标签:ado 关于 图片 分享图片 鼠标 描述 abs 文件夹 share
问题描述:
页面显示:

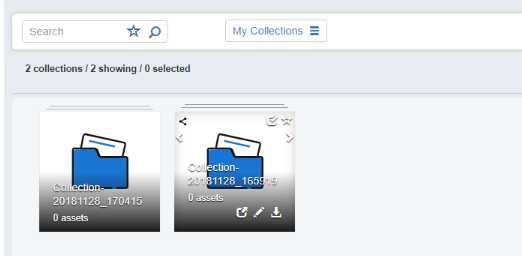
当鼠标移动到其中一个文件夹上面的时候,显示如下:

显示这样的效果的原理是:对于外层元素.collectionsbox添加hover之后,再去取里面的元素,比如说左上角的share图标.btnShareTo,在这上面来设置css样式,即可达到效果
标签:ado 关于 图片 分享图片 鼠标 描述 abs 文件夹 share
原文地址:https://www.cnblogs.com/fuhuirong/p/10040080.html