null) { 17 if (initParameter.equals("*")) { 18 //如果是星号直接添加到数组中 19 allowOriginArray = new String[]{"*"}; 20 } else { 21 //不是星号直接分割,然后添加到数组中 22 allowOriginArray = initParameter.split(","); 23 } 24 } 25 } 26 27 @Override 28 public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { 29 HttpServletRequest req = (HttpServletRequest) servletRequest; 30 HttpServletResponse resp = (HttpServletResponse) servletResponse; 31 32 //定义一个boolean类型变量 33 boolean isOrigin = false; 34 //如果origin字段存在,allowOriginArray具有 * 或者具有 origin;然后增加响应字段 35 String origin = req.getHeader("Origin"); 36 if (origin != null && !origin.isEmpty()) { 37 38 for (String s : allowOriginArray) { 39 // 40 if (s.equals("*") || s.equals(origin)) { 41 isOrigin = true; 42 break; 43 } 44 } 45 46 if (isOrigin) { 47 resp.setHeader("Access-Control-Allow-Origin", origin); 48 } 49 } 50 filterChain.doFilter(req, resp); 51 } 52 53 @Override 54 public void destroy() { 55 56 } 57 }
三、FilterServlet中
1 package servlet; 2 3 import javax.servlet.ServletException; 4 import javax.servlet.annotation.WebServlet; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import java.io.IOException; 9 import java.io.PrintWriter; 10 11 @WebServlet("/test") 12 public class FilterServlet extends HttpServlet { 13 @Override 14 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 15 16 PrintWriter writer = resp.getWriter(); 17 writer.write("hello"); 18 } 19 }
四、 web.xml中
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" 5 version="4.0"> 6 <!--第一种方式 7 <filter> 8 <filter-name>CorsFilter</filter-name> 9 <filter-class>filter.CorsFilter</filter-class> 10 </filter> 11 <filter-mapping> 12 <filter-name>CorsFilter</filter-name> 13 <url-pattern>/test</url-pattern> 14 </filter-mapping>--> 15 <!-- 16 第二种方式 17 --> 18 <filter> 19 <filter-name>HttpCorsFilter</filter-name> 20 <filter-class>filter.HttpCorsFilter</filter-class> 21 <init-param> 22 <param-name>allow-Origin</param-name> 23 <param-value>*</param-value> <!-- 用星号是表示所以的网访问都有可以--> 24 <!--表示只能是以下的网站能访问到你的 Servlet--> 25 <!-- <param-value> http://127.0.0.1:8080,http://192.168.4.129:8080</param-value>--> 26 </init-param> 27 </filter> 28 <filter-mapping> 29 <filter-name>HttpCorsFilter</filter-name> 30 <url-pattern>/test</url-pattern> 31 </filter-mapping> 32 </web-app>
五、HTML的代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>跨域</title> 7 </head> 8 <body> 9 <button onclick="send()">跨域发送</button> 10 <script src="axios.js"></script> 11 <script> 12 function send() { 13 axios({ 14 method: ‘get‘, 15 url: ‘http://localhost:8080/test‘ 16 }).then(res => console.log(res)); 17 } 18 </script> 19 </body> 20 </html>
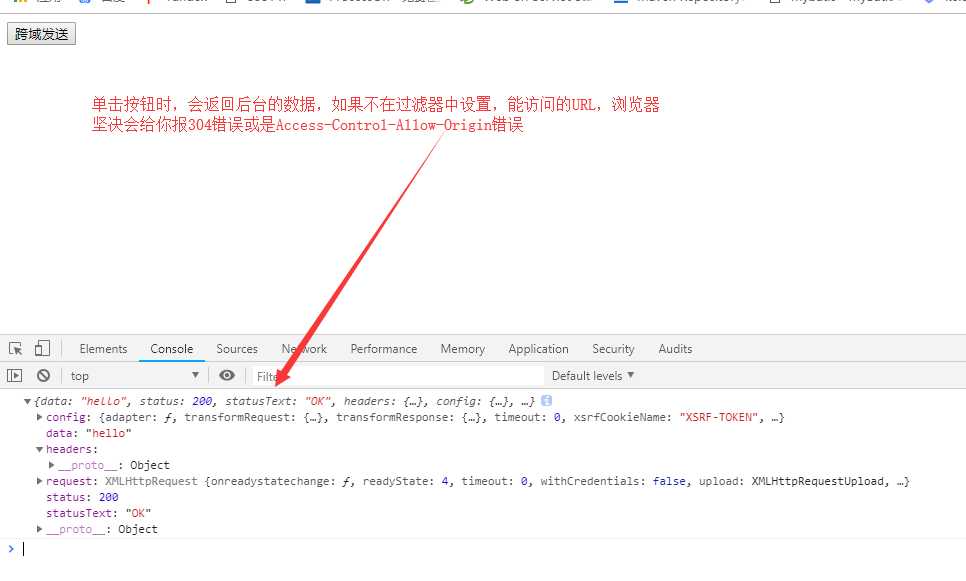
六、显示的结果

标签:ide int org get schema ack sem 表示 let
原文地址:https://www.cnblogs.com/YouAreABug/p/10026306.html