标签:style blog http color 使用 ar sp 2014 log
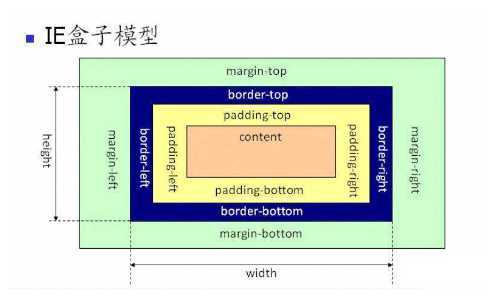
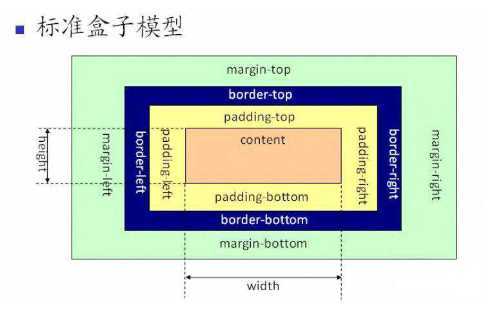
1. IE box与标准box的区别:

把元素看成一个盒子,margin是盒子外面的包装纸,border是盒子皮,padding是盒子和盒子里面东西的空隙,在往里面就是内容了。
而IE和w3c对于盒子宽度的定义是不一样的。IE中盒子的宽度包含 包装纸+盒子皮+内容,而w3c中的宽度之包含 内容
解决的办法有两种:
避免给有宽度的元素设置内边距和边框,尝试将这些属性添加到元素的父元素或者子元素上
IE不识别!important,height:100px!important解析后height的值是underfined;接着解析height:130px则height的值被覆盖为130px。其他浏览器识别!important且其优先级最高,所以后面的解析不会覆盖height的 值。
.box-style2{
margin: 20px;
padding: 10px;
border: solid 5px black;
background-color: red;
height:100px!important;
height:130px;
width:100px!important;
width:130px;
}
2. 伪类的优缺点:
优点就是可以向某些选择器添加特殊的效果。伪类在IE上不识别。伪类和为元素的根本区别在于:它们是否创造了新元素。如果需要添加新元素加以识别则是为元素,反之只需要在既有元素上添加类别的就是伪类。如果不使用伪元素则需要添加另外的元素,如果不使用伪类则只需要添加一个class
用于向某些浏览器添加特殊的效果。
伪类可用来表示一些元素的动态状态比如链接的各个状态,还可表示逻辑上存在但在文档树中无需标志的元素比如第一个段落p:first-child
伪元素则代表了某个元素的子元素,这个子元素虽然在逻辑上存在但并不实际存在文档中,比如一段话的第一行p:first-line
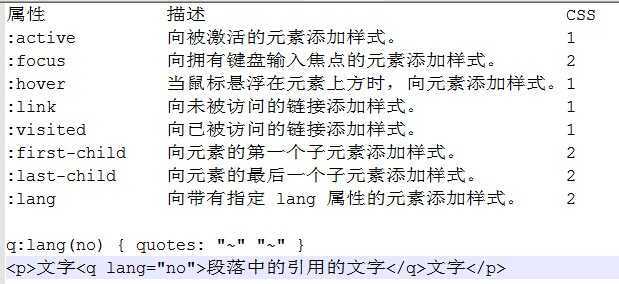
伪类:

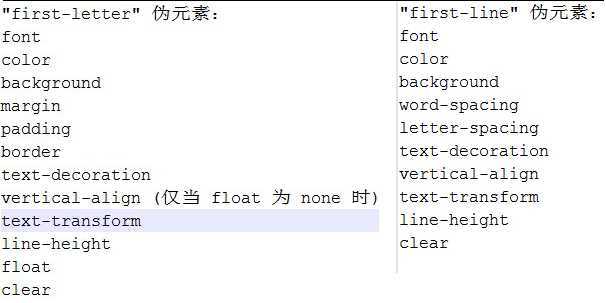
伪元素:

标签:style blog http color 使用 ar sp 2014 log
原文地址:http://www.cnblogs.com/lindsayzhao103011/p/4022154.html