标签:分享图片 获取 console data 数据 技术分享 find style pre
1.解构赋值可以轻松获取对象或者数组中的数据
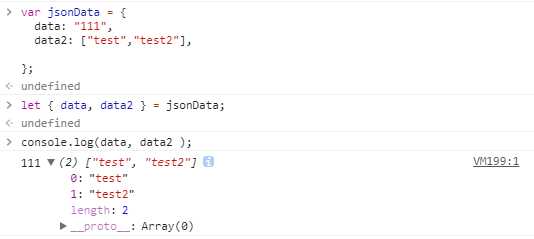
var jsonData = { data: "111", data2: ["test","test2"],
};
结果:

json中的数据就被轻松获取;
2.解构复制可以交换变量
var a=1,b=2,c=3,d=4; [a,b,c,d]=[d,c,b,a]; console.log(a,b,c,d);
结果: a=4,b=3,c=2,d=1
赋值的过程需要保证两边的数据格式匹配
[a,b,c,d]=[d,c,b,];
d的值将为underfinded
3.对象的解构赋值
let {obj, obj2 } = { obj: "666", obj2: "888" };
console.log(obj,obj2)
结果,666,888
标签:分享图片 获取 console data 数据 技术分享 find style pre
原文地址:https://www.cnblogs.com/leileilei/p/10039907.html